이전 기사 "알아야 할 18가지 JavaScript 최적화 팁"에서는 JavaScript에 대한 몇 가지 팁을 소개했습니다. 이 기사에서는 jquery 이벤트를 바인딩하고 바인딩 해제하는 방법을 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.

jQuery 이벤트 바인딩 및 바인딩 해제
1.1. jQuery 이벤트 등록
jQuery는 개발자에게 실망스러운 작업인 편리한 이벤트 등록 메커니즘을 제공합니다.
장점 : 조작이 간단하고, 이벤트 취재 및 기타 문제에 대해 걱정할 필요가 없습니다.
단점: 이벤트 위임에는 일반 이벤트 등록을 사용할 수 없으며, 이벤트 바인딩 해제도 불가능하므로 다른 방법이 필요합니다.
Syntax

데모 코드
<body>
<div></div>
<script>
$(function() {
// 1. 单个事件注册
$("div").click(function() {
$(this).css("background", "purple");
});
$("div").mouseenter(function() {
$(this).css("background", "skyblue");
});
})
</script>
</body>1.2.jQuery 이벤트 처리
일반적인 등록 이벤트 방법의 단점으로 인해 jQuery에서는 다음과 같은 여러 가지 처리 방법을 개발했습니다.
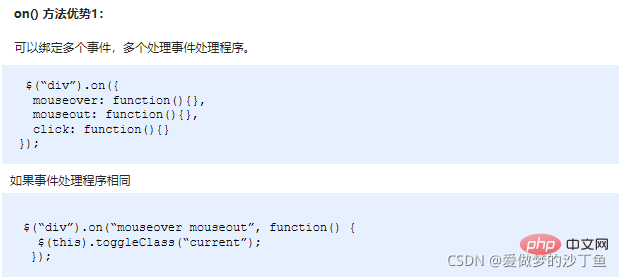
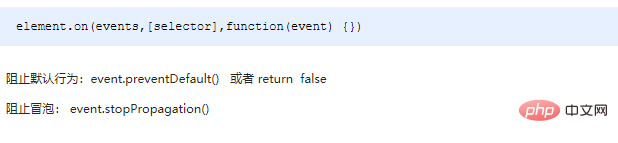
on( ; 이벤트 처리 on() 바인딩 이벤트
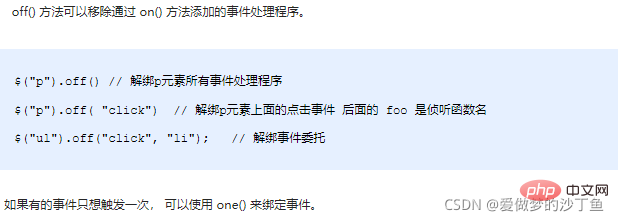
이벤트 처리 off() 이벤트 바인딩 해제
이벤트 위의 논리 요구 사항에 따라 더 이상 필요하지 않은 경우 이벤트에 대한 논리를 제거할 수 있습니다. 이 프로세스를 이벤트 바인딩 해제라고 합니다. jQuery는 die() / undelegate() / off() 등 다양한 이벤트 바인딩 해제 메서드를 제공하며, 한 번만 트리거되는 이벤트 바인딩 메서드 one()도 있습니다. 여기서는 off()에 중점을 둡니다.
Syntax

데모 코드
<body>
<div></div>
<ul>
<li>我们都是好孩子</li>
<li>我们都是好孩子</li>
<li>我们都是好孩子</li>
</ul>
<ol></ol>
<script>
$(function() {
// (1) on可以绑定1个或者多个事件处理程序
// $("div").on({
// mouseenter: function() {
// $(this).css("background", "skyblue");
// },
// click: function() {
// $(this).css("background", "purple");
// }
// });
$("div").on("mouseenter mouseleave", function() {
$(this).toggleClass("current");
});
// (2) on可以实现事件委托(委派)
// click 是绑定在ul 身上的,但是 触发的对象是 ul 里面的小li
// $("ul li").click();
$("ul").on("click", "li", function() {
alert(11);
});
// (3) on可以给未来动态创建的元素绑定事件
$("ol").on("click", "li", function() {
alert(11);
})
var li = $("<li>我是后来创建的</li>");
$("ol").append(li);
})
</script>
</body>
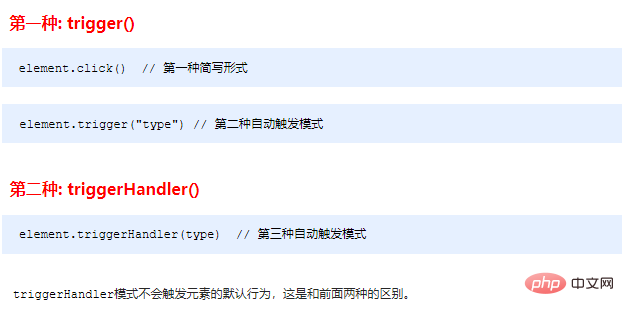
1.2.4. 이벤트 처리 Trigger()는 자동으로 이벤트를 트리거합니다.
때때로 특정 조건에서 자동 재생 기능과 같은 특정 이벤트가 자동으로 트리거되기를 원합니다. 캐러셀 이미지의 오른쪽 버튼을 클릭하는 것과 같습니다. 타이머를 사용하면 마우스를 클릭하지 않고도 오른쪽 버튼의 클릭 이벤트를 자동으로 실행할 수 있습니다. 여기에서 jQuery는 자동으로 트리거되는 두 가지 이벤트인 Trigger() 및 TriggerHandler()를 제공합니다.
구문데모 코드
<body>
<div></div>
<ul>
<li>我们都是好孩子</li>
<li>我们都是好孩子</li>
<li>我们都是好孩子</li>
</ul>
<p>我是一个P标签</p>
<script>
$(function() {
// 事件绑定
$("div").on({
click: function() {
console.log("我点击了");
},
mouseover: function() {
console.log('我鼠标经过了');
}
});
$("ul").on("click", "li", function() {
alert(11);
});
// 1. 事件解绑 off
// $("div").off(); // 这个是解除了div身上的所有事件
$("div").off("click"); // 这个是解除了div身上的点击事件
$("ul").off("click", "li");
// 2. one() 但是它只能触发事件一次
$("p").one("click", function() {
alert(11);
})
})
</script>
</body>
1.3. jQuery 이벤트 객체
jQuery 이벤트는 DOM의 이벤트 객체에 대한 것입니다. 캡슐화되어 있어 호환성이 더 좋고, 구하기도 더 편리하며, 사용상의 변화도 거의 없습니다. 이벤트가 트리거되면 이벤트 개체가 생성됩니다.
Syntax데모 코드
<body>
<div></div>
<input type="text">
<script>
$(function() {
// 绑定事件
$("div").on("click", function() {
alert(11);
});
// 自动触发事件
// 1. 元素.事件()
// $("div").click();会触发元素的默认行为
// 2. 元素.trigger("事件")
// $("div").trigger("click");会触发元素的默认行为
$("input").trigger("focus");
// 3. 元素.triggerHandler("事件") 就是不会触发元素的默认行为
$("input").on("focus", function() {
$(this).val("你好吗");
});
// 一个会获取焦点,一个不会
$("div").triggerHandler("click");
// $("input").triggerHandler("focus");
});
</script>
</body>참고: jQuery의 이벤트 개체 사용은 API 및 DOM의 이벤트에서 배울 수 있습니다.
1.4.jQuery 복사 객체
jQuery에서는 요소의 크기와 위치를 빠르게 얻고 설정할 수 있도록 두 가지 API를 제공하는데, 그 내용은 다음과 같습니다. Syntax
<body>
<div></div>
<script>
$(function() {
$(document).on("click", function() {
console.log("点击了document");
})
$("div").on("click", function(event) {
// console.log(event);
console.log("点击了div");
event.stopPropagation();
})
})
</script>
</body>
1.5. jQuery 다중 라이브러리 공존
실제 개발에서는 10년 넘게 많은 프로젝트가 지속적으로 개발되었으며, jQuery 버전은 지속적으로 업데이트됩니다. jQuery 버전은 요구 사항을 충족할 수 없습니다. 이때 이전 버전이 정상적으로 실행되는 동안 새 jQuery 버전을 사용하여 새로운 기능을 구현해야 하는 상황을 jQuery 다중 라이브러리 공존이라고 합니다.
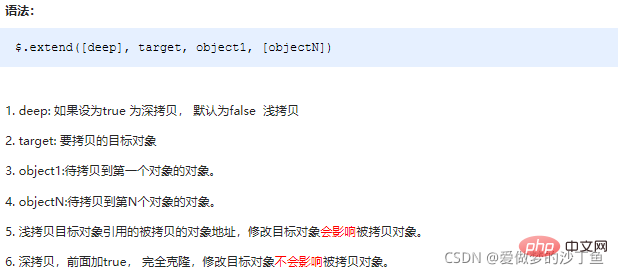
Grammar데모 코드
<script>
$(function() {
// 1.合并数据
var targetObj = {};
var obj = {
id: 1,
name: "andy"
};
// $.extend(target, obj);
$.extend(targetObj, obj);
console.log(targetObj);
// 2. 会覆盖 targetObj 里面原来的数据
var targetObj = {
id: 0
};
var obj = {
id: 1,
name: "andy"
};
// $.extend(target, obj);
$.extend(targetObj, obj);
console.log(targetObj);
})
</script>관련 비디오 튜토리얼 권장 사항: jQuery 비디오 튜토리얼
위 내용은 jquery에서 이벤트를 바인딩하고 바인딩 해제하는 방법은 무엇입니까? (자세한 코드 설명)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!