방법: 1. 애니메이션 속성을 사용하여 애니메이션을 요소에 바인딩합니다. 2. "@keyframes 애니메이션 이름 {50%{width: 확대된 너비 값; height: 확대된 높이 값; 변환:회전(회전 각도);} }" 문은 확대 및 회전을 달성하기 위해 애니메이션 동작을 제어합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
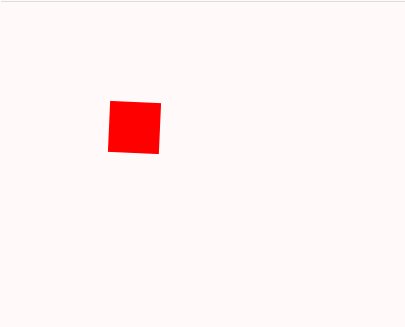
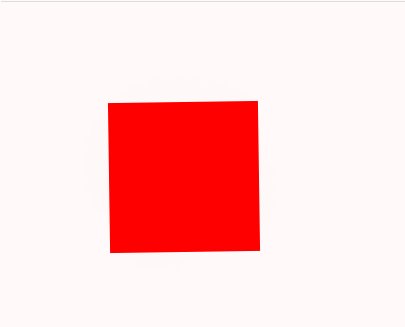
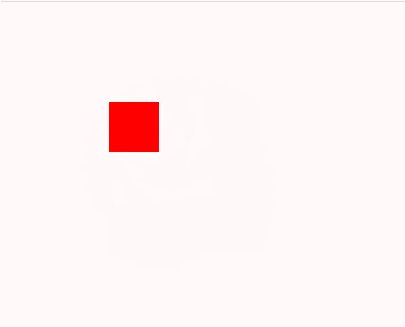
CSS3는 확대 및 회전 애니메이션 효과를 구현합니다.
HTML에서는 animation 속성과 "@keyframes"를 사용하여 요소의 확대 및 회전 애니메이션을 만들 수 있습니다. 애니메이션의 너비 및 높이 속성을 사용하여 요소 확대를 제어합니다. 변환:회전()은 요소 회전을 제어합니다.
구현 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 50px;
height: 50px;
background: red;
margin: 100px;
animation: mymove 5s infinite;
-webkit-animation: mymove 5s infinite; /* Safari and Chrome */
}
@keyframes mymove {
50% {
width: 150px;
height: 150px;
transform: rotate(360deg);
}
}
@-webkit-keyframes mymove{ /* Safari and Chrome */
50% {
width: 100px;
height: 100px;
transform: rotate(360deg);
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS3에서 확대 및 회전 애니메이션 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!