방법: 1. "div{animation:name time}" 문을 사용하여 슬라이딩 애니메이션을 div 요소에 바인딩합니다. 2. "@keyframes 이름{0%{transform:translateX(sliding distance)}}"를 사용합니다. div 오른쪽에서 슬라이드인 효과를 얻기 위해 슬라이딩 애니메이션 동작을 설정하는 문입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3에서 div 오른쪽에 슬라이드인 효과 구현하는 방법
Css에서 div 오른쪽에 슬라이드인 효과를 구현하려면 애니메이션을 사용하면 됩니다. 속성 및 @keyframes 규칙.
애니메이션을 만드는 원리는 한 CSS 스타일 세트를 다른 스타일 세트로 점진적으로 변경하는 것입니다. 애니메이션 중에 이 CSS 스타일 세트를 여러 번 변경할 수 있습니다.
변경이 발생하는 시간을 백분율로 지정하거나 0%와 100%에 해당하는 "from" 및 "to" 키워드를 통해 지정합니다. 0%는 애니메이션의 시작 시간이고, 100%는 애니메이션의 종료 시간입니다. 최상의 브라우저 지원을 위해서는 항상 0% 및 100% 선택기를 정의해야 합니다.
이미지 슬라이딩 동작을 설정하는 데 사용되는 변형 속성도 있습니다. 변환 속성은 요소에 2D 또는 3D 변환을 적용합니다. 이 속성을 사용하면 요소를 회전, 크기 조정, 이동 또는 기울일 수 있습니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.div1{
width:100px;
height:100px;
border:1px solid #000;
animation:fadenum 5s;
}
@keyframes fadenum{
0%{transform:translateX(250px);}
}
.div2{
width:200px;
height:150px;
border:1px solid red;
overflow:hidden;
}
</style>
</head>
<body>
<div class="div2"><div class="div1">这是一个带边框的div</div></div>
</body>
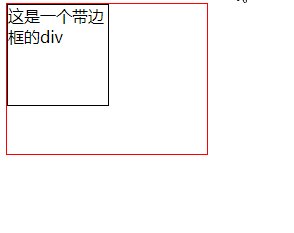
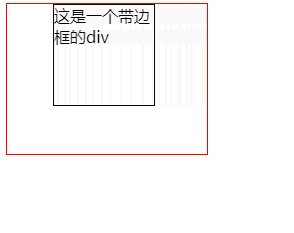
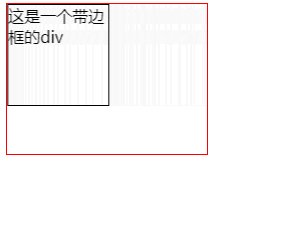
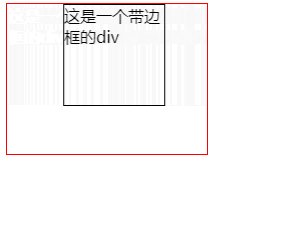
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS3에서 div의 오른쪽으로 슬라이드하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!