react dva에서 상태를 변경하는 방법: 1. DvaState.js 및 dvaState.js 파일을 생성합니다. 2. "import React from 'react'; import { connect } from ...}"로 코드를 입력합니다.

이 기사의 운영 환경: Windows7 시스템, React17.0.1, Dell G3.
반응 dva에서 상태를 변경하는 방법?
react dva 프레임워크는 상태 값을 수정하기 위해 클릭합니다. 이는 반응의 this.state 및 this.setState()와 유사합니다.
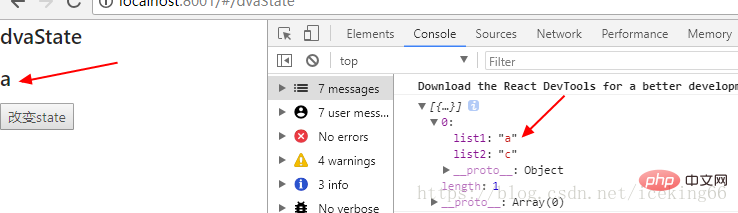
먼저 값을 표시합니다. 변경을 클릭하기 전의 상태

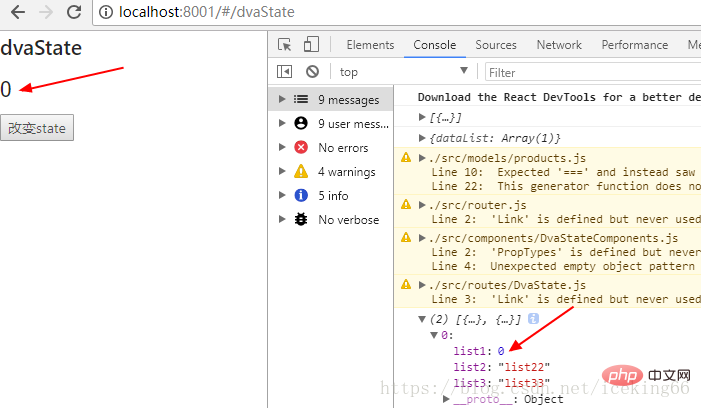
변경을 클릭한 후의 상태 값 변경

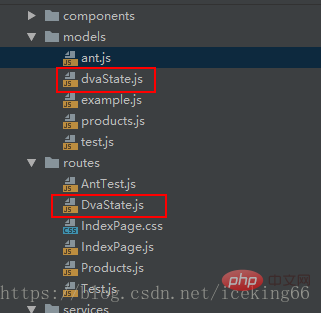
우선 경로 디렉터리에 2개의 파일을 생성하세요

DvaState.js 파일을
import React from 'react';import { connect } from 'dva';import { Link } from 'dva/router';let count = 0const DvaState = ({
dispatch, dvaState, }) => { const {dataList} = dvaState
console.log(dataList)
console.log(dvaState) const handleChangeState = () => {
dispatch({ type:'dvaState/changeState', payload:{ dataList:[
{ list1: count++, list2: 'list22', list3: 'list33' }, { list2:'111' }
]
}
})
} return ( <p> <h2>dvaState</h2> <h2>{dataList[0].list1}</h2> <button onClick={handleChangeState}>改变state</button> </p> );};export default connect(({ dvaState }) => ({
dvaState
}))(DvaState);
models dvaState에 저장하세요. js
export default { namespace: 'dvaState', state: { dataList:[
{ list1:'a', list2:'c', }
]
}, subscriptions: { setup({ dispatch, history }) {
}, }, effects: {
}, reducers: { changeState(state, {payload}) { return {...state, ...payload}
}
},};
추천 학습 : "
react 비디오 튜토리얼위 내용은 반응 dva에서 상태를 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!