CSS에서 줄 내 간격을 설정하는 방법: 1. 텍스트 조각을 포함하는 div 태그를 만듭니다. 2. CSS의 line-height 속성을 사용하여 줄 높이를 40px로 설정합니다. 코드를 작성하고 브라우저로 열어서 효과를 확인하세요.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
CSS에서 인라인 간격을 설정하는 방법은 무엇입니까?
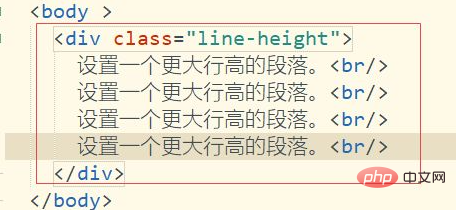
HTML 코드 페이지를 열고 텍스트가 포함된 div 태그를 만듭니다. 그림과 같이

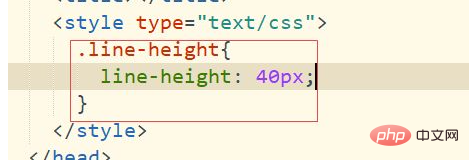
CSS의 line-height 속성을 사용하여 선의 높이를 40px로 설정합니다. 사진과 같이

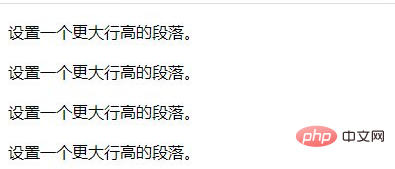
html 코드를 저장하고 브라우저로 열어보면 웹 페이지의 텍스트 줄 간격이 넓어진 것을 확인할 수 있습니다. 그림과 같이

추천 학습: "css 비디오 튜토리얼"
위 내용은 CSS에서 인라인 간격을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!