다음 튜토리얼 칼럼인 laravel에서는 Laravel 프로젝트 전체를 paxj에 연결하는 방법을 소개하겠습니다. 필요한 친구들에게 도움이 되길 바랍니다!
pajx:
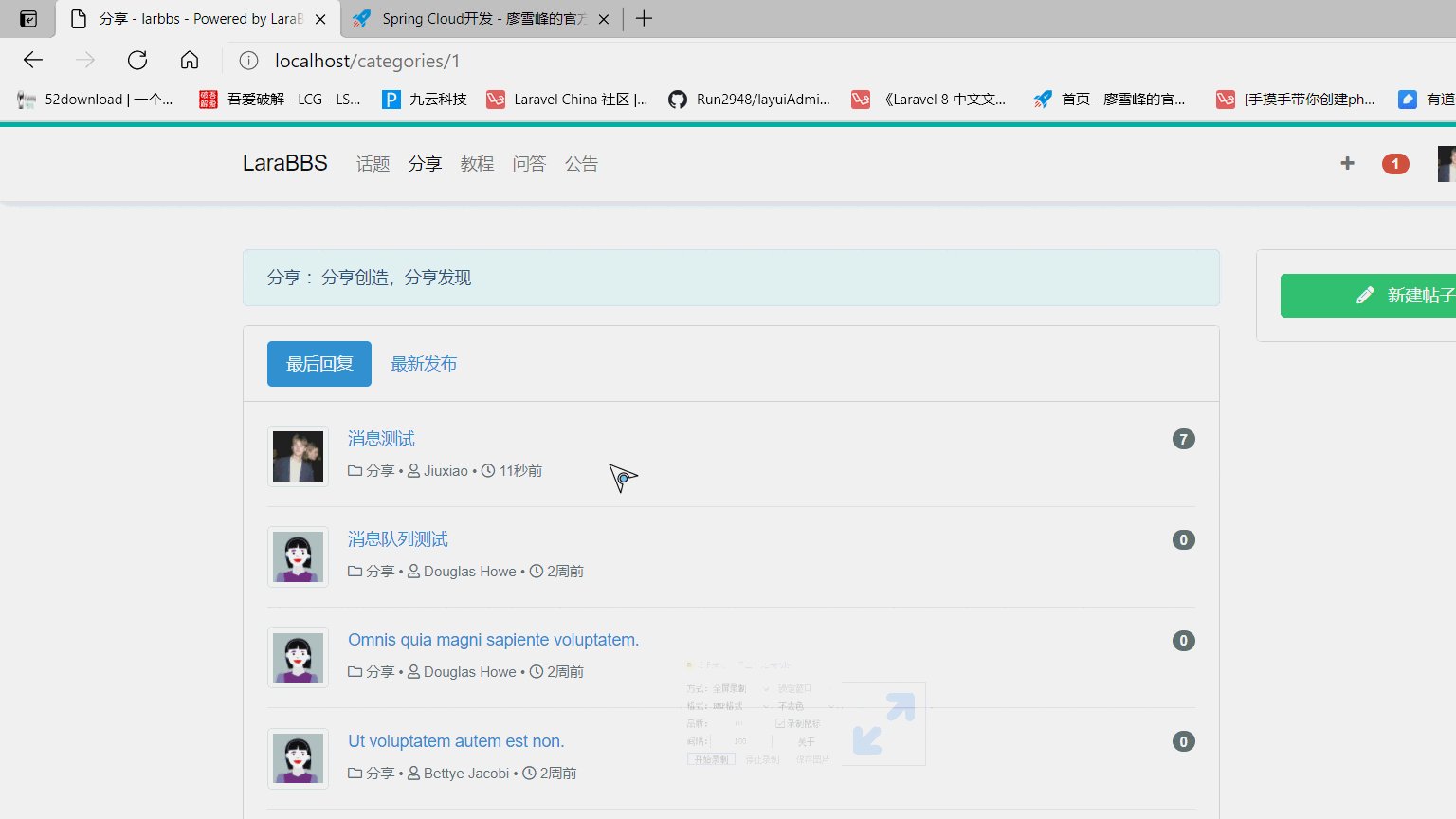
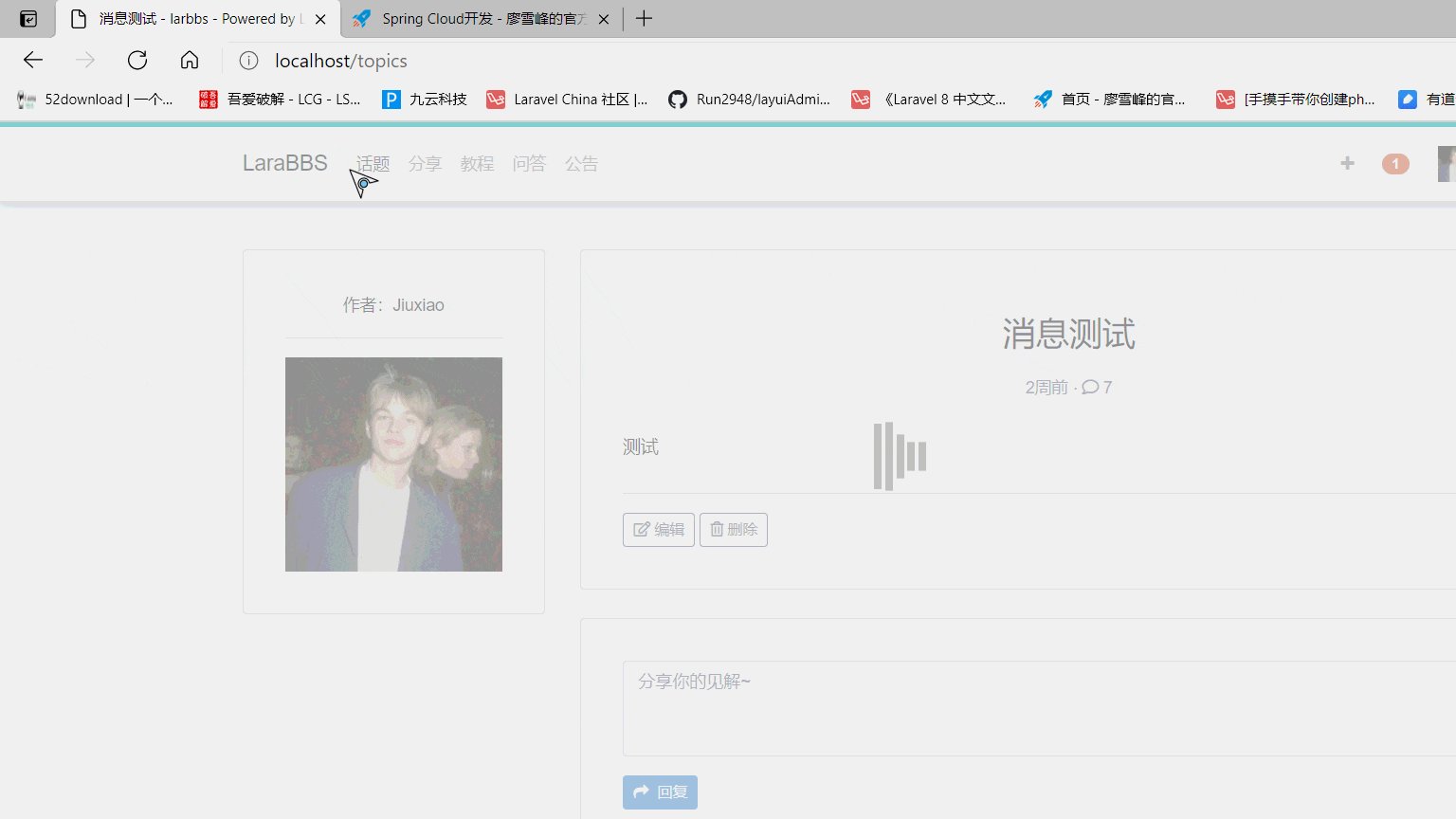
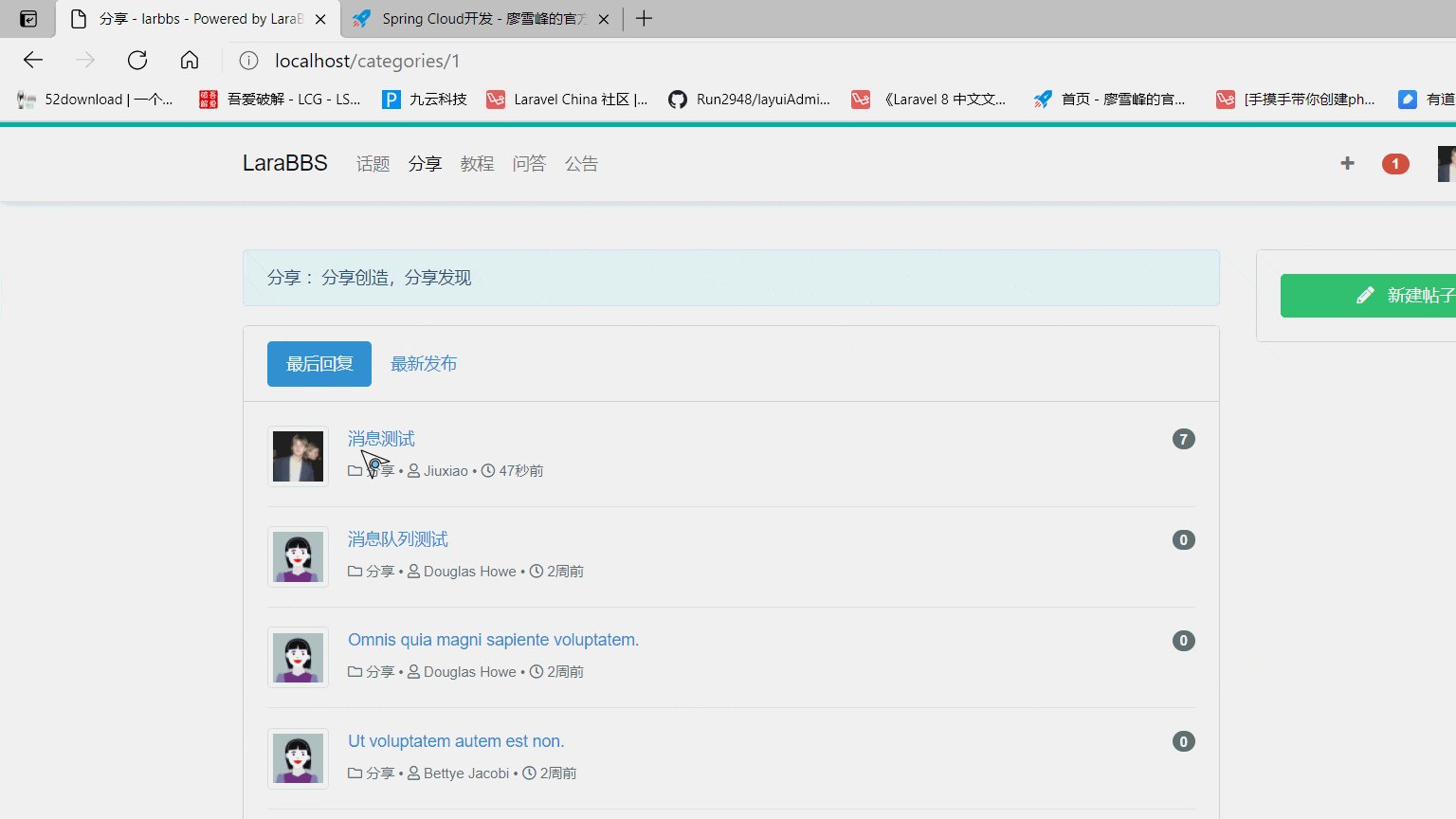
페이지를 새로 고치지 않고 URL 주소 변경

js 소개
<script></script>
//定义加载区域$(document).pjax('a', 'body');//定义pjax有效时间,超过这个时间会整页刷新$.pjax.defaults.timeout = 12000;//显示加载动画$(document).on('pjax:click', function () {
$("#loading").show();});//隐藏加载动画$(document).on('pjax:end', function () {
$("#loading").hide();});
#loading {
background-color: rgba(238, 238, 238, 0.6);
display: none;
position: absolute;
left: 0;
top: 0;
right: 0;
z-index: 2000;
bottom: 0;
padding-top: 10%;}#loading .spinner {
margin: 100px auto;
width: 50px;
height: 60px;
text-align: center;
font-size: 10px;}#loading .spinner > p {
background-color: rgba(0, 0, 0, 0.2);
height: 100%;
width: 6px;
display: inline-block;
-webkit-animation: stretchdelay 1.2s infinite ease-in-out;
animation: stretchdelay 1.2s infinite ease-in-out;}#loading .spinner .rect2 {
-webkit-animation-delay: -1.1s;
animation-delay: -1.1s;}#loading .spinner .rect3 {
-webkit-animation-delay: -1s;
animation-delay: -1s;}#loading .spinner .rect4 {
-webkit-animation-delay: -0.9s;
animation-delay: -0.9s;}#loading .spinner .rect5 {
-webkit-animation-delay: -0.8s;
animation-delay: -0.8s;}@-webkit-keyframes stretchdelay {
0%,
40%,
100% {
-webkit-transform: scaleY(0.4);
}
20% {
-webkit-transform: scaleY(1);
}}@keyframes stretchdelay {
0%,
40%,
100% {
transform: scaleY(0.4);
-webkit-transform: scaleY(0.4);
}
20% {
transform: scaleY(1);
-webkit-transform: scaleY(1);
}}
파일 디렉터리
composer require spatie/laravel-pjax
composer explain laravel-pjax
인앱/Http/ Kernel.php 파일 추가
protected $middleware = [ ... \Spatie\Pjax\Middleware\FilterIfPjax::class,];
<p> </p><p> </p><p></p> <p></p> <p></p> <p></p> <p></p>
관련 권장 사항:최신 5개의 Laravel 비디오 튜토리얼
위 내용은 전체 Laravel 프로젝트를 paxj에 연결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!