이 글에서는 CSS의 계산 기능인 counter(), counters()를 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.
【추천 튜토리얼: CSS 동영상 튜토리얼】
counter는 카운터의 현재 값을 나타내는 문자열을 반환합니다. 이름과 계산 스타일이라는 두 개의 매개변수를 받습니다. counter(name,styleName),name은 대소문자를 구분하며 현재 카운터를 나타내는 이름 식별자 역할을 합니다. styleName 매개변수는 선택사항이며 증가하는 숫자 또는 문자 유형을 나타냅니다. 허용되는 매개변수는 list-style-type에서 지원하는 유형입니다. 일반적으로 사용되는 것은 다음과 같습니다:
자세한 내용과 호환성은 MDN list-style-type
을 참조하세요. 반대 이익과 관련된 두 가지 속성 값이 있습니다:
counter-reset은 CSS 카운터를 재설정하는 데 사용됩니다. 재설정 내용에는 이름과 초기 번호가 포함됩니다. 예:
<div></div>
.demo1 {
counter-reset: counter1 123;
}
.demo1:before {
content: counter(counter1,simp-chinese-formal);
}
Effect
counter-increment는 카운터의 증가 간격을 나타내는 데 사용됩니다.
<p>
<section></section>
<section></section>
<section></section>
<section></section>
</p>
.demo2{
counter-reset: counter2 1;
/* counter-increment: counter2 -2; */
}
section:before {
content: counter(counter2,decimal);
counter-increment: counter2 2;
}
Effect

Bas를 참조하세요.
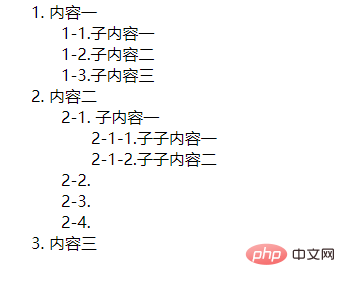
counters()는 중첩 카운터의 연결 문자를 정의하는 데 사용됩니다. counters(counterName, string, styleName)은 3개의 매개변수 counterName, string, styleName을 받습니다. 밤나무
<p>
</p><p>
内容一
</p><p>
</p><p>子内容一</p>
<p>子内容二</p>
<p>子内容三</p>
<p>
内容二
</p><p>
</p><p>
子内容一
</p><p>
</p><p>子子内容一</p>
<p>子子内容二</p>
<p></p>
<p></p>
<p></p>
<p>
内容三
</p>
.father {
counter-reset: counter3;
padding-left: 30px;
}
.son:before {
content: counters(counter3, "-")'.';
counter-increment: counter3;
}
효과

를 보세요. 목록 요소는 카운터를 사용하여 서로 간의 계산 연결 규칙을 정의하므로 순서가 지정된 목록을 쉽게 시뮬레이션할 수 있습니다.

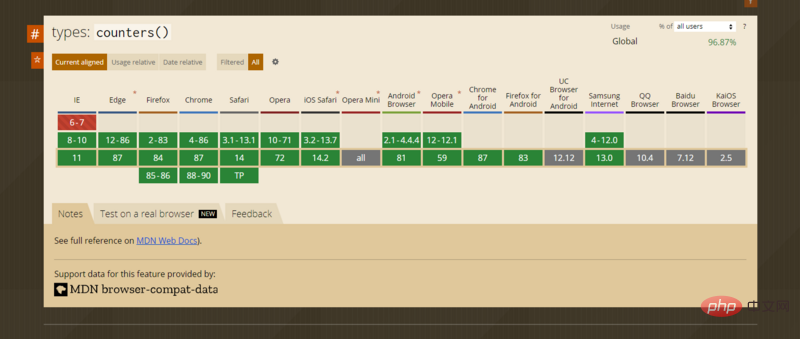
호환성은 카운터와 동일합니다
카운터를 ol과 ul에 비유하면 스타일을 더 유연하게 파악하고 스타일을 설정하는 것이 더 자의적일 것입니다. 목록 관련 스타일 최적화를 사용하는 프로젝트의 경우 최적화를 위해 counter() 및 counters() 사용을 고려할 수 있습니다. 호환성도 좋습니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 CSS의 count 함수 자세히 살펴보기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!