CSS에서 테두리 스타일을 정의하는 방법: border-style 속성을 사용하여 테두리 스타일을 설정할 수 있습니다. 예를 들어 [p.dotted {border-style:dotted;}]는 테두리를 점선 테두리로 설정한다는 의미입니다.

이 기사의 운영 환경: windows10 시스템, CSS 3, thinkpad t480 컴퓨터.
CSS에서 테두리 스타일을 설정하려면 border-style 속성을 사용할 수 있습니다. border-style 속성은 요소의 네 가지 테두리 스타일을 설정하는 데 사용됩니다. 이 속성은 1~4개의 값을 가질 수 있습니다.
일반적으로 사용되는 속성 값은 다음과 같습니다.
dotted는 점선 테두리를 정의합니다. 대부분의 브라우저에서는 실선으로 렌더링됩니다.
점선은 점선을 정의합니다. 대부분의 브라우저에서는 실선으로 렌더링됩니다.
solid 실선을 정의합니다.
double은 이중선을 정의합니다. 이중선의 너비는 border-width 값과 같습니다.
구체적인 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
</head>
<body>
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
</body>
</html>(학습 동영상 공유: css 동영상 튜토리얼)
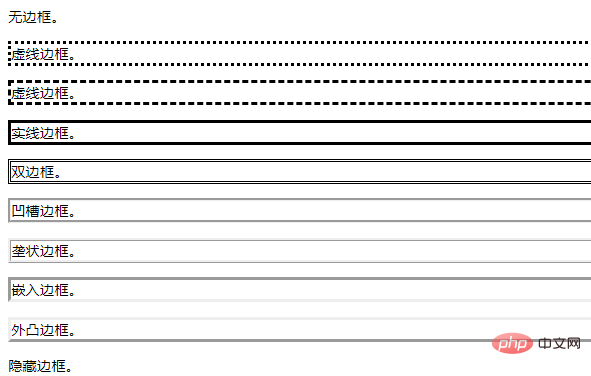
실행 결과:

관련 권장 사항: CSS 튜토리얼
위 내용은 CSS 테두리 스타일을 정의하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!