display 속성은 CSS에서 상자 유형을 정의하는 데 사용됩니다. display 속성은 요소가 생성해야 하는 상자 유형을 지정합니다(예: [display:inline]). 이는 요소가 요소 앞뒤에 줄 바꿈 없이 인라인 요소로 표시된다는 의미입니다.

이 기사의 운영 환경: windows10 시스템, CSS 3, thinkpad t480 컴퓨터.
CSS에서는 표시 속성을 사용하여 상자 유형을 정의할 수 있습니다. 다음은 표시 속성에 대한 간략한 소개입니다.
속성 소개:
display 속성은 요소가 생성해야 하는 상자 유형을 지정합니다.
속성 값:
none 이 요소는 표시되지 않습니다.
block 이 요소는 블록 수준 요소로 표시되며 이 요소 앞뒤에 줄 바꿈이 있습니다.
인라인 기본값입니다. 이 요소는
inline-block 인라인 블록 요소 요소 앞뒤에 줄바꿈 없이 인라인 요소로 표시됩니다. (CSS2.1의 새로운 값)
list-item 이 요소는 목록으로 표시됩니다
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p {display:inline}
</style>
</head>
<body>
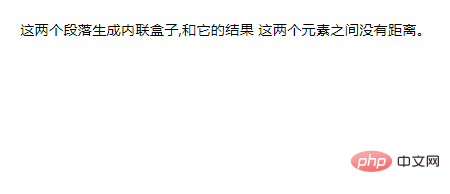
<p>这两个段落生成内联盒子,和它的结果</p>
<p>这两个元素之间没有距离。</p>
</body>
</html>실행 결과:

관련 권장 사항: CSS 튜토리얼
위 내용은 상자 유형을 정의하기 위해 CSS에서 사용되는 속성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!