CSS로 웹페이지 제목 표시줄 아이콘을 설정하는 방법: 먼저 HTML 샘플 파일을 만든 다음 "" 메소드를 사용하여 웹페이지 제목 표시줄 아이콘을 설정합니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
CSS로 웹페이지 제목 표시줄 아이콘을 설정하는 방법:
브라우저 제목 표시줄에 표시되는 작은 아이콘은 CSS를 통해 설정할 수 없으며 HTML 태그를 사용하여 설정해야 합니다. 구체적인 방법은 다음과 같습니다.
html 파일의
태그에<link rel="icon" href="favicon.ico" type="image/x-icon"/>
만 추가하세요. 참고: href=""의 아이콘 형식은 .ico이며 경로는 상대 경로이거나 절대 경로일 수 있습니다.
(추천 학습: CSS 동영상 튜토리얼)
예제 시연은 다음과 같습니다.
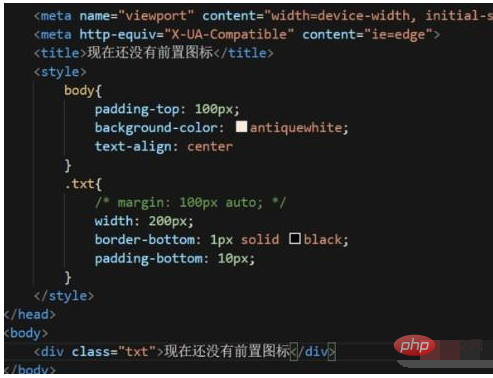
1 먼저 아주 간단한 페이지를 설정합니다. 코드는 다음과 같습니다.

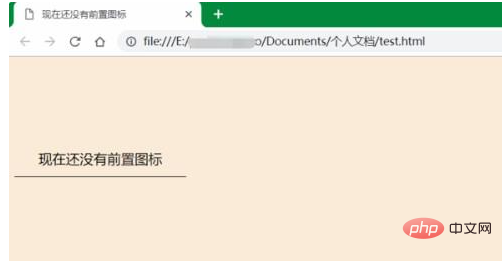
이때 페이지는 다음과 같습니다. 다음과 같이 아직 작은 페이지가 없음을 알 수 있습니다. 아이콘:

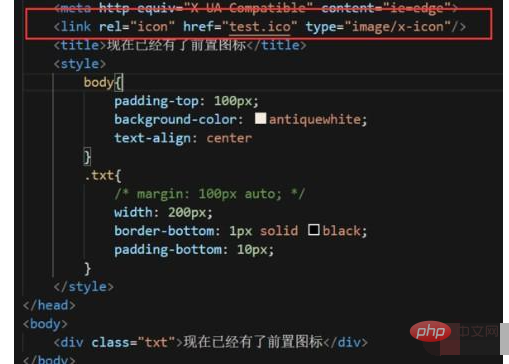
2. 첫 번째 단계의 표시 코드에 (예: 경로 기준).

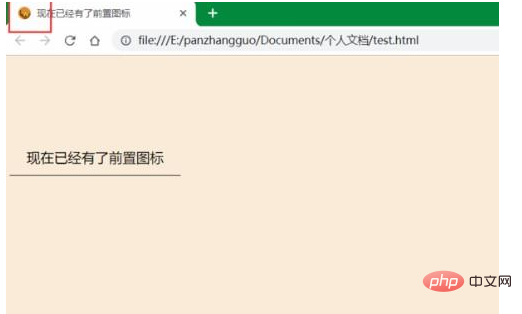
이때 페이지 표시 효과는 다음과 같습니다.

확장 정보:
개발자가 ico 형식의 이미지를 생성하도록 하려면 이미지 이름을 favicon.ico로 지정하고 픽셀 크기는 16입니다. *16, 사용된 색상은 16색을 초과할 수 없으며 favicon.ico를 웹사이트 루트 디렉터리에 넣어야 합니다.
이 경우 브라우저는 웹사이트의 루트 디렉터리를 계속 검색하여 favicon.ico라는 파일을 찾으면 방문자의 주소 표시줄과 즐겨찾기 목록에 아이콘이 표시됩니다.
위 내용은 CSS로 웹페이지 제목 표시줄 아이콘을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!