하단에 CSS 텍스트를 구현하는 방법: 먼저 새 HTML 파일을 만들고 div 태그를 사용하여 모듈을 만든 다음 div의 클래스 속성을 con으로 설정한 다음 div 및 p 요소의 스타일을 만듭니다. CSS 태그; 마지막으로 위치 속성을 절대 위치로 설정할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
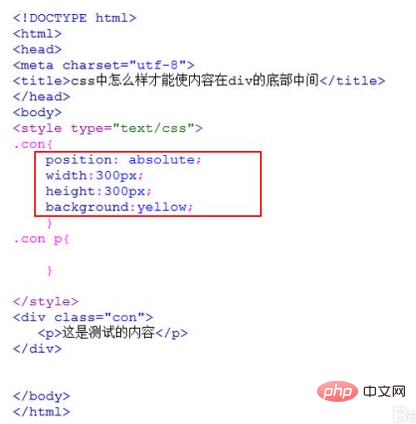
css에서 div 중앙 하단에 콘텐츠를 만드는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.

test.html 파일에서 div 태그를 사용하여 모듈을 만들고, 그 안에 p 태그를 사용하여 한 줄의 텍스트를 만듭니다.

div의 클래스 속성을 con으로 설정합니다. 이는 아래 CSS를 사용하여 스타일을 지정하는 데 사용됩니다.

test.html 파일의 CSS 태그에 div 및 p 요소의 스타일 설정을 만듭니다. [추천: "css 비디오 튜토리얼"]

Css에서 클래스 이름 con으로 div 스타일을 지정합니다. 위치 속성을 절대 위치 지정(position:absolute), 너비를 300px(너비:300px), 높이를 300px(높이:300px), 배경색을 노란색(배경:노란색)으로 설정합니다.

CSS에서 p 요소의 스타일을 지정하세요. position 속성을 절대 위치 지정(position:absolute)으로 설정하고 div 하단(bottom:0)에서 너비가 100%(너비:100%)이고 텍스트가 중앙에 표시됩니다(text-align: 센터).

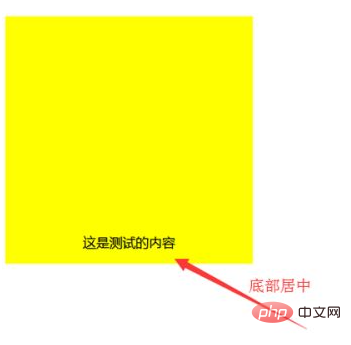
브라우저에서 test.html 파일을 열고 텍스트가 div 하단 중앙에 배치되는 효과를 확인하세요.

위 내용은 하단에 CSS 텍스트를 작성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!