CSS에서는 여백 계열 속성을 사용하여 레이블 사이의 거리를 설정할 수 있습니다. margin 속성은 요소의 외부 여백을 설정하는 데 사용됩니다. 이는 자체 테두리와 다른 컨테이너의 테두리 사이의 거리(즉, 컨테이너의 외부 거리)입니다. 이는 레이블 요소와 레이블 요소 사이의 거리입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 여백 계열 속성을 사용하여 레이블 사이의 거리를 설정할 수 있습니다.
margin: 하나의 명령문에 모든 여백 속성을 설정합니다.
margin-bottom: 요소의 아래쪽 여백을 설정합니다.
margin-left: 요소의 왼쪽 여백을 설정합니다.
margin-right : 요소의 오른쪽 여백 설정
margin-top: 요소의 위쪽 여백 설정
여백은 자신의 프레임에서 다른 컨테이너의 테두리까지의 거리, 즉 외부 거리를 말합니다. 컨테이너의 분리 요소 사이의 간격입니다.
【추천 튜토리얼: CSS 비디오 튜토리얼】
예:
CSS에서 두 p 태그 사이의 거리를 조정하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.
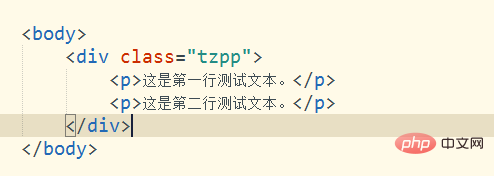
test.html 파일에서 div 태그를 사용하여 모듈을 만들고 해당 클래스를 tzpp로 설정합니다. div 태그 내에서 p 태그를 사용하여 테스트용 텍스트 두 줄을 만듭니다.

test.html 파일에 태그를 작성하면 이 태그에 페이지의 CSS 스타일이 작성됩니다.
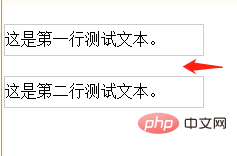
CSS 태그에서 "*"를 사용하여 페이지에 있는 모든 HTML 요소의 내부 및 외부 여백을 0으로 초기화하고 클래스 이름이 tzpp인 div 요소의 너비를 200px로 설정합니다. div 아래 테두리를 다음과 같이 설정합니다. 1px 회색 테두리, 여백 사용 -top 속성은 두 p 태그 사이의 거리를 20px로 설정합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
*{
margin: 0;
padding: 0;
}
.tzpp{
width: 200px;
}
.tzpp p{
line-height: 30px;
border: 1px solid #ccc;
margin-top:20px ;
}
</style>
</head>
<body>
<div class="tzpp">
<p>这是第一行测试文本。</p>
<p>这是第二行测试文本。</p>
</div>
</body>
</html>브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 CSS 태그와 태그 사이의 거리를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!