CSS에서 float 속성은 요소가 부동하는 방향을 정의하는 데 사용됩니다. 설정할 수 있는 속성 값은 다음과 같습니다. 1. "left", 요소가 왼쪽으로 부동하도록 정의합니다. right"는 요소가 오른쪽으로 부동하도록 정의합니다. 3. "none"은 요소가 부동하지 않고 텍스트에 나타나는 위치에 표시된다는 것을 정의합니다. 4. "inherit".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 float 속성은 자주 사용되는 속성입니다. 초보자의 경우 float의 의미와 특성을 이해하지 못하면 Clear 상태를 사용하기가 헷갈리기 쉽습니다.
float 속성
float은 이름에서 알 수 있듯이 float입니다. float 속성이 설정된 요소는 속성 값에 따라 왼쪽이나 오른쪽으로 떠 있게 됩니다.
요소가 float 속성을 사용한 후에는 요소가 표준 흐름 자체에서 분리되어 다른 요소 위에 떠 있을 수 있으므로 원래 요소에 속한 공간을 더 이상 차지하지 않습니다. 이로 인해 후속 요소가 위로 이동하여 차지하게 됩니다. 원래 요소의 공간에 속한 공간입니다.
속성 값
left: 요소가 왼쪽으로 부동합니다.
right: 요소가 오른쪽에 떠 있습니다.
없음: 기본값입니다. 요소는 부동되지 않으며 텍스트에 나타나는 위치에 나타납니다.
inherit: float 속성의 값이 상위 요소에서 상속되도록 지정합니다.
【추천 튜토리얼: CSS 비디오 튜토리얼】
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css float属性</title>
<style>
img
{
float:right;
}
</style>
</head>
<body>
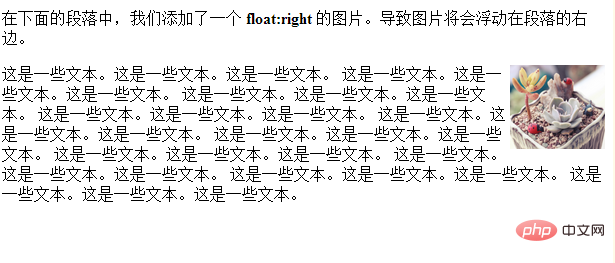
<p>在下面的段落中,我们添加了一个 <b>float:right</b> 的图片。导致图片将会浮动在段落的右边。</p>
<p>
<img src="img/1.jpg" style="max-width:90%" style="max-width:90%" / alt="CSS에서 float 속성의 속성 값은 무엇입니까" >
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
</p>
</body>
</html>렌더링:

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 CSS에서 float 속성의 속성 값은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!