HTML에서는 "border-style: dashed;" 스타일을 p 태그 요소로 설정하여 점선 테두리를 설정할 수 있습니다. border-style 속성은 요소의 모든 테두리 스타일을 설정할 수 있습니다. 속성 값이 "dashed"인 경우 점선 테두리 스타일을 정의할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
HTML에서는 "border-style: dashed;" 스타일을 p 태그 요소에 설정하여 점선 테두리를 설정할 수 있습니다.
.dashed {border-style: dashed}
<p class="dashed">A dashed border</p>
css 테두리 스타일 속성
테두리 스타일 속성은 요소의 모든 테두리 스타일을 설정하거나 각 측면의 테두리 스타일을 개별적으로 설정하는 데 사용됩니다. 이 값이 없음이 아닌 경우에만 테두리가 나타날 수 있습니다. [추천 튜토리얼: CSS 동영상 튜토리얼, "html 동영상 튜토리얼"]
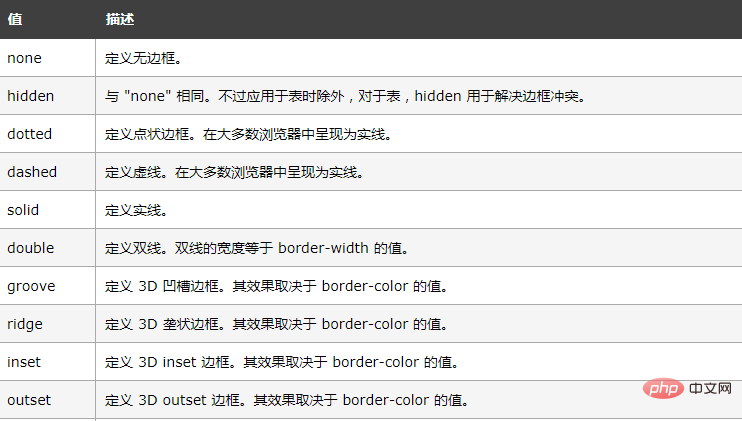
설정 가능한 속성 값:

예:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
p.dotted {border-style: dotted}
p.dashed {border-style: dashed}
p.solid {border-style: solid}
p.double {border-style: double}
p.groove {border-style: groove}
p.ridge {border-style: ridge}
p.inset {border-style: inset}
p.outset {border-style: outset}
</style>
</head>
<body>
<p class="dotted">A dotted border</p>
<p class="dashed">A dashed border</p>
<p class="solid">A solid border</p>
<p class="double">A double border</p>
<p class="groove">A groove border</p>
<p class="ridge">A ridge border</p>
<p class="inset">An inset border</p>
<p class="outset">An outset border</p>
</body>
</html>더 많은 프로그래밍 관련 지식을 원하시면, 방문해주세요: 프로그래밍 비디오 ! !
위 내용은 HTML의 p에 점선 테두리를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!