jquery ajax 실패의 원인과 해결 방법: 1. URL 주소가 잘못되었습니다. URL 주소를 확인하고 수정하세요. 2. dataType 정의 유형과 반환 유형이 일치하는지 확인하고, 일치하지 않으면 수정하세요. 전달된 매개변수가 ajax 지원 인코딩 형식인지 확인하세요. 그렇지 않으면 수정하세요. 4. 경로에 중국어 문자가 포함되어 있는지 확인하세요. 그렇다면 중국어 문자를 삭제하세요. 5. ajax 요청이 동기식인지 비동기식인지 확인하세요.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6 버전, Dell G3 컴퓨터.
Jquery의 Ajax는 개발에 자주 사용되며 Ashx 핸들러와 협력하여 새로 고침이 필요 없는 작업을 구현하는 경우도 있습니다. 이제 요약해 보겠습니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.
jquery ajax 요청 실패 또는 실행 실패의 이유와 해결책
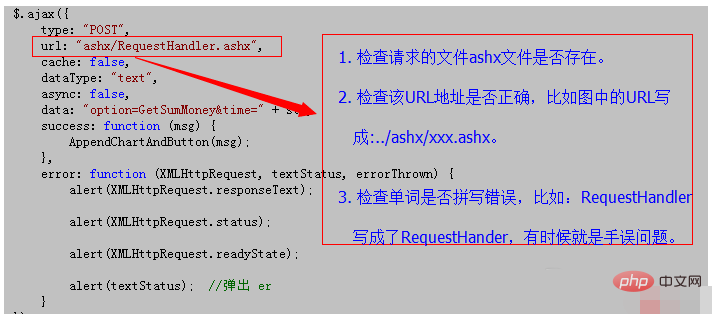
1. 잘못된 URL 주소

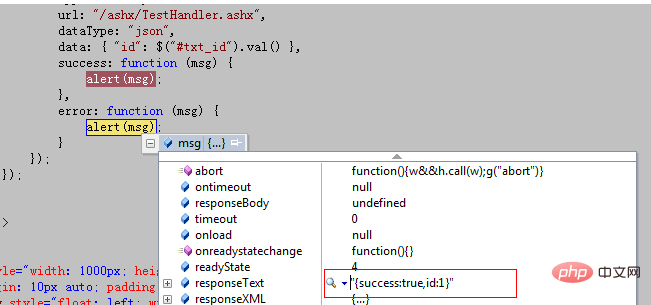
2. dataType 정의 유형과 반환 유형이 일치하는지 여부
예: json 형식 데이터. 예:
{success:true,id:1} 이 불규칙한 문자열은 엄격한 json 형식이 아니므로 {"success":true,"id":"1"}

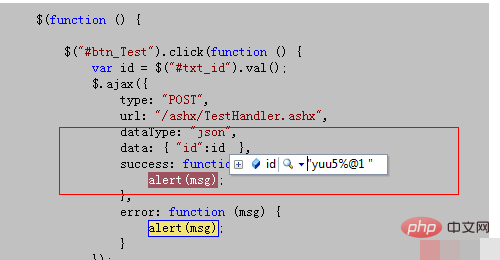
3 으로 변경하세요. 전달된 매개변수가 ajax에서 지원하는 인코딩 형식인지 여부, 매개변수에 특수 문자가 포함되어 있는지 여부.
이전에 xheditor 편집기를 사용하여 기사에 수정 기능을 추가했을 때 편집기에서 생성된 항목에는 공백, 쉼표, 옌, # 등과 같은 특수 문자가 포함되어 있었습니다. ajax가 매개변수를 직접 전달하면 배경을 요청하지 마십시오. 마지막으로 Des 암호화 방법을 사용하여 해결하십시오.

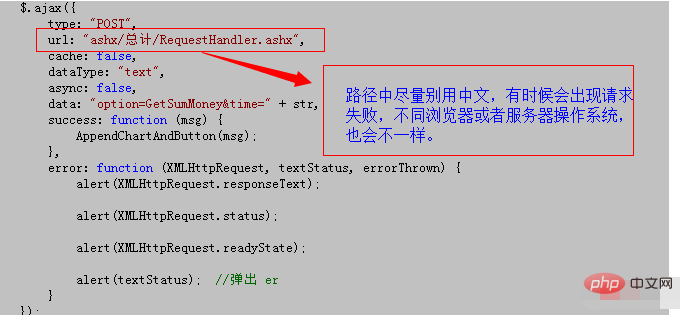
4. Ajax가 백그라운드로 실행되지 않으면 경로에 중국어가 포함되어 있는지, 아니면 프로젝트 자체가 중국어인지 확인하세요. !

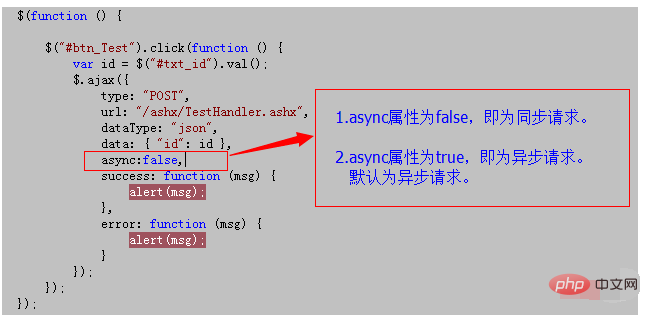
5. ajax 요청이 동기식인지 비동기식인지에 따라 발생하는 문제
때때로 ajax 요청 방법, 구성 및 값 전송 등이 모두 정확하지만 요청이 예상되지 않는 경우가 있습니다. 결국에는 개발 도구의 문제인지 의심스럽기도 합니다. 이때 ajax 요청이 비동기식인지 동기식인지 관찰해야 합니다. 예를 들어, 다른 페이지의 배경에 값을 전달하기 위해 post 요청을 사용했지만 페이지가 로드되자마자 이미 ajax가 실행되었습니다. 이때 값 수신은 배경에서만 완료됩니다. 요청할 수 없으므로 ajax 사용을 고려해 보세요. 대신 동기화를 시도해 보세요.

【추천: jquery 동영상 튜토리얼】
위 내용은 Jquery Ajax 실패 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!