CSS에서 rgb를 사용하는 방법: 먼저 HTML 코드 샘플 파일을 만든 다음 rgb 구문 "rgb(red, green, blue)"를 사용하여 다양한 색상을 생성합니다.

이 기사의 운영 환경: windows7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터.
rgb 무슨 뜻인가요?
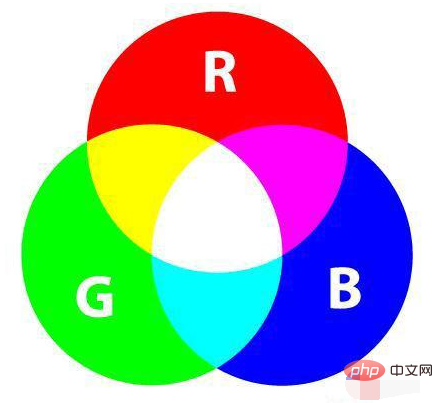
RGB: 업계의 색상 표준인 색상 모드로 빨간색(R), 녹색(G), 파란색(B)의 세 가지 색상 채널을 변경하여 서로 겹쳐서 얻을 수 있습니다. 다양한 색상. RGB 색상 표준은 인간의 시각으로 인지할 수 있는 거의 모든 색상을 포함하며 현재 가장 널리 사용되는 색상 시스템 중 하나입니다.

CSS에서는 RGB 표준을 사용하여 색상 값을 설정할 수 있으며, 이를 위해서는 CSS rgb() 함수가 필요합니다.
css rgb() 함수
rgb() 함수는 빨간색(R), 녹색(G), 파란색(B) 세 가지 색상의 중첩을 사용하여 다양한 색상을 생성합니다.
RGB는 빨간색, 녹색, 파란색(영어: Red, Green, Blue)을 의미합니다.
Red(R) 색상의 빨간색 구성 요소를 나타내는 0에서 255 사이의 정수입니다. .
녹색(G) 색상의 녹색 구성 요소를 나타내는 0에서 255 사이의 정수입니다.
파란색(B) 색상의 파란색 구성 요소를 나타내는 0에서 255 사이의 정수입니다.
추천: "css 비디오 튜토리얼"
Syntax
rgb(red, green, blue)
rgb()의 각 매개변수(빨간색, 녹색 및 파란색)는 다양한 색상의 강도를 정의하며, 이는 0에서 255 사이의 양의 정수 또는 백분율 값(0%~100%).

rgb() 색상 설정 방법을 이해하기 위해 간단한 코드 예제를 사용합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#p1 {background-color:rgb(255,0,0);}
#p2 {background-color:rgb(0,255,0);}
#p3 {background-color:rgb(0,0,255);}
#p4 {background-color:rgb(192,192,192);}
#p5 {background-color:rgb(255,255,0);}
#p6 {background-color:rgb(255,0,255);}
</style>
</head>
<body>
<p>RGB 颜色:</p>
<p id="p1">红色</p>
<p id="p2">绿色</p>
<p id="p3">蓝色</p>
<p id="p4">灰色</p>
<p id="p5">黄色</p>
<p id="p6">樱桃色</p>
</body>
</html>Rendering:

rgb() 색상 값이 어떻게 작성되는지 주의해야 합니다. 다음 코드 예제에서는 rgb() 함수의 일부 값이 정확하며, 일부는 틀렸습니다. 구별에 주의하세요.
위 내용은 CSS에서 RGB를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!