CSS에서 글꼴을 싱크하는 방법: 먼저 HTML 샘플 파일을 만든 다음 의사 요소 "::first-letter"를 사용하여 텍스트의 첫 글자를 선택한 다음 "font-size" 속성을 사용하여 설정합니다. 첫 글자의 크기, 마지막으로 통과 float 속성은 가라앉는 효과를 얻을 수 있습니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
CSS에서는 의사 요소 ::first-letter를 사용하여 텍스트의 첫 글자를 선택한 다음, 글꼴 크기 속성을 사용하여 첫 글자의 크기를 설정하고, float 속성을 사용하여 가라앉는 효과.
드롭 캡 구현의 예를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首字下沉</title>
<style>
p:first-child::first-letter{
color: #c69c6d;
font-size: 2em;
float:left;
margin: 0 .2em 0 0;
}
</style>
</head>
<body>
<p>
首字下沉!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!
</p>
<p>
首字下沉!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!
</p>
<p>
首字下沉!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!
</p>
</body>
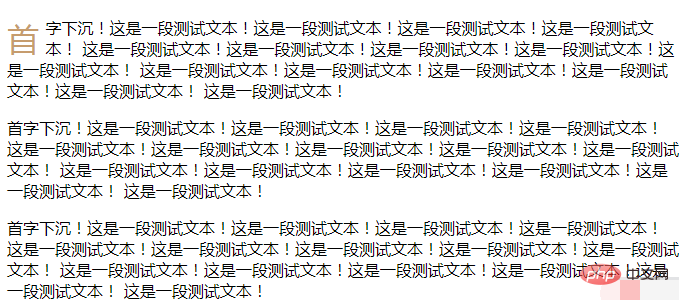
</html>Rendering:

설명:
CSS의:first-child 선택기는 상위 요소에 속하는 첫 번째 하위 요소를 선택하는 데 사용됩니다. 첫 글자 의사 요소는 텍스트의 첫 글자에 특별한 스타일을 추가하는 데 사용됩니다. 이렇게 하면 첫 번째 단락의 첫 번째 단어가 됩니다. 그런 다음 float 속성은 요소의 부동을 정의하여 요소가 원본 페이지의 표준 출력 스트림을 벗어날 수 있도록 합니다.
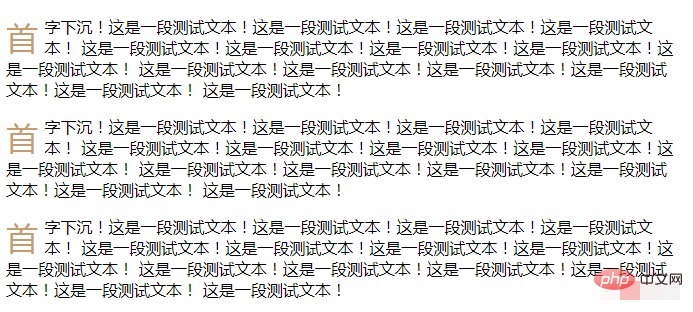
:first-child 선택기를 설정하지 않은 경우, 즉
p::first-letter{
color: #c69c6d;
font-size: 2em;
float:left;
margin: 0 .2em 0 0;
}효과는 다음과 같습니다:

권장: "css 비디오 튜토리얼"
위 내용은 CSS에서 글꼴을 싱크시키는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!