CSS에서 div 간격을 제거하는 방법: 1. 여백 및 패딩 속성을 통해 div의 내부 간격과 외부 간격을 제거합니다. 2. 상위 요소의 "글꼴 크기"를 0으로 설정한 다음 " div의 글꼴 크기"입니다. 일반적으로 div 사이의 간격을 제거합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천: "css 동영상 튜토리얼"
css div 간격 제거
1. div 내부 간격 및 외부 간격 제거
div{
margin: 0;
padding: 0;
}2 div 사이 간격 제거
기본적으로 div 사이에는 간격이 없습니다. .display: inline-block이 설정되면 간격이 나타납니다.
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
display: inline-block;
border: 1px solid #000;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
</body>
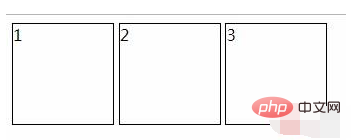
</html>효과:

이유는 코드 작성시 줄 바꿈과 들여쓰기로 인해 공백이 생기기 때문입니다.
해결책:
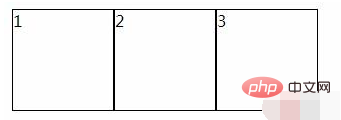
상위 요소의 글꼴 크기를 0으로 설정한 다음 div
body{
font-size: 0;
}
div{
font-size: 16px;
}
위 내용은 CSS에서 div 간격을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!