div CSS 상단 수정 구현 방법: 먼저 수정할 div에 클래스 이름을 추가하고 탐색 표시줄의 색상을 설정한 다음 탐색 표시줄이 표시하는 div에 "위치" 속성을 추가합니다. 마지막으로 탐색 모음의 위치 속성을 "고정"으로 변경하여 고정되도록 합니다.

이 튜토리얼의 운영 환경: windows7 시스템, css3&&html5 버전, thinkpad t480 컴퓨터.
CSS 상단 div 수정:
그림과 같이 수정하려는 div에 클래스 이름을 추가합니다. div에 클래스 이름 상단을 추가하겠습니다.

내비게이션 바의 너비와 높이가 그림과 같다고 가정하고 내비게이션 바의 색상을 설정합니다.

이런 식으로 탐색 모음이 생성된 다음 탐색 모음 div의 위치를 수정하기 시작합니다.

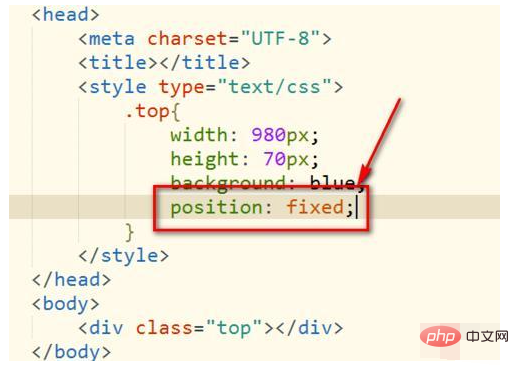
그림과 같이 네비게이션 바가 나타내는 div에 "position" 속성을 추가합니다.

그런 다음 탐색 모음의 위치 속성을 "고정"으로 설정합니다. 이는 위치가 고정되었음을 의미합니다.

그런 다음 탐색 모음의 "top" 속성을 0으로 설정합니다. 이는 탐색 모음과 브라우저 상단 사이의 거리가 0이라는 의미입니다. 다른 값인 경우 어느 정도 거리가 멀어집니다. .

일반적으로 div에 position:fixed를 설정한 다음 top을 0으로 설정하면 위치가 고정됩니다. 매우 간단합니다. 가서 연습해 보세요.
추천: "css 비디오 튜토리얼"
위 내용은 div CSS의 고정 상단을 달성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!