React Native 편집 도구에는 Atom, Sublime Text, Visual Studio Code, WebStorm, Nuclide, Deco IDE(React Native용으로 특별히 제작된 IDE), GNU Emacs 편집기 등이 있습니다.

리액트 네이티브 개발 도구를 편집할 수 있습니다
1, Atom

Atom은 현대적이고 사용하기 쉽고 제어 가능한 텍스트 편집기입니다. Atom은 다양한 프로그래밍 언어의 개발자에 의해 널리 사용됩니다. 유용한 플러그인을 많이 제작한 크고 활동적인 커뮤니티가 있습니다.
Atom에 일반적으로 사용되는 패키지:
- atom-react-native-autocomplete 패키지 - 이 패키지는 React-Native용이며 Atom 편집기에 자동 완성 기능을 제공합니다.
- atom-react-native-css - SASS 및 SCSS를 기본적으로 지원하는 React-Native 구성 요소용 패키지입니다. React-native-css는 유효한 CSS인 SASS를 CSS의 Facebook 하위 집합으로 변환합니다.
- react-native-snippets - 이 패키지는 Atom 및 Nuclide용 React Native 스니펫입니다.
- zenchat-snippets - 반응 네이티브, redux 및 ES6용 스니펫 모음입니다.
- atom-xcode - Mac Xcode와 Atom을 통합합니다. 일단 설치되면 iOS 시뮬레이터를 Atom 내에서 제어할 수 있습니다.
- 언어-babel - ES2016 및 ESNext, Facebook React용 JSX 구문, Atom용 etch를 포함한 모든 버전의 JavaScript에 대한 구문이 포함되어 있습니다.
2 : 설정: https://www.sublimetext.com/docs/3/
React Native용 SublimeText: https://zaicheng.me/2016/06/20/react-native- initial-setup/
React-JSX 개발을 위한 SublimeText 설정: (http://www.nitinh.com/2015/02/setting-sublime-text-react-jsx-development/)
-
- 지원되는 플랫폼: Windows, Mac, Linux
- 라이센스: 무료로 다운로드하여 사용해 볼 수 있습니다. 계속 사용하려면 라이센스를 구매해야 합니다.
명령 터미널
- 분할 방지 모드
- 분할 편집
- 즉시 프로젝트 전환
플러그인 API - 모든 것을 사용자 정의
- 크로스 플랫폼
-
- React Native 설정: nitinh.com/2015/02/setting-sublime-text-react-jsx-development/
-
- Sublime Text는 코딩, 마크업 및 일반 텍스트 작성을 위한 정교한 텍스트 편집기입니다. 커뮤니티는 기능을 확장하기 위해 수많은 플러그인을 제공합니다. Sublime Text는 항상 개발자들 사이에서 가장 좋아하는 편집기였습니다.
- Sublime Text 공통 패키지
-
- react-native-snippets - 반응 네이티브용 Sublime Text용 스니펫 모음
babel-sublime - React JSX 확장 기능이 포함된 ES6 JavaScript에 대한 문법 정의. -
3. Visual Studio Code
-
- 공식 웹사이트: https://code.visualstudio.com/
Github 프로젝트 주소: Microsoft/vscode(https://github.com/Microsoft / vscode)
문서: 설정: https://code.visualstudio.com/docs
Visual Studio Code를 사용하여 React Native 애플리케이션 개발: https://blogs.msdn.microsoft.com/visualstudio/2016 /02 /22/develop-reactnative-apps-in-visual-studio-code/
- 지원 플랫폼: Windows, Mac, Linux
- 기능:
-
내장 Git 명령 Visual Studio Code는 Microsoft에서 Windows, Linux 및 OS X용으로 개발한 소스 코드 편집기입니다. 무료 오픈 소스이며 디버깅, 내장형 Git 컨트롤, 구문 강조, 스마트 코드 완성, 코드 조각 및 코드 리팩토링을 지원합니다. -
- 확장
- ReactNative 도구 - 이 확장은 React Native 프로젝트를 위한 개발 환경을 제공합니다. 코드를 디버그하고, 명령 터미널에서 react-native 명령을 빠르게 실행하고, IntelliSense를 사용하여 React Native API의 개체, 함수 및 매개 변수를 탐색할 수 있습니다.
Vim 편집기
4, WebStorm

- 공식 웹사이트: https://www.jetbrains.com/webstorm/
- 문서:
- 공식 문서: https://www. jetbrains.com/webstorm/documentation/
- 외부 도구 사용: https://blog.jetbrains.com/webstorm/2016/08/using-external-tools/
- 라이센스: 유료(처음에는 단일 사용자 필요) 연간 지불 $129)
- 지원 플랫폼: Windows, Mac, Linux
- 기능:
- 스마트 코딩 지원
- 최신 기술 지원
- 버전 제어 시스템
- 원활한 도구 통합
- 디버깅, 추적 및 테스트
- Buil 티 -in 터미널
WebStorm은 JetBrains가 15년 이상 개발하고 개선해 온 오픈 소스 IntelliJ 플랫폼을 기반으로 구축되었습니다. VSC, 로컬 히스토리 기능과의 긴밀한 통합을 제공하고 활기찬 플러그인 생태계를 갖추고 있으며 완전히 구성 가능하며 다양한 기타 기능을 제공합니다. WebStorm은 React 및 JSX에 대한 고급 지원을 제공하고 React Native 애플리케이션에 대한 핵심 코딩 지원을 제공합니다.
5, Nuclide

- 공식 홈페이지: https://nuclide.io/
- Github 프로젝트 주소: facebook/nuclide(https://github.com/facebook/nuclide)
- 문서:
- 설정: https://nuclide.io/docs/editor/setup/
- Nuclide with React Native: https://nuclide.io/docs/platforms/react-native/
- 지원되는 플랫폼 : Windows, Mac, Linux
- 라이센스: 오픈 소스
- 기능:
- 디버깅 내장
- 원격 개발
- Hack 개발
- Mercurial
- 작업 세트 지원
Nuclic 프로그램을 제공하는 패키지 민첩성 매우 활동적인 커뮤니티를 보유하고 있습니다. React Native, Hack 및 Flow 프로젝트를 위한 최고 수준의 개발 환경을 제공합니다.
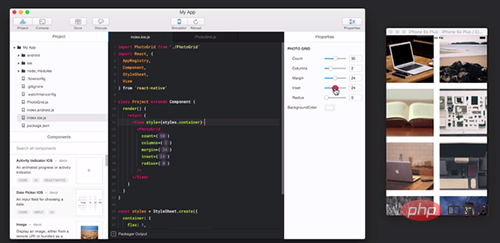
6. Deco IDE

- 공식 홈페이지: https://www.decosoftware.com/
- Github 프로젝트 주소: decosoftware/deco-ide(https://github.com/decosoftware) / deco-ide)
- 문서:
- 공식 문서: https://www.decosoftware.com/docs
- 지원 플랫폼: Mac(iOS 전용)
- 라이센스: 오픈 소스
- 기능:
- 구성 요소 검색 및 삽입
- 실시간 조정
- 새 파일 괄호
Deco는 React Native용으로 특별히 제작된 IDE입니다. 환경 설정 없이 다운로드하여 사용할 수 있는 React Native 애플리케이션 작성을 위한 올인원 솔루션입니다. Deco는 구성 요소 재사용에 중점을 두고 사용자가 실시간으로 UI를 편집할 수 있도록 하여 React Native 개발 워크플로를 개선합니다.
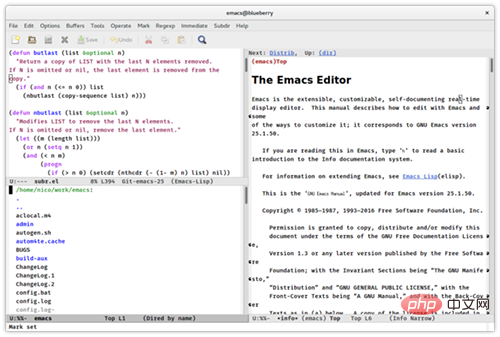
7, GNU Emacs 편집기

- 공식 웹사이트: https://www.gnu.org/software/emacs/
- 문서:
- 공식 문서: https://www. gnu.org/software/emacs/documentation.html
- React Native 초기 설정: http://www.cyrusinnovation.com/initial-emacs-setup-for-reactreactnative/
- 라이센스: GPL을 따릅니다
- 지원되는 플랫폼: Windows, Mac, Linux
- 기능:
- 다양한 파일 형식에 대한 구문 색상 지정을 포함한 내용 인식 편집 모드.
- 초보자를 위한 튜토리얼을 포함한 완전한 내장 문서.
- 거의 모든 스크립트 언어에 대한 유니코드 인코딩을 지원합니다.
- 사용자 정의가 가능하며 Emacs Lisp 코드 또는 그래픽 인터페이스를 사용합니다.
- 확장 프로그램을 다운로드하고 설치하기 위한 패키지 시스템이 있습니다.
GNU EMACS는 확장 가능하고 사용자 정의가 가능한 무료 무료 텍스트 편집기입니다.
Extensions
- web-mode.el - 웹 템플릿 편집을 위한 자율적 Emacs 메인 모듈입니다. JSX(React)를 포함한 많은 언어와 호환됩니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 학습 웹사이트를 방문하세요! !
위 내용은 반응 네이티브를 편집하는 데 무엇을 사용할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!