React 다중 터미널 통합 프레임워크에는 다음이 포함됩니다. 1. Hippy 프레임워크 및 Taro 프레임워크 Hippy는 Tencent QQ 브라우저 부서에서 시작한 오픈 소스 교차 터미널 프레임워크이며 React와 Vue를 모두 지원합니다. 2. Taro는 생성된 React 구문 세트입니다. Ouconv Lab. 표준화된 다중 터미널 통합 개발 프레임워크.

react 다중 터미널 통합 프레임워크:
Tencent 크로스 터미널 프레임워크 - Hippy
현재 스타: 4.5k
Github: https://github.com/Tencent/Hippy
Teng News Hippy는 QQ 브라우저 부서에서 시작한 오픈 소스 크로스 터미널 프레임워크입니다. Tencent 내에서 Hippy는 3년 동안 운영되어 왔으며, BG 전체에서 총 18개의 온라인 비즈니스가 Hippy를 사용하고 있으며, 일일 평균 PV는 1억 개가 넘으며 완전한 생태계가 구축되었습니다. 다른 크로스엔드 프레임워크와 비교하여 Hippy는 프런트엔드 개발자에게 더 친숙합니다. W3C 표준을 밀접하게 준수하고, 웹 개발의 다양한 규칙을 준수하며, JavaScript를 개발 언어로 사용하고, 두 가지 주류 프런트인 React와 Vue를 모두 지원합니다. -끝 프레임워크.
Hippy는 Flutter와 유사한 엔진 패스스루 아키텍처(React Native의 패브릭 아키텍처)를 구현하고, C++로 개발된 모듈을 JS 엔진에 직접 삽입하여 실행함으로써 프론트 터미널 통신 인코딩 및 디코딩의 오버헤드를 우회하고 효과적으로 JS 프론트 엔드 코드 및 터미널 통신 성능을 향상시킵니다. 이를 기반으로 Hippy는 더욱 강력한 성능과 더 나은 사용자 경험을 제공하기 위해 고성능 셀프 드로잉을 구현하고 있습니다.
hippy-react는 구문적으로 터미널의 최하위 레이어에 더 가깝고, 구문도 어느 정도 React Native에 가깝습니다. 동시에 공식 hippy-react-web 컴포넌트 라이브러리를 통해 쉽게 웹을 생성할 수도 있습니다. 페이지.
기능:
은 전통적인 웹 프런트엔드용으로 설계되었으며 두 가지 주요 프런트엔드 프레임워크인 React와 Vue를 공식적으로 지원합니다.
다양한 플랫폼은 동일한 인터페이스를 유지합니다.
JS 엔진 바인딩 모드를 통해 구현된 전면 터미널 통신.
재사용 가능한 고성능 목록을 제공합니다.
웹 브라우저로 원활하게 마이그레이션할 수 있습니다.
Flex 레이아웃 엔진을 완벽하게 지원합니다.
Jingdong 크로스엔드 프레임워크 - Taro
현재 스타: 24.5k
GitHub: http://github.com/nervjs/taro
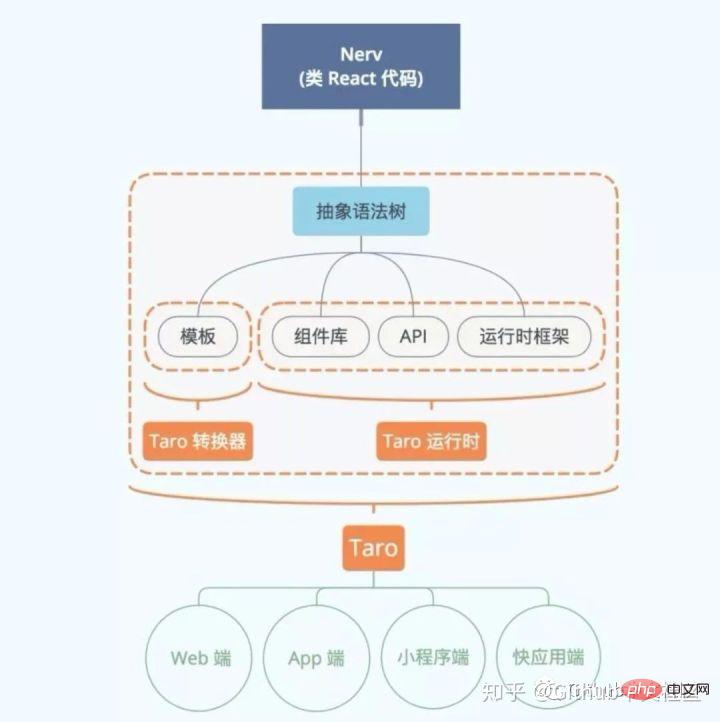
Taro는 Jingdong이 만든 React 호환 도구 세트입니다. Angle Lab 문법 사양을 갖춘 다중 터미널 통합 개발 프레임워크입니다.

코드 세트는 Taro의 컴파일 도구를 통해 소스 코드를 다른 터미널(WeChat 애플릿, H5, 앱 터미널 등)에서 실행할 수 있는 코드로 별도로 컴파일됩니다. 동시에 Taro는 즉시 사용 가능한 구문 감지 및 자동 완성 기능을 제공하여 개발 경험과 효율성을 효과적으로 향상시킵니다.
WeChat의 자체 미니 프로그램 프레임워크와 달리 Taro는 다음을 포함하되 이에 국한되지 않는 커뮤니티의 기존 현대 개발 프로세스를 적극적으로 수용합니다.
NPM 패키지 관리 시스템
ES6+ 구문
무료 리소스 견적
CSS 전처리기 및 후처리기(SCSS, Less, PostCSS)
WeChat 애플릿의 컴파일 과정에서 Taro는 Parcel에서 영감을 받아 자체 개발 패키징 메커니즘을 개발하여 AST를 지속적으로 제공하므로 코드 분석 속도가 크게 향상되었습니다. 개선되었습니다. 2015년형 15인치 RMBP는 수백 개의 구성요소를 컴파일하는 데 약 15초밖에 걸리지 않습니다.
Taro에서는 App 컴포넌트, Page 컴포넌트, Component 컴포넌트를 구분할 필요가 없습니다. 미니 프로그램처럼 Taro는 모두 컴포넌트 컴포넌트이며, 라이프사이클과 완전히 일치합니다. 반응의. React를 마스터하면 Taro를 거의 마스터했다고 할 수 있습니다. 또한 선언적 JSX 구문을 사용합니다. 문자열 템플릿 구문과 비교할 때 JSX는 섬세하고 복잡한 요구 사항을 처리할 때 더 편안합니다.
// 一个典型的 Taro 组件
import Taro, { Component } from '@tarojs/taro'
import { View, Button } from '@tarojs/components'
export default class Homeextends Component{
constructor (props) {
super(props)
this.state = {
title: '首页',
list: [1, 2, 3]
}
}
componentWillMount () {}
componentDidMount () {}
componentWillUpdate (nextProps, nextState) {}
componentDidUpdate (prevProps, prevState) {}
shouldComponentUpdate (nextProps, nextState) {
return true
}
add = (e) => {
// dosth
}
render () {
const { list, title } = this.state
return (
<ViewclassName='index'>
<ViewclassName='title'>{title}</View>
<ViewclassName='content'>
{list.map(item => {
return (
<ViewclassName='item'>{item}</View>
)
})}
<ButtonclassName='add'onClick={this.add}>添加</Button>
</View>
</View>
)
}
}더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 반응을 위한 다중 터미널 통합 프레임워크는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!