
【추천 튜토리얼: CSS 동영상 튜토리얼】
float 속성은 CSS 레이아웃에서 자주 사용되지만, float 속성을 사용하면 일반 흐름에서 상위 컨테이너와 분리되므로 매우 고통스럽습니다
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Clear float</title>
<style type="text/css">
.container{
margin: 30px auto;
width:600px;
height: 300px;
}
.p{
border:solid 3px #a33;
}
.c{
width: 100px;
height: 100px;
background-color: #060;
margin: 10px;
float: left;
}
</style>
</head>
<body>
<div>
<div>
<div></div>
<div></div>
<div></div>
</div>
</div>
</body>
</html>
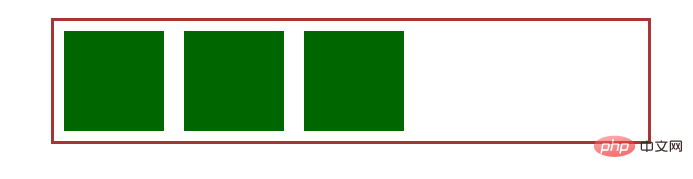
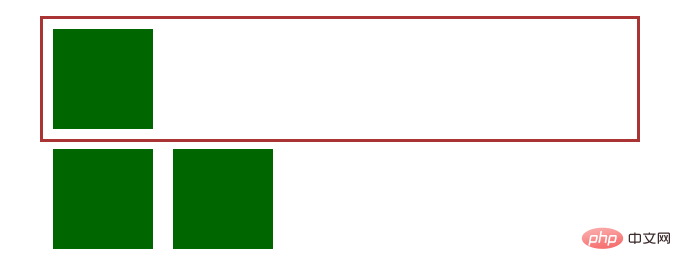
우리가 바라는 효과는 이렇습니다

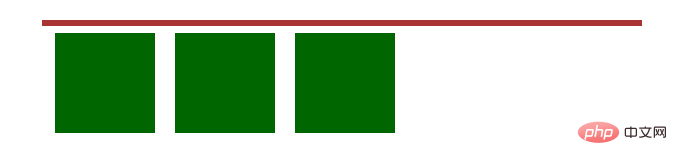
하지만 결과는 이렇습니다

부모 컨테이너가 플로팅되지 않습니다. 하위 요소가 둘러싸여 있습니다. , 일반적으로 붕괴라고 알려진 이 현상을 제거하려면 플로트를 제거하는 몇 가지 기술이 필요합니다.
22.1 float를 지우려면clear 속성을 사용하세요.
이전플로팅 요소를 허용하지 않는지 지정합니다. 지금 바로 코드를 수정하세요<div class="p">
<div class="c"></div>
<div class="c" style="clear:left;"></div>
<div class="c"></div>
</div>
속성을 추가한 후 왼쪽에 있는 div( 첫 번째 div)는 더 이상 부동 상태가 아니므로 이후의 모든 div가 정지될 수 있습니다. 이를 사용하여 상위 컨테이너 끝에 빈 div를 추가하고 Clear:left 속성을 설정하여 목표를 달성할 수 있습니다. 2.1.1 빈 div를 추가하여 부동소수점 정리방금 만든 코드를 약간 수정하세요
<div class="p"> <div class="c"></div> <div class="c"></div> <div class="c"></div> <div style="clear:left;"></div> </div>
<div style="clear:left;"></div>
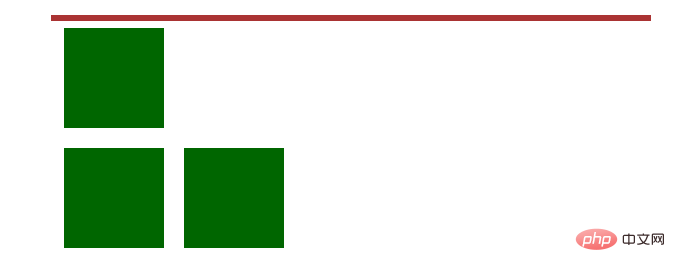
를 추가하여 효과를 확인하세요
<div class="c" style="clear:left;"></div>그런 효과가 없었나요?

물론 div를 추가하는 것 외에도 br과 같은 다른 html 요소를 추가할 수도 있습니다. 원칙은 동일하며 반복되지 않습니다.
2.1.2 CSS를 사용하여 요소 삽입 위 방법은 브라우저 호환성은 좋지만 효과를 변경하려는 목적을 달성하기 위해 페이지에 콘텐츠를 추가하는 즉, 데이터와 성능이 혼동되는 큰 문제가 있습니다 .수익화이므로 CSS를 사용하여 이 문제를 해결하는 방법을 알아보세요. 기본 방법은 마지막에 상위 컨테이너에 요소를 추가하는 것이지만 이를 수행하려면 CSS의 :after 의사 요소를 사용할 수 있습니다. floatfix 클래스 추가.floatfix:after{
content:".";
display:block;
height:0;
visibility:hidden;
clear:left;
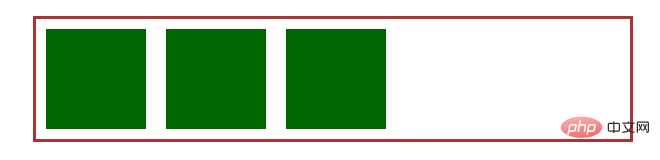
}올바른 효과를 볼 수 있도록 이 클래스
<div class="p floatfix"> <div class="c">1</div> <div class="c">2</div> <div class="c">3</div> </div>를 상위 컨테이너에 추가하세요.

 Nicolas Gallagher는 A new micro Clearfix hack
Nicolas Gallagher는 A new micro Clearfix hack
.floatfix:after{
content:"";
display:table;
clear:both;
}
Nicolas Gallagher의 원본 기사에 다음과 같은 내용도 포함되어 있습니다. 이전에는 이 기사에 포함되지 않은 여백 겹침을 처리하는 것입니다. List it 밖으로.
일부 친구들은 위의 방법이 좋아 보인다고 제안했지만 IE6과 7이 의사 요소를 지원하지 않으면 어떻게 해야 할까요? 이를 위해서는 BFC/haslayout을 사용해야 합니다.
며칠 전 정원에서 BFC에 대한 무차별 폭격이 있은 후, 모두가 BFC에 대해 어느 정도 이해하고 있다고 생각하지만 그렇지 않습니다. BFC는 세 가지 특징을 가지고 있습니다
.按照BFC的定义,只有同属于一个BFC时,两个元素才有可能发生垂直Margin的重叠,这个包括相邻元素,嵌套元素,只要他们之间没有阻挡(例如边框,非空内容,padding等)就会发生margin重叠。
因此要解决margin重叠问题,只要让它们不在同一个BFC就行了,但是对于两个相邻元素来说,意义不大,没有必要给它们加个外壳,但是对于嵌套元素来说就很有必要了,只要把父元素设为BFC就可以了。这样子元素的margin就不会和父元素的margin发生重叠了。
我们可以利用BFC的第三条特性来“清浮动”,这里其实说清浮动已经不再合适,应该说包含浮动。也就是说只要父容器形成BFC就可以,简单看看如何形成BFC
我们可以对父容器添加这些属性来形成BFC达到“清浮动”效果
简单修改一下代码
<div class="p" style="float:left;"> <div class="c">1</div> <div class="c">2</div> <div class="c">3</div> </div>
这样我们可以得到结果

我们可以看到父容器高度没有塌陷,但是长度变短了,因为div应用float‘后会根据内容来改变长度,这个在很多时候很有用,但是我们不希望有这种效果怎么办?
上面提到使用BFC使用float的时候会使父容器长度缩短,而且还有个重要缺陷——父容器float解决了其塌陷问题,那么父容器的父容器怎么办?难道要全部使用folat吗(确实有这种布局方式倒是)。BFC的几种方式都有各自的问题,overflow属性会影响滚动条和绝对定位的元素;position会改变元素的定位方式,这是我们不希望的,display这几种方式依然没有解决低版本IE问题。。。
看起来还是第一种方式比较好,可是低版本IE该怎么办呢?
我们知道在IE6、7内有个hasLayout的概念,很多bug正式由hasLayout导致的,当元素的hasLayout属性值为false的时候,元素的尺寸和位置由最近拥有布局的祖先元素控制。当元素的hasLayout属性值为true的时候会达到和BFC类似的效果,元素负责本身及其子元素的尺寸设置和定位。我们可以利用这点儿在IE6、7下完成清浮动,先看看怎么使元素hasLayout为true
在IE7中使用overflow: hidden|scroll|auto 也可以使hasLayout为true
经过上面的比较我们可以得出一个相对靠谱的解决方案
具体应该使用哪种方式来使元素hasLayout为true呢?相对而言zoom:1比较好,因为不会造成其它影响。想造成只在IE6、7上使用某些CSS的效果,我们还得需要一些CSS hack的知识,感兴趣同学可以看看 CSS hack,我们可以写出这样的CSS
.floatfix{
*zoom:1;
}
.floatfix:after{
content:"";
display:table;
clear:both;
}
虽然我们得出了一种浏览器兼容的靠谱解决方案,但这并不代表我们一定得用这种方式,很多时候我们的父容器本身需要position:absolute等形成了BFC的时候我们可以直接利用这些属性了,大家要掌握原理,活学活用。总而言之清理浮动两种方式
利用 clear属性,清除浮动
使父容器形成BFC
更多编程相关知识,请访问:编程学习网站!!
위 내용은 CSS에서 수레를 지우는 방법은 무엇입니까? Clear 및 BFC 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!