
vscode+vue+redline 오류 문제를 해결하는 방법은 무엇입니까?
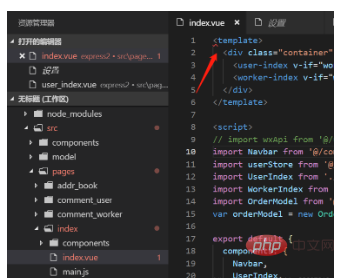
구체적인 오류 보고서는 그림과 같습니다.
권장 관련 튜토리얼: vscode tutorial

해결책:
1 먼저 HTML 조각에 문법 오류가 없는지 확인하세요. 원인은 다음과 같습니다. 문법 형식을 확인하는 플러그인 "vetur"입니다.
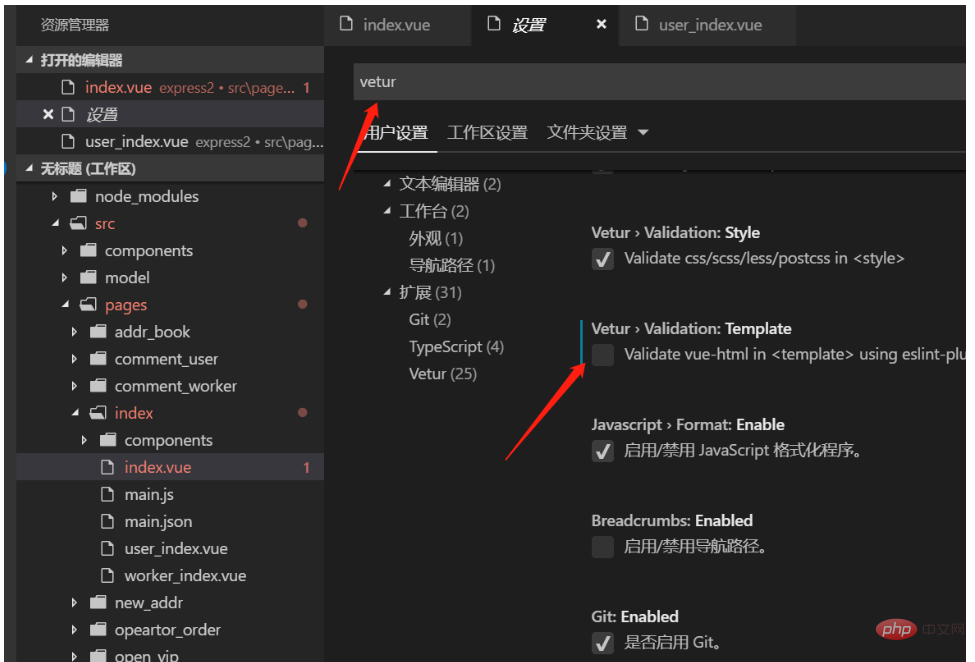
2, 해결책은 다음과 같습니다: vscode -> 환경 설정 -> 검색(vetur), 문제를 해결하려면 vetur.validation.template을 false로 설정하세요.

위 내용은 vscode+vue+ 빨간색 선 오류 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!