
목표:
css는 다양한 브라우저에서 호환 가능한 텍스트 정렬을 달성합니다.
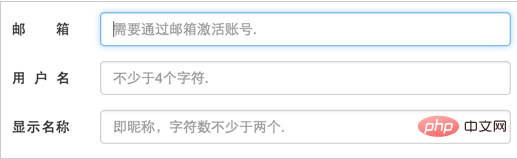
양식의 프런트 엔드 레이아웃에서는 텍스트 상자의 프롬프트 텍스트를 양쪽 끝에 정렬해야 하는 경우가 많습니다. 예:

해결 과정:
1. 문제가 CSS로 직접 해결될 수 있는지 여부입니다
css
.test-justify {
text-align: justify;
}html
<div class="test-justify">
测试文本
</div>
좋아, text-align:justify는 전혀 효과가 없어서 만족스럽지 않아서 텍스트로 테스트해봤는데, 그 효과는 다음과 같습니다:

(추천 튜토리얼: CSS 튜토리얼)
이 속성은 단락 텍스트의 양쪽 끝을 정렬하기 위한 것으로 밝혀졌습니다. 그런 다음 text-align-last: justify 속성을 사용해 보세요.
css
.test-justify {
text-align: justify;
}
효과는 달성하지만 IE, 사파리 브라우저와 전혀 호환되지 않는다는 단점이 있습니다.
2 그런 다음 생각해 보세요. 위 구현에는 호환성 문제가 있으므로 2, 3, 4 등의 텍스트에 대해 별도의 CSS 클래스를 작성할 수 있습니까? 양식의 텍스트 상자 프롬프트 텍스트가 많지 않기 때문입니다. .
css
div {
width: 100px;
}
.w2 {
letter-spacing: 2em;
}
.w3 {
letter-spacing: 0.5em;
}html
<div class="w2">测试</div> <div class="w3">测试了</div> <div>测试来了</div>

이 솔루션은 문제를 해결할 수 있는 것으로 보이며 대부분의 시나리오에서 문제가 없어야 하지만 불행히도 양쪽 끝에서 진정한 정렬이 아니며 여전히 사용할 수 없습니다. 특별한 디스플레이 상황 요구 사항을 충족하기 위해 그대로 두고 계속 노력하겠습니다.
2. 위는 순수 CSS 구현입니다. 다음으로 CSS와 DOM의 조합이 통합 솔루션을 만들 수 있는지 살펴보겠습니다.
html
<div class="test-justify">
测 试 文 本
<span></span>
</div>css
.test-justify {
text-align: justify;
}
span {
display:inline-block;
padding-left:100%;
}
생각해 보면 조금 흥미롭고 IE 및 Safari와 완벽하게 호환됩니다. 이 솔루션은 실제로 공백을 사용하여 단어 분할을 강제하는 첫 번째 단락 정렬 솔루션의 확장입니다. , 그런 다음 범위를 사용하여 마지막 줄을 위조합니다(test-justify는 마지막 줄을 정렬하지 않습니다).
확장성을 높이려면 대부분의 경우 텍스트가 백엔드에 로드되기 때문에 이 솔루션을 최적화해야 합니다.
예: .net Core razor 뷰 로딩 모델 표시 이름 작성 방법
<label asp-for="Email"></label>
작은 js 조각만 추가하면 모든 시나리오와 호환됩니다.
css
div {
width: 300px;
border: 1px solid #000;
}
.test-justify {
text-align: justify;
}
span {
display:inline-block;
padding-left:100%;
}html
<div class="test-justify">
测试文本
</div>js
var $this = $(".test-justify")
, justifyText = $this.text().trim()
, afterText = "";
for (var i = 0; i < justifyText.length; i++) {
afterText += justifyText[i] + " ";
}
afterText = afterText.trim() + "<span></span>";
$this.html(afterText).css({ "height": $this.height() / 2 + "px" });
알겠습니다. 이 솔루션은 주류 브라우저를 지원할 수 있어야 하지만, 단점은 js를 통해 조정되므로 새로고침할 때 주의 깊게 살펴보세요. 텍스트(플래시)의 양쪽 끝을 정렬하는 과정이 별로 좋지 않으니 호환되도록 만들어 보겠습니다.
IE와 Safari만 text-align-last를 지원하지 않습니다. 양쪽 정렬을 수행하므로 이 두 브라우저만 고려하여 마지막 솔루션을 호출하세요
function myBrowser() {
var userAgent = navigator.userAgent;
//判断浏览器版本
var isOpera = userAgent.indexOf("Opera") > -1;
var isIE = userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1 && !isOpera;
var isEdge = userAgent.toLowerCase().indexOf("edge") > -1 && !isIE;
var isIE11 = (userAgent.toLowerCase().indexOf("trident") > -1 && userAgent.indexOf("rv") > -1);
if (/[Ff]irefox(\/\d+\.\d+)/.test(userAgent)) {
return "Firefox";
} else if (isIE) {
return "IE";
} else if (isEdge) {
return "IE";
} else if (isIE11) {
return "IE";
} else if (/[Cc]hrome\/\d+/.test(userAgent)) {
return "Chrome";
} else if (/[Vv]ersion\/\d+\.\d+\.\d+(\.\d)* *[Ss]afari/.test(userAgent)) {
return "Safari"
} else {
return "unknown"
}
}
var browser = myBrowser();
if (browser == "IE" || browser == "Safari") {
var $this = $(".test-justify")
, justifyText = $this.text().trim()
, afterText = "";
for (var i = 0; i < justifyText.length; i++) {
afterText += justifyText[i] + " ";
}
afterText = afterText.trim() + "<span></span>";
$this.html(afterText).css({ "height": $this.height() / 2 + "px" })
}완료!
추천 비디오 튜토리얼: css 비디오 튜토리얼
위 내용은 CSS가 다양한 브라우저에서 텍스트 호환성 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!