
1. 온라인에서 CSS 필터 및 블렌딩 모드 사용 PS (권장 학습: CSS 비디오 튜토리얼)
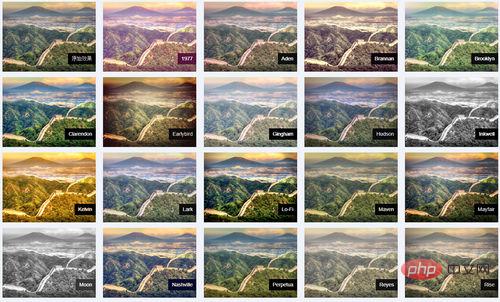
CSS 필터 및 블렌딩 모드를 사용하면 CSSgram 프로젝트와 같은 다양한 이미지 처리 효과를 얻을 수 있습니다. -많은 이미지 처리 효과에서 일부 효과는 다음 썸네일에 표시됩니다.

데모 페이지에 들어가려면 여기 버튼을 클릭하여 로컬 자료를 변경하고 해당 이미지 효과를 볼 수도 있습니다.


제시 효과는 좋지만 또 다른 문제가 발생합니다. 시각적으로 처리된 이미지처럼 보이지만 마우스 오른쪽 버튼을 클릭하고 이미지를 다른 이름으로 저장하면 여전히 원본 이미지임을 알 수 있습니다.
사용자가 특정 이미지 처리의 효과가 크다고 느끼고 이를 자신의 컴퓨터에 저장하고 싶다면 차단됩니다.
즉, CSS 필터와 블렌딩 모드를 기반으로 이미지 처리 도구를 만들었습니다. 마지막으로 이러한 처리된 이미지를 배경에 업로드하고 이를 독립적인 요소로 사용해야 합니다.
무엇을 해야 할까요? 이런 좋은 기능을 포기하고 여전히 캔버스를 사용하여 이미지를 처리해야 합니까?
필요 없습니다. 실제로 CSS로 처리된 이미지를 얻는 방법이 있습니다.
2. SVG foreignObject 요소 및 시각적 저장소
SVG에는 XHTML 요소를 포함할 수 있는
<svg xmlns="http://www.w3.org/2000/svg">
<foreignObject width="120" height="50">
<body xmlns="http://www.w3.org/1999/xhtml">
<p>文字。</p>
</body>
</foreignObject>
</svg> 그리고 SVG는 본질적으로 이미지입니다. , 이미지로 렌더링하면 됩니다. 순수 처리된 비트맵 이미지.
데모 페이지의 마지막 이미지와 CSS로 처리된 이미지는 동일해 보이지만 본질적으로 다릅니다. 하나는 원본 이미지(마우스 오른쪽 버튼을 클릭하고 다른 이름으로 저장해 보세요)이고, 다른 하나는 본질적으로 합성 이미지입니다(시도해 보세요). 아래 스크린샷과 같이 마우스 오른쪽 버튼을 클릭하고 다른 이름으로 저장합니다.

그러면 다음으로 로컬 컴퓨터에 다운로드할지 서버에 업로드할지 여부는 문제가 되지 않습니다.
이미지의 순수 프런트엔드 다운로드에 대해서는 내 이전 기사의 3부인 "JS 프런트엔드는 html 또는 json 파일을 생성하고 다운로드합니다"를 참조할 수 있습니다.
업로드와 관련하여 이미지 canvas.toDataURL()의 base64 데이터 또는 canvas.toBlob()의 Blob 데이터를 전송할 수 있습니다.
// canvas转为blob并上传canvas.toBlob(function (blob) { // 图片ajax上传
var xhr = new XMLHttpRequest(); // 文件上传成功
xhr.onload = function() {
// xhr.responseText就是返回的数据
}; // 开始上传
xhr.open("POST", 'upload.php', true);
xhr.send(blob);
}, 'image/jpeg');3 프로젝트에서는 어떻게 사용해야 하나요?
위의 데모 페이지에서는 cssRenderImage2PureImage()라는 메서드를 작성했는데, 이 메서드를 사용하면 다음 코드 구조와 유사한 CSS 이미지 처리 결과를 그림으로 바꿀 수 있습니다.
<div id="input" class="clarendon-filter">
<img src="./example.jpg" alt="CSS 필터 및 혼합 모드로 처리된 이미지를 업로드하고 다운로드하는 방법은 무엇입니까?" >
</div>.clarendon-filter {
filter: contrast(1.2) saturate(1.35);
display: inline-block;
position: relative;
}
.clarendon-filter::before {
content: '';
display: block;
height: 100%;
width: 100%;
top: 0; left: 0;
position: absolute;
background: rgba(127,187,227,.2);
mix-blend-mode: overlay;
pointer-events: none;
}cssRenderImage2PureImage() 메서드 구문:
cssRenderImage2PureImage(dom, callback);
Among 그들:
dom은 필수 매개변수입니다. DOM 객체. 콜백 선택적 매개변수입니다. 기능. 콜백 메소드는 합성 이미지의 base64 정보인 하나의 매개변수를 지원합니다.
예:
cssRenderImage2PureImage(input, function (url) { // url就是合成后的图片base64地址
// 你可以对url做你任何你想做的事情……});4. 기타 설명 및 결론
cssRenderImage2PureImage 메서드는 CSS 필터에 의해 처리되는 DOM 구조가 다른 경우 사용자에 따라 cssRenderImage2PureImage 메서드의 코드를 조정해야 합니다. 프로젝트 시나리오. ;
이 기술을 구현하려면 Chrome 브라우저에서 플레이하세요.
위 내용은 CSS 필터 및 혼합 모드로 처리된 이미지를 업로드하고 다운로드하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!