
ps에서 svg 형식을 내보내는 방법은 무엇입니까?
첫 번째 단계는 아래 그림과 같이 Baidu에서 save-ps-to-svg1.0 스크립트 파일을 검색하여 다운로드하는 것입니다.

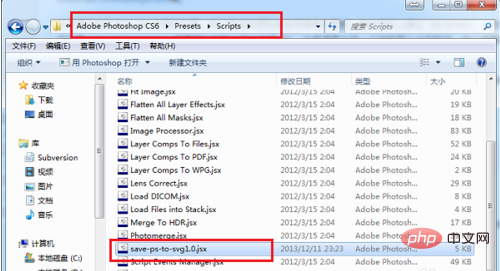
두 번째 단계는 save-ps-to- svg1.0.jsx 파일은 아래와 같이 ps 설치 디렉터리/Presets/Scripts 폴더에 배치됩니다.

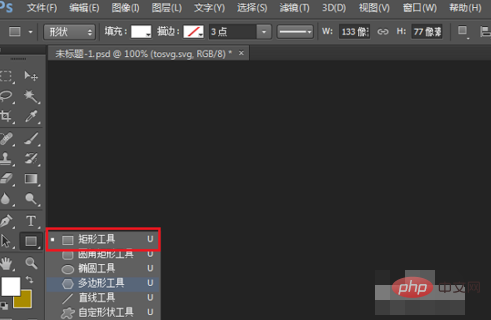
세 번째 단계는 ps를 열고 모양 도구를 사용하여 그리는 것입니다. 어떤 도구를 사용하든 모양이 필요합니다. 그림을 그린 후에는 아래 그림과 같이 svg 형식으로 내보낼 수 있습니다.

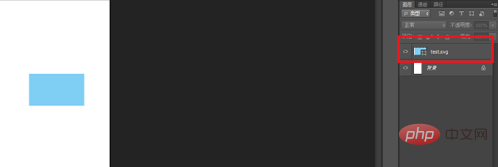
4단계: 그림을 그린 후 오른쪽에 있는 모양의 이름을 지정합니다. ".svg" 형식, 여기서는 test.svg라는 이름으로 저장한 다음 아래 그림과 같이 먼저 psd 파일로 저장합니다.

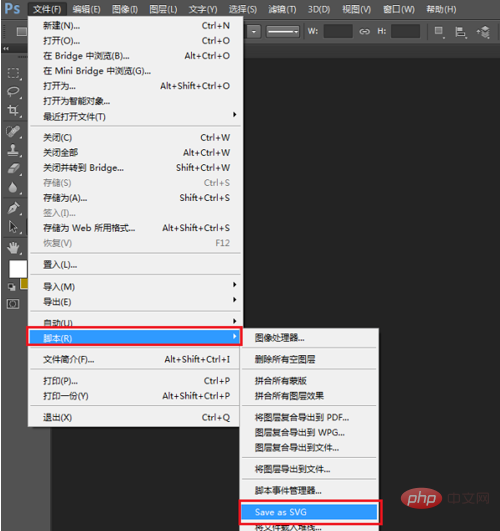
다섯 번째 단계에서 저장한 후 아래 그림과 같이 파일을 선택하고 스크립트->svg로 저장을 선택합니다.

6단계에서는 아래와 같이 psd 파일이 방금 저장된 위치에서 svg 형식 파일이 내보내지는 것을 볼 수 있습니다.

위 내용은 ps에서 svg 형식을 내보내는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!