
css 대상 속성 정의 및 사용법
target 속성은 다음 속성을 설정하는 데 사용되는 단축 속성입니다.
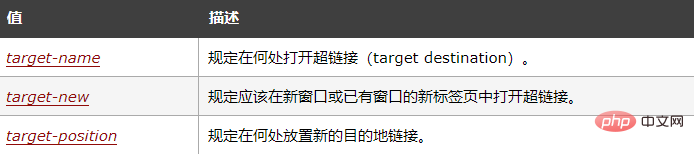
target-name
target-new
target-position

Syntax
target: target-name target-new target-position;

참고: target-new 및 target-position 값은 target-name 값이 새 탭 또는 새 창을 생성하는 경우에만 유효합니다.
예
새 창에서 모든 하이퍼링크를 열고 다른 모든 탭/창 위에 새 창을 배치하세요.
a
{
target:new front;
}브라우저 지원
현재 target을 지원하는 브라우저가 없습니다
위 내용은 CSS 대상 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!