border-image-outset 속성은 테두리 외부에 그려지는 테두리 이미지 영역의 양, 즉 테두리 이미지가 테두리 상자를 초과하는 양을 지정하는 데 사용됩니다.

CSS3 테두리 이미지 출력 속성
#🎜🎜 #기능: 테두리 이미지가 테두리 상자를 초과하는 정도를 지정합니다.
구문:
border-image-outset: length|number;length: 테두리 이미지(border-image)와 테두리 사이의 거리 설정을 나타냅니다. 기본값은 0입니다. . number: 해당 테두리 너비의 배수를 나타냅니다.
설명:
1 border-image-outset 속성은 상단을 포함하여 테두리 상자 너머의 테두리 이미지 양을 지정합니다. , 하단 및 왼쪽 및 오른쪽 부분. 네 번째 값을 생략하면 두 번째 값과 동일합니다. 세 번째 값을 생략하면 첫 번째 값과 동일합니다. 두 번째 값을 생략하면 첫 번째 값과 동일합니다. 2. border-image-outset 속성은 음수 값을 허용하지 않습니다.CSS3 border-image-outset 속성 사용 예
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.box{
width: 600px;
margin: 100px auto;
border: 1px solid red;
}
p{
border:15px solid;
padding: 30px;
border-image:url(CSS3 border-image-outset 속성을 사용하는 방법은 무엇입니까?) 100 round;
border-image-outset: 1px 10px 8px;
}
</style>
</head>
<body>
<div class="box">
<p>PHP中文网</p>
</div>
</body>
</html>
렌더링: #🎜 🎜#border-image-outset 속성을 추가하지 않은 경우:
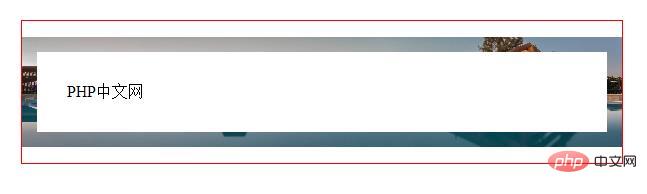
 border-image-outset 속성을 추가한 후:
border-image-outset 속성을 추가한 후:
위 내용은 CSS3 border-image-outset 속성을 사용하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!