전환 애니메이션은 vuejs의 전환 요소를 통해 달성할 수 있습니다. 여기에는 전환 전환을 각각 처리하기 위해 태그에 적용할 수 있는 6개의 클래스가 있습니다.
VueJS(Vue.js)는 매우 좋은 프런트엔드라고 할 수 있습니다. 자바스크립트 프레임워크. 우리의 필요에 맞게 사용, 확장 및 사용자 정의가 쉽습니다. 특히 vue.js의 전환 기능은 애니메이션 프로세스를 쉽게 만듭니다. 다음 기사에서는 vue.js 전환 애니메이션을 구현하는 방법을 자세히 소개하겠습니다. 특정 참조 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다

[추천 과정: vue.js 튜토리얼]
Vue.js에는
CSS 전환의 경우
구문은 다음과 같습니다.
<transition name = "nameoftransition"> <div></div> </transition>
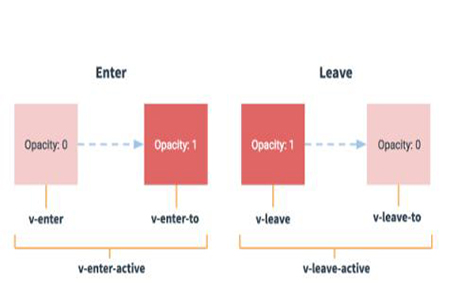
전환 요소는 각각 시작 및 종료 전환을 처리하는 데 사용할 수 있는 6개의 클래스를 마크업에 적용합니다. . 요소가 표시될 때 A에서 B로의 변환을 처리하는 세 가지 클래스와 요소가 제거될 때 A에서 B로의 변환을 처리하는 세 가지 클래스가 있습니다.
구성 요소가 활성화되거나 표시될 때 입력 전환이 발생합니다: v-enter, v-enter-active, v-enter-to
v-enter: 전환의 시작 상태로 들어가는 것을 나타냅니다. 요소가 삽입된 후 다음 프레임에서 제거됩니다.
v-enter-active: 전환이 적용되는 상태를 나타내며, 애니메이션이 완료된 후 제거됩니다.
v-enter-to: 전환의 종료 상태로 들어갑니다. 애니메이션이 완료된 후 제거
Leave 전환은 구성 요소가 비활성화되거나 제거될 때입니다: v-leave, v-leave-active 및 v-leave-to
v-leave: 떠나기의 시작 상태를 나타냅니다.
v-leave-active 제외: 탈퇴 전환이 적용되는 상태를 나타내며 전체 탈퇴 전환 단계 동안 적용되며 전환/애니메이션이 완료된 후 제거됩니다. 이 클래스는 이탈 전환의 처리 시간, 지연 및 곡선 기능을 정의하는 데 사용할 수 있습니다
v-leave-to: 이탈 전환의 최종 상태를 나타내며 전환/애니메이션이 완료된 후 제거됩니다

예 :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> </title>
<script src="https://vuejs.org/js/vue.js"></script>
<style>
/* 可以设置不同的进入和离开动画 */
/* 设置持续时间和动画函数 */
.slide-fade-enter-active {
transition: all .5s ease;
}
.slide-fade-leave-active {
transition: all 3s linear;
font-size:30px;
background-color: pink;
}
.slide-fade-enter, .slide-fade-leave-to
/* .slide-fade-leave-active 用于 2.1.8 以下版本 */ {
transform: translateX(40px);
opacity:0.2;
}
</style>
</head>
<body>
<div id = "databinding">
<button v-on:click = "show = !show">点我</button>
<transition name="slide-fade">
<p v-if="show">php中文网</p><!-- 为true就显示,不是true就不显示 -->
</transition>
</div>
<script type = "text/javascript">
new Vue({
el: '#databinding',
data: {
show: true
}
})
</script>
</body>
</html> 렌더링:

요약: 위의 내용이 이 기사의 전체 내용입니다. 이 기사가 모든 사람이 vue.js를 사용하여 전환 애니메이션을 만드는 방법을 배우는 데 도움이 되기를 바랍니다
위 내용은 Vuejs 전환 애니메이션을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!