인코딩은 데이터를 다른 형태로 변환하는 방법입니다. JSON의 경우 JSON은 JavaScript 개체로 설명되지만 콘텐츠의 데이터 형식은 문자열일 뿐입니다. 실제로 json 파일을 읽는 것은 단지 문자열이므로 객체처럼 취급할 수 없습니다. 인코딩을 사용하면 JavaScript에서 객체로 사용할 수 있습니다. JavaScript를 사용하여 json을 인코딩하는 방법을 자세히 살펴보겠습니다.

인코딩에는 JSON.parse를 사용합니다.
var json_s = '{"ID": 1,"name": "user01","gender": "women"}'
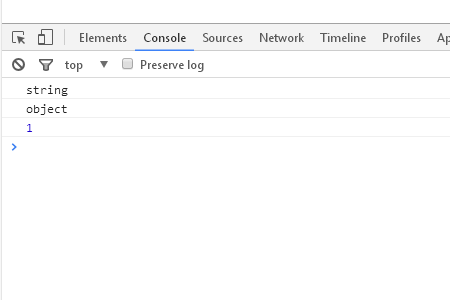
console.log(typeof(json_s))
var json_o = JSON.parse(json_s)
console.log(typeof(json_o))
console.log(json_o.ID)json_s는 JSON.parse를 통해 객체로 인코딩된 문자열인 json을 정의합니다.

인코딩을 읽은 후 디코딩 방법을 살펴보겠습니다.
디코딩은 인코딩된 버전을 원래 형태로 되돌리는 것입니다.
JSON.stringify 함수를 사용하여 문자열을 반환합니다.
코드를 살펴보겠습니다
var json = '{"ID": 1,"name": "user01","gender": "women"}'
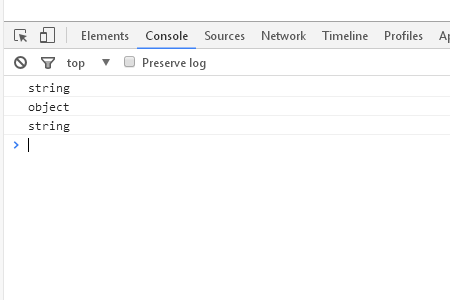
console.log(typeof(json))
var encoded_json = JSON.parse(json)
console.log(typeof(encoded_json))
var decoded_json = JSON.stringify(encoded_json)
console.log(typeof(decoded_json))실행 결과는 다음과 같습니다

디코딩이 제대로 완료된 것을 확인할 수 있습니다.
위 내용을 읽은 후 본론으로 들어가겠습니다. json.stringify가 무엇인가요? 사용하는 방법?
json stringify는 JSON을 디코딩하는 함수입니다.
json stringify를 사용하여 디코딩하는 동안 형식을 지정하겠습니다.
JSON.stringify()는 세 가지 매개 변수를 사용할 수 있습니다.
첫 번째는 예시와 같이 인코딩된 값, 즉 객체입니다.
두 번째는 교체자라고 불리며 콜백을 지정할 수 있습니다.
여기서는 자세히 설명하지 않기 때문에 코드에 null을 추가하겠습니다.
세 번째는 이 매개변수의 형식을 지정하기 위한 들여쓰기를 지정하는 데 사용됩니다.
구체적인 코드를 살펴보겠습니다
var json_obj = {"ID": 1,"name": "user01","gender": "women"}
var decoded_json = JSON.stringify(json_obj, null, " ")
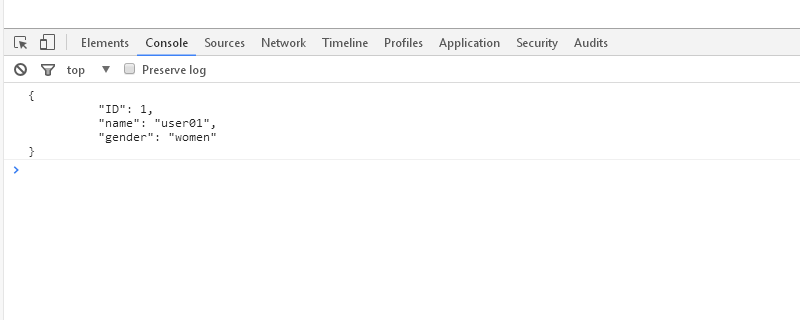
console.log(decoded_json)실행 결과는 다음과 같습니다. 공백을 넣은 만큼 들여쓰기가 됩니다

공백을 많이 넣으면 더 선명하게 보입니다. 코드는 다음과 같습니다
var json_obj = {"ID": 1,"name": "user01","gender": "women"}
var decoded_json = JSON.stringify(json_obj, null, " ")
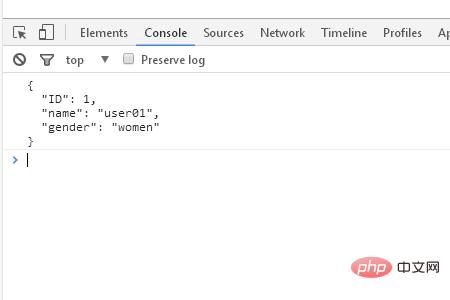
console.log(decoded_json)결과는 다음과 같습니다

그리고 공백을 추가할 수는 있지만 명시적으로 들여쓰기를 몇 개나 지정했는지 확인하기 어렵기 때문에 들여쓰기에 대한 수치를 직접 지정할 수도 있습니다.
var json_obj = {"ID": 1,"name": "user01","gender": "women"}
var decoded_json = JSON.stringify(json_obj, null, 2)
console.log(decoded_json)결과는 다음과 같습니다

살펴보겠습니다 json.stringify를 사용하여 배열을 디코딩합니다
코드는 다음과 같습니다
var arr = ["a","b","c"]; var decoded_json = JSON.stringify(arr) console.log(decoded_json) console.log(typeof(decoded_json))
실행 결과는 다음과 같습니다. 올바른 디코딩

객체에 배열이 포함되어 있어도 상관없습니다
코드는 다음과 같습니다
var arr = {"test": ["a","b","c"]};
var decoded_json = JSON.stringify(arr)
console.log(decoded_json)
console.log(typeof(decoded_json))실행 결과는 다음과 같습니다

위 내용은 JavaScript에서 json.stringify를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!