list-style은 목록의 각 항목 시작 부분에 표시로 설정할 수 있는 속성입니다. 속이 채워진 원이나 속이 빈 사각형의 기호 외에 숫자, 문자 등을 지정할 수도 있습니다. .. 물론 이미지일 수도 있습니다. 이 기사에서는 목록 스타일 속성의 사용법을 소개하겠습니다.

목록 스타일 속성을 설정하면 목록 항목 앞에 서로 다른 태그를 자동으로 표시할 수 있습니다. 목록 태그는 목록 스타일 유형과 목록 스타일 이미지라는 두 가지 속성으로 설정됩니다.
CSS에서 목록 스타일 속성을 사용하는 방법: 기호와 문자를 목록 항목 마커로 설정합니다.
CSS에서 목록 스타일 속성을 사용하는 방법: 이미지를 목록 항목 마커로 설정합니다.
CSS에서 목록 스타일 속성을 사용하는 방법
CSS에서 목록 스타일 속성을 사용하는 방법은 다음과 같은 형식입니다
CSS에서 목록 스타일 속성을 사용하는 방법:指定的符号值;
lis-style - type에서는 ● 또는 ■ 기호가 연속으로 표시되거나 1, 2, 3...a , b, c...등 숫자와 문자 등이 순서대로 표시됩니다.
기호 설정시
CSS에서 목록 스타일 속성을 사용하는 방법: square;
위 코드를 입력하시면 시작 부분에 정사각형의 기호를 표시하실 수 있습니다.
사각형 부분에 디스크를 입력하면 채워진 원 기호가 표시됩니다. 원을 입력하면 열린 원 기호가 표시됩니다.
연속된 숫자나 문자를 설정하는 경우
CSS에서 목록 스타일 속성을 사용하는 방법: decimal;
위 코드를 입력하면 목록 처음부터 1, 2, 3... 순으로 표시됩니다.
소수점 이하 알파벳순으로 입력하면 알파벳 소문자순으로 정렬됩니다. 로마숫자, 그리스어 등 다른 순서도 있습니다. 알파벳.
CSS에서 목록 스타일 속성을 사용하는 방법
CSS에서 목록 스타일 속성을 사용하는 방법는 다음과 같은 형태입니다
CSS에서 목록 스타일 속성을 사용하는 방법 : url("图像路径");먼저 사용할 이미지 파일을 서버에 업로드하고, 입력 이미지의 경로를 태그로 지정합니다.
이미지 경로는 절대 경로 또는 상대 경로일 수 있습니다.
CSS에서 목록 스타일 속성을 사용하는 방법과 CSS에서 목록 스타일 속성을 사용하는 방법를 동시에 설정하면 lis-style-image가 우선 적용됩니다.
구체적인 예를 살펴보겠습니다
코드는 다음과 같습니다
HTML 코드
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <ul class="list1"> <li>列表项目1</li> <li>列表项目2</li> <li>列表项目3</li> <li>列表项目4</li> <li>列表项目5</li> </ul> </body> </html>
먼저 목록 스타일 유형 속성을 설정합니다
표시할 기호
CSS 코드
.list1 {
CSS에서 목록 스타일 속성을 사용하는 방법 : circle;
}를 설정합니다. 브라우저에서 효과는 다음과 같습니다. 목록 앞에 빈 원이 있습니다

연속된 숫자 또는 문자를 설정하세요
CSS code
.list1 {
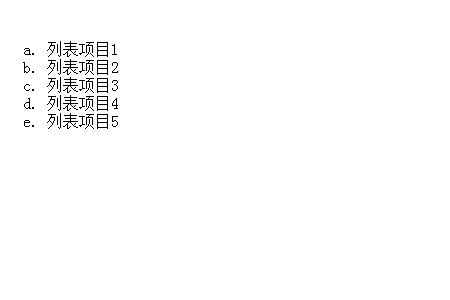
CSS에서 목록 스타일 속성을 사용하는 방법 : lower-alpha;
}실행 효과는 다음과 같습니다. 소문자 알파벳순으로 정렬

We다음 CSS에서 목록 스타일 속성을 사용하는 방법 속성을 사용하려면
HTML 코드는 위와 같습니다
CSS 코드는 다음과 같습니다
.list1 {
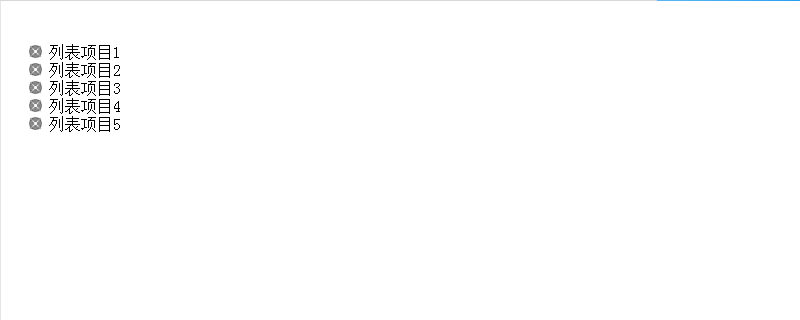
CSS에서 목록 스타일 속성을 사용하는 방법 : url("img/d.jpg");
}실행 효과는 다음과 같습니다. 다음: 목록 앞에 이미지가 있습니다

위 내용은 CSS에서 목록 스타일 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!