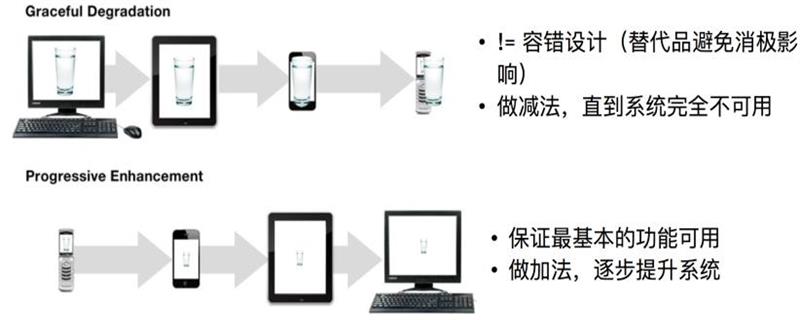
점진적 향상과 단계적 다운그레이드의 차이점은 다음과 같습니다. 전자는 낮은 버전에 우선 순위를 부여하고 낮은 버전에서 높은 버전으로 진행합니다. 후자는 가장 고급 브라우저에 대해 설정한 다음 낮은 버전 브라우저의 호환성 문제를 고려합니다
일부 저수준 브라우저는 CSS3를 지원하지 않기 때문에 고수준 브라우저에서는 CSS3가 사용되지만, 저수준 브라우저에서는 가장 기본적인 기능만 보장되므로 초점이 다르기 때문에 작업 흐름에도 차이가 있습니다. 진행이 있습니다. 강화와 우아한 저하의 개념은 기사에서 자세히 소개됩니다.
[추천 코스: CSS3 코스 ]

프로그레시브 강화:
점진적인 향상: 낮은 버전의 브라우저용 페이지를 처음부터 구축하여 기본 기능을 완성한 다음 고급 브라우저용 효과, 상호 작용 및 추가 기능을 수행하여 더 나은 경험을 제공합니다.

우아한 저하
우아한 저하: 처음부터 사이트의 전체 기능을 구축한 다음 브라우저에 맞게 테스트하고 수정합니다. 예를 들어 먼저 CSS3의 기능을 활용해 애플리케이션을 구축한 뒤, 점차적으로 주요 브라우저를 해킹해 하위 버전의 브라우저에서도 정상적으로 브라우징이 가능하도록 하는 식이다.

즉, 점진적인 향상은 상위 버전과 동일합니다. 즉, 하위 버전이 상위 버전을 지원하고, 단계적 다운그레이드는 하위 호환성, 즉 상위 버전이 하위 버전을 지원합니다. 일반적으로 상위 호환성은 거의 없으며 대부분의 소프트웨어는 이전 버전과 호환됩니다.
점진적 향상과 우아한 저하의 차이점
우아한 저하와 점진적인 향상은 서로 다른 장치와 브라우저 수준에 따라 동일한 웹 사이트에만 중점을 둡니다. 성능. 주요 차이점은 각각이 주의를 집중하는 위치와 그 주의가 작업 흐름에 어떻게 영향을 미치는가입니다.
Elegant Downgrade는 웹사이트가 가장 발전되고 완전한 브라우저에 맞게 설계되어야 한다고 믿습니다. 개발 주기의 마지막 단계에서 누락된 기능이 있는 브라우저에서 테스트 작업을 준비하고 테스트 대상을 주류 브라우저의 이전 버전으로 제한합니다. 이러한 설계에 따르면 구형 브라우저는 가장 간단한 탐색 경험만 제공할 수 있는 것으로 간주됩니다.
점진적인 향상은 콘텐츠 자체에 초점을 맞춰야 한다고 믿습니다. 이전 브라우저 버전의 가용성에 우선순위가 부여되고 새 버전의 가용성은 마지막으로 고려되므로 점진적인 개선이 보다 합리적인 디자인 패러다임이 됩니다
예:
우아한 다운그레이드(가장 진보된 버전에 먼저 초점을 맞춘 후 호환성은 나중에 고려하세요) )
.transition {
transition: all 0.2s;
-o-transition: all 0.2s;
-moz-transition: all 0.2s;
-webkit-transition: all 0.2s;
}점진적 향상(호환성을 먼저 고려)
.transition {
-webkit-transition: all 0.2s;
-moz-transition: all 0.2s;
-o-transition: all 0.2s;
transition: all 0.2s;
}Choose
사용하는 클라이언트 버전에 따라 결정하세요. 본질적으로 점진적 향상과 우아한 저하의 개념은 낮음 사이의 차이이기 때문입니다. -소프트웨어 개발 과정에서 버전 소프트웨어와 상위 버전 소프트웨어 버전 소프트웨어는 새로운 기능과의 호환성 문제에 직면하기 때문에 낮은 버전을 사용하는 사용자가 많기 때문에 높은 버전의 사용자가 많으면 당연히 점진적인 향상의 개발 프로세스가 선호됩니다. 버전의 경우, 대부분의 사용자에 대한 사용자 경험을 향상시키기 위해서는 물론 점진적인 다운그레이드의 개발 프로세스가 선호됩니다. 그러나 대부분의 경우 점진적인 향상이 더 합리적이기 때문에 사용됩니다.
요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되길 바랍니다.
위 내용은 점진적인 향상과 우아한 저하의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!