이 기사의 내용은 CSS3 선형 그래디언트를 사용하여 사진의 깜박임 효과를 얻는 방법에 관한 것입니다. 이는 특정 참고 가치가 있으므로 도움이 필요한 경우 참고할 수 있습니다.
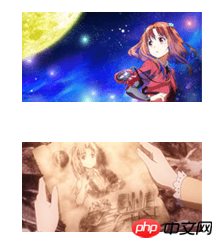
Baidu Music http://music.baidu.com/에서 이런 사진 효과를 봤습니다. 마우스를 위로 올리면 사진에 빛이 번쩍이는 효과가 꽤 멋집니다. 그럼 이 효과를 다시 한번 알아봅시다:

이 CSS3 효과를 얻는 방법은 무엇입니까?
HTML은 다음과 같이 디자인되었습니다:
<p class="overimg">
<a><img src="//m.sbmmt.com/images/css3.jpg" alt="CSS3 선형 그래디언트를 사용하여 사진의 깜박이는 효과 얻기(코드 예)" ></a>
<i class="light"></i>
</p>CSS는:
.overimg{
position: relative;
display: block;
/* overflow: hidden; */
box-shadow: 0 0 10px #FFF;
}
.light{
cursor:pointer;
position: absolute;
left: -180px;
top: 0;
width: 180px;
height: 90px;
background-image: -moz-linear-gradient(0deg,rgba(255,255,255,0),rgba(255,255,255,0.5),rgba(255,255,255,0));
background-image: -webkit-linear-gradient(0deg,rgba(255,255,255,0),rgba(255,255,255,0.5),rgba(255,255,255,0));
transform: skewx(-25deg);
-o-transform: skewx(-25deg);
-moz-transform: skewx(-25deg);
-webkit-transform: skewx(-25deg);
}
.overimg:hover .light{
left:180px;
-moz-transition:0.5s;
-o-transition:0.5s;
-webkit-transition:0.5s;
transition:0.5s;
}일반적인 아이디어는 투명한 레이어 i를 디자인하는 것입니다. Skewx는 X축에서 음의 25도 변형을 가지며 배경색은 선형 그라데이션을 사용합니다. CSS3 그래디언트를 적용한 다음 의사 클래스에 마우스를 올리면 애니메이션 시간을 0.5초로 설정합니다.
동시에 i 레이어에서 CSS 마우스 스타일 커서:포인터를 사용합니다. 이를 설정하지 않으면 포인터를 보려면 투명 레이어가 애니메이션될 때까지 기다려야 합니다.
위 내용은 CSS3 선형 그래디언트를 사용하여 그림의 깜박이는 효과를 얻는 방법에 대한 전체 소개입니다. CSS3 비디오 튜토리얼에 대해 더 알고 싶다면 PHP 중국어 웹사이트에 주목하세요.
위 내용은 CSS3 선형 그래디언트를 사용하여 사진의 깜박이는 효과 얻기(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!