JavaScript의 함수는 여러 가지 면에서 다른 객체 지향 언어와 다릅니다.
함수 오버로딩이 없습니다.
실제 매개변수 목록을 나타내는 배열과 유사한 객체 인수가 있습니다.
간단히 말해서 JAVA는 동일한 클래스에서 여러 함수를 허용합니다. 함수 이름은 같지만 매개변수 선언이 다른 것을 함수 오버로딩이라고 합니다.
하지만 JS는 함수 오버로딩을 지원하지 않습니다.
function foo(num) {
console.log(num + 100)
}
function foo(num) {
console.log(num + 200)
}
foo(100); // 300
동일한 이름을 가진 두 함수가 js에 정의된 경우 해당 이름은 나중에 정의된 함수에만 속합니다.
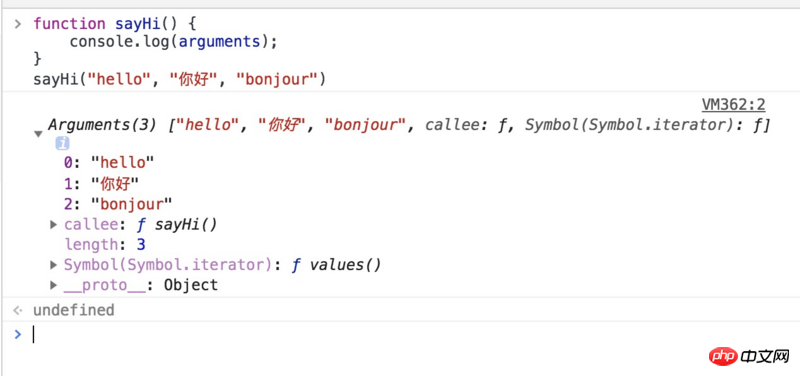
함수 인수 개체는 화살표가 아닌 모든 함수에서 사용할 수 있는 지역 변수이며 배열과 유사한 개체입니다. 인수 객체를 사용하여 함수 내에서 함수의 (실제) 매개변수를 참조할 수 있습니다.
function foo() {
console.log(arguments);
}
foo(1, "foo", false, {name: "bar"}); // [1, "foo", false, object]
function foo() {
console.log(typeof arguments);
}
foo(1, "foo", false, {name: "bar"}); // object
따라서 인수는 길이 속성과 인덱스 요소에 대한 첨자를 갖는 배열 스타일 객체입니다.

length
function foo(num1, num2, num3) {
console.log(arguments)
}
foo(1); // [1]
길이 속성은 함수가 선언될 때 형식 매개변수의 개수가 아니라 함수에 전달된 실제 매개변수 개수를 나타냅니다.
callee
callee는 함수 자체를 나타내며, 함수 내에서 callee를 통해 자신을 호출할 수 있습니다.
slice
arguments 객체는 다른 배열 방법을 지원하지 않지만 Function.call을 사용하여 간접적으로 호출할 수 있습니다.
function sayHi() {
console.log(Array.prototype.slice.call(arguments, 0))
}
sayHi("hello", "你好", "bonjour") //["hello", "你好", "bonjour"]
splice
function sayHi() {
console.log(Array.prototype.splice.call(arguments, 0));
}
sayHi("hello", "你好", "bonjour") //["hello", "你好", "bonjour"]
Array.from
function sayHi() {
console.log(Array.from(arguments));
}
sayHi("hello", "你好", "bonjour") //["hello", "你好", "bonjour"]
Expand 연산자
function sayHi(...arguments) {
console.log(arguments);
}
sayHi("hello", "你好", "bonjour") //["hello", "你好", "bonjour"]
엄격 모드 그리고 비엄격 모드, 인수의 성능은 동일하게 표시되지 않습니다.
// 严格模式
function foo(a, b) {
"use strict";
console.log(a, arguments[0]);
a = 10;
console.log(a, arguments[0]);
arguments[0] = 20;
console.log(a, arguments[0]);
b = 30;
console.log(b, arguments[1])
}
foo(1);
输出:
1 1
10 1
10 20
30 undefined
// 非严格模式
function foo(a, b) {
console.log(a, arguments[0]);
a = 10;
console.log(a, arguments[0]);
arguments[0] = 20;
console.log(a, arguments[0]);
b = 30;
console.log(b, arguments[1]);
}
foo(1);
输出:
1 1
10 10
20 20
30 undefined
비엄격 모드에서는 전달된 매개변수, 실제 매개변수 및 인수의 값이 공유됩니다. 아무것도 전달되지 않으면 실제 및 인수 값이 공유되지 않습니다.
Strict 모드에서는 실제 매개변수와 인수의 값이 공유되지 않습니다.
위 내용은 JavaScript의 인수 함수에 대한 자세한 설명(예제 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!