이 글에서는 썸네일을 이용한 자바스크립트 네이티브 이미지 전환 효과에 대해 소개하겠습니다. 도움이 필요한 친구들이 참고하시면 좋겠습니다.
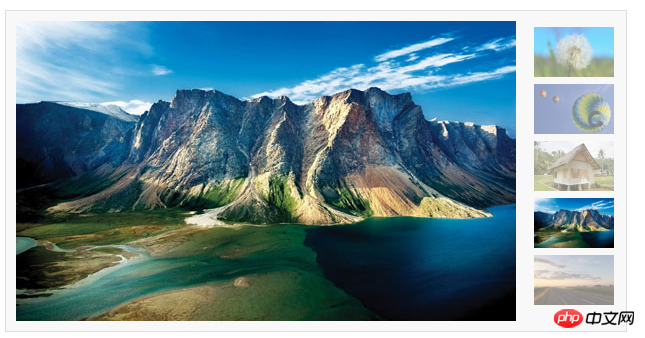
왼쪽이 배너 이미지, 오른쪽이 썸네일 이미지로 마우스를 슬라이드하면 이미지도 전환됩니다.
1. html 코드로 바로 복사가 가능합니다. 예시에서는 이미지가 모두 500x300 이어야 합니다.
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>图片轮播</title>
<script src="./js.js"></script>
<style>
* {
margin: 0;
padding: 0;
word-break: break-all;
}
body {
background: #FFF;
color: #333;
font: 12px/1.6em Helvetica, Arial, sans-serif;
}
a {
color: #0287CA;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
ul,li {
list-style: none;
}
fieldset,
img {
border: none;
}
legend {
display: none;
}
em,strong,cite,th {
font-style: normal;
font-weight: normal;
}
input,textarea,select,button {
font: 12px Helvetica, Arial, sans-serif;
}
table {
border-collapse: collapse;
}
html {
overflow: -moz-scrollbars-vertical;
}
#ifocus {
width: 620px;
height: 320px;
margin: 20px;
border: 1px solid #DEDEDE;
background: #F8F8F8;
}
#ifocus_pic {
display: inline;
position: relative;
float: left;
width: 500px;
height: 300px;
overflow: hidden;
margin: 10px 0 0 10px;
}
#ifocus_piclist {
position: absolute;
}
#ifocus_piclist li {
width: 500px;
height: 300px;
overflow: hidden;
}
#ifocus_piclist img {
width: 500px;
height: 300px;
}
#ifocus_btn {
display: inline;
float: right;
width: 94px;
margin: 9px 9px 0 0;
}
#ifocus_btn li {
width: 94px;
height: 57px;
cursor: pointer;
opacity: 0.5;
-moz-opacity: 0.5;
filter: alpha(opacity=50);
}
#ifocus_btn img {
width: 80px;
height: 50px;
margin: 7px 0 0 11px;
}
#ifocus_btn .current {
/* background: url(i/ifocus_btn_bg.gif) no-repeat; */
opacity: 1;
-moz-opacity: 1;
filter: alpha(opacity=100);
}
</style></head><body>
<p id="ifocus">
<p id="ifocus_pic">
<p id="ifocus_piclist" style="left:0; top:0;">
<ul>
<li><a href="#"><img src="./images/1.jpg" alt="" /></a></li>
<li><a href="#"><img src="./images/2.jpg" alt="" /></a></li>
<li><a href="#"><img src="./images/3.jpg" alt="" /></a></li>
<li><a href="#"><img src="./images/4.jpg" alt="" /></a></li>
<li><a href="#"><img src="./images/5.jpg" alt="" /></a></li>
</ul>
</p>
</p>
<p id="ifocus_btn">
<ul>
<li class="current"><img src="./images/1.jpg" alt="" /></li>
<li><img src="./images/2.jpg" alt="" /></li>
<li><img src="./images/3.jpg" alt="" /></li>
<li><img src="./images/4.jpg" alt="" /></li>
<li><img src="./images/5.jpg" alt="" /></li>
</ul>
</p>
</p></body></html>#🎜 🎜#2. 이 섹션은 여러 가지 클래식 js 코드를 사용하는 js 코드입니다. js에서는 해당 ID 이름, 이미지 이동 크기 등을 수정해야 합니다.
function $(id) { return document.getElementById(id);
}function addLoadEvent(func) { var oldonload = window.onload; if (typeof window.onload != 'function') {
window.onload = func;
} else {
window.onload = function () {
oldonload();
func();
}
}
}function moveElement(elementID, final_x, final_y, interval) { if (!document.getElementById) return false; if (!document.getElementById(elementID)) return false; var elem = document.getElementById(elementID); if (elem.movement) {
clearTimeout(elem.movement);
} if (!elem.style.left) {
elem.style.left = "0px";
} if (!elem.style.top) {
elem.style.top = "0px";
} var xpos = parseInt(elem.style.left); var ypos = parseInt(elem.style.top); if (xpos == final_x && ypos == final_y) { return true;
} if (xpos < final_x) { var dist = Math.ceil((final_x - xpos) / 10);
xpos = xpos + dist;
} if (xpos > final_x) { var dist = Math.ceil((xpos - final_x) / 10);
xpos = xpos - dist;
} if (ypos < final_y) { var dist = Math.ceil((final_y - ypos) / 10);
ypos = ypos + dist;
} if (ypos > final_y) { var dist = Math.ceil((ypos - final_y) / 10);
ypos = ypos - dist;
}
elem.style.left = xpos + "px";
elem.style.top = ypos + "px"; var repeat = "moveElement('" + elementID + "'," + final_x + "," + final_y + "," + interval + ")";
elem.movement = setTimeout(repeat, interval);
}function classNormal(iFocusBtnID) { var iFocusBtns = $(iFocusBtnID).getElementsByTagName('li'); for (var i = 0; i < iFocusBtns.length; i++) {
iFocusBtns[i].className = 'normal';
}
}function classCurrent(iFocusBtnID, n) { var iFocusBtns = $(iFocusBtnID).getElementsByTagName('li');
iFocusBtns[n].className = 'current';
}function iFocusChange() { if (!$('ifocus')) return false;
$('ifocus').onmouseover = function () {
atuokey = true
};
$('ifocus').onmouseout = function () {
atuokey = false
}; var iFocusBtns = $('ifocus_btn').getElementsByTagName('li'); var listLength = iFocusBtns.length;
iFocusBtns[0].onmouseover = function () {
moveElement('ifocus_piclist', 0, 0, 5);
classNormal('ifocus_btn');
classCurrent('ifocus_btn', 0);
} if (listLength >= 2) {
iFocusBtns[1].onmouseover = function () {
moveElement('ifocus_piclist', 0, -300, 5);
classNormal('ifocus_btn');
classCurrent('ifocus_btn', 1);
}
} if (listLength >= 3) {
iFocusBtns[2].onmouseover = function () {
moveElement('ifocus_piclist', 0, -600, 5);
classNormal('ifocus_btn');
classCurrent('ifocus_btn', 2);
}
} if (listLength >= 4) {
iFocusBtns[3].onmouseover = function () {
moveElement('ifocus_piclist', 0, -900, 5);
classNormal('ifocus_btn');
classCurrent('ifocus_btn', 3);
}
} if (listLength >= 5) {
iFocusBtns[4].onmouseover = function () {
moveElement('ifocus_piclist', 0, -1200, 5);
classNormal('ifocus_btn');
classCurrent('ifocus_btn', 4);
}
}
}
setInterval('autoiFocus()', 3000);var atuokey = false;function autoiFocus() { if (!$('ifocus')) return false; if (atuokey) return false; var focusBtnList = $('ifocus_btn').getElementsByTagName('li'); var listLength = focusBtnList.length; for (var i = 0; i < listLength; i++) { if (focusBtnList[i].className == 'current') var currentNum = i;
} if (currentNum == 0 && listLength != 1) {
moveElement('ifocus_piclist', 0, -300, 5);
classNormal('ifocus_btn');
classCurrent('ifocus_btn', 1);
} if (currentNum == 1 && listLength != 2) {
moveElement('ifocus_piclist', 0, -600, 5);
classNormal('ifocus_btn');
classCurrent('ifocus_btn',2);
} if (currentNum == 2 && listLength != 3) {
moveElement('ifocus_piclist', 0, -900, 5);
classNormal('ifocus_btn');
classCurrent('ifocus_btn',3);
} if (currentNum == 3) {
moveElement('ifocus_piclist', 0, -1200, 5);
classNormal('ifocus_btn');
classCurrent('ifocus_btn', 4);
} if (currentNum == 4) {
moveElement('ifocus_piclist', 0, 0, 5);
classNormal('ifocus_btn');
classCurrent('ifocus_btn',0);
}
}
addLoadEvent(iFocusChange); 효과는 아래와 같습니다

JavaScript 비디오 튜토리얼을 방문하세요!
관련 추천: JavaScript 온라인 매뉴얼위 내용은 썸네일을 사용한 JavaScript 기본 이미지 전환 효과의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!