작업 중에 텍스트 오버플로가 자주 발생하고 줄임표를 표시해야 하는 경우가 많습니다. 그러면 이 줄임표를 어떻게 실현할 수 있을까요? 이 기사에서는 CSS에서 텍스트 오버플로를 사용하여 초과 부분에 타원을 표시하는 방법을 설명합니다. CSS 텍스트 오버플로 및 줄임표에 익숙하지 않은 친구들이 참고하면 도움이 될 것입니다! text-overflow 속성은 텍스트가 해당 요소를 포함하는 요소를 초과할 때 초과 부분을 표시하는 방법을 나타냅니다.
글쓰기: text-overflow:clip |ellipsis
속성값 설명:
clip: 텍스트가 잘려진 부분을 나타내며, 생략 표시가 표시되지 않음을 나타냅니다. 텍스트가 넘칠 때 (...)
참고:text-overflow는 텍스트가 넘칠 때 텍스트를 표시하는 방법을 설명하는 데만 사용됩니다. 넘칠 때 타원을 표시하는 효과를 얻으려면 다음도 요구해야 합니다. 텍스트는 한 줄에 표시되고(white-space:nowrap) 오버플로 내용은 숨겨집니다(overflow:hidden). 이 방법으로만 텍스트 오버플로 및 줄임표 표시 효과를 얻을 수 있습니다.
text-overflow:ellipsis; overflow:hidden;
white-space:nowrap;
예: 인생에는 눈앞에 있는 것보다 더 많은 것이 있습니다. 그래도 시와 먼 들판이 있습니다. 당신은 그 바다를 찾기 위해 필사적으로 맨손으로 이 세상에 왔습니다. 이 문장이 지정된 범위를 초과하면 다른 효과를 설정하십시오. 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{border:1px solid #000000;width: 300px;white-space: nowrap;overflow: hidden;}
.a1{text-overflow: clip;}
.a2{text-overflow:ellipsis;}
</style>
</head>
<body>
<div class="a1">生活不止眼前的苟且,还有诗和远方的田野。你赤手空拳来到人世间,为找到那片海不顾一切</div>
<div class="a2">生活不止眼前的苟且,还有诗和远方的田野。你赤手空拳来到人世间,为找到那片海不顾一切</div>
</body>
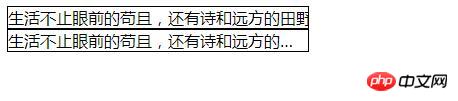
</html>Rendering:
그림과 같이 첫 번째 div는 text-overflow:clip 속성을 사용하며, 초과되는 부분, 즉 오버플로되는 부분을 직접 잘라냅니다. 잘린 곳. 두 번째 div는 text-overflow:ellipsis를 사용합니다. 텍스트가 오버플로되면 일반적인 상황에서 오버플로 부분이 줄임표로 설정됩니다.
위 내용은 CSS 텍스트 오버플로 표시 줄임표 효과에 대한 자세한 그래픽 설명(text-overflow)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!