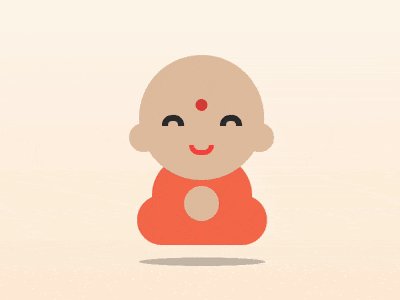
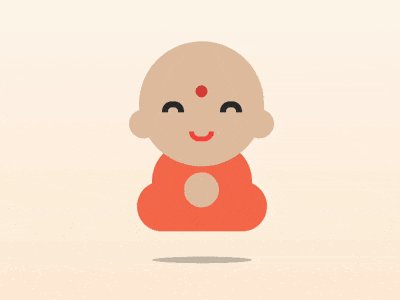
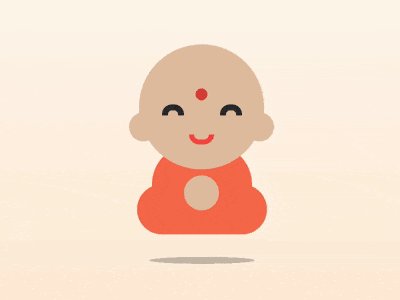
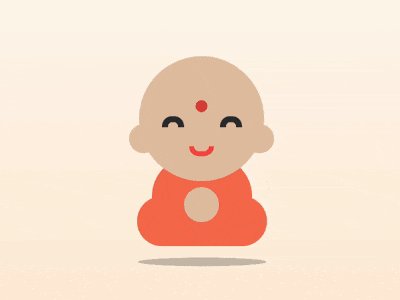
이 기사의 내용은 순수한 CSS를 사용하여 미소 짓고 명상하는 작은 스님을 구현하는 방법에 대한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
효과 미리보기:

코드 해석:
컨테이너에 포함된 여러 요소는 각각 머리, 눈, 입, 몸, 다리를 나타냅니다.
<p> </p><p></p> <p></p> <span></span> <span></span> <span></span> <span></span>
중앙 디스플레이:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(white, bisque);
} 컨테이너 크기 정의 및 하위 요소의 수평 중앙 정렬 설정:
.buddha {
width: 13em;
height: 19em;
font-size: 20px;
border: 1px dashed black;
display: flex;
align-items: center;
flex-direction: column;
position: relative;
}
머리 윤곽 그리기:
.head {
width: 12.5em;
height: 12.5em;
color: peachpuff;
background: currentColor;
border-radius: 50%;
filter: brightness(0.9);
}
의사 요소로 눈 그리기:
.eyes::before,
.eyes::after {
content: '';
position: absolute;
width: 1em;
height: 0.5em;
border: 0.6em solid #333;
border-radius: 1em 1em 0 0;
border-bottom: none;
top: 6em;
}
.eyes::before {
left: 2.5em;
}
.eyes::after {
right: 2.5em;
}
입 그리기:
.mouth {
position: absolute;
width: 1.5em;
height: 0.5em;
border: 0.5em solid tomato;
border-radius: 0 0 1.5em 1.5em;
border-top: none;
top: 9em;
}
몸 그리기:
.body {
position: absolute;
width: 10em;
height: 8em;
background-color: coral;
border-radius: 4em;
bottom: 1em;
z-index: -1;
}
다리 그리기:
.legs {
position: absolute;
width: inherit;
height: 5em;
background-color: coral;
border-radius: 2.5em;
bottom: 0;
z-index: -1;
}
그림자를 사용하여 귀와 손 그리기:
.head {
box-shadow:
5.8em 2em 0 -4.8em, /* ear right*/
-5.8em 2em 0 -4.8em, /* ear left*/
0 8.6em 0 -4.5em; /* hand */
}
방사형 그라디언트를 사용하여 눈썹 그리기:
.head {
background:
radial-gradient(
circle at 50% 40%,
tomato 0.6em,
transparent 0.6em
), /* circle between eyebrows */
currentColor;
}
몸의 그림자 그리기:
.shadow {
position: absolute;
width: inherit;
height: 5em;
background-color: rgba(0, 0, 0, 0.2);
border-radius: 50%;
bottom: -4em;
transform: rotateX(100deg);
}
작은 스님이 떠오르도록 하고 아래로:
.buddha {
animation: animate 3s ease-in-out infinite;
}
@keyframes animate {
50% {
transform: translateY(-2em);
}
}
그림자를 사람과 함께 떠있지 않고 고정된 위치에 유지:
.shadow {
animation: shadow-animate 3s ease-in-out infinite;
}
@keyframes shadow-animate {
50% {
transform: rotateX(100deg) translateY(-10em) scale(0.7);
}
}
관련 권장 사항:
CSS와 D3를 사용하여 사이클로이드 스윙 효과 애니메이션을 구현하는 방법
CSS를 사용하여 구현하는 방법 롤러코스터 로더의 애니메이션 효과
위 내용은 순수한 CSS를 사용하여 웃고 명상하는 작은 스님을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!