이 글은 CSS3 이동 메뉴 버튼(메뉴) 효과 구현에 대해 소개합니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
애니메이션 버튼 효과를 만들어야 하는데 작은 프런트 엔드가 어떻게 구현해야 할지 모르겠어요. 필요한 효과를 살펴보고 그를 위해 간단한 데모를 작성했습니다. demo。
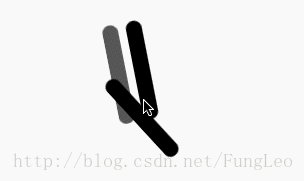
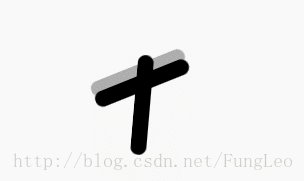
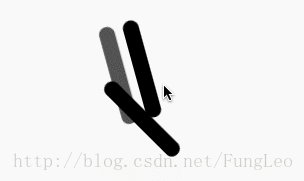
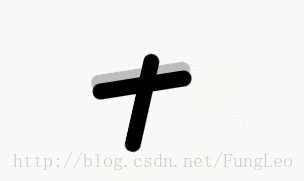
设计师给了俩图片,一个是 三 这样的菜单图标,另一个是点击时,变成 X 的图标。希望在这两个图标之间,有动画切换效果。
因为图标非常简单,我们可以用 css 把这俩图标画出来,然后做一个动画的过度效果就可以了。代码如下:
<p class="box">
<p class="menu"></p>
</p>外面的 .box 只是为了撑开页面,没有实际作用。有用的,就是一个 .menu。
.box { margin: 200px; }
.menu { width: 100px; height: 100px; position: relative; }
.menu:before, .menu:after { content: ""; display: block; width: 100px; height: 16px; background: #000; border-radius: 8px; position: absolute; left: 0; -webkit-transition: all 0.15s ease-in-out; transition: all 0.15s ease-in-out; }
.menu:before { top: 5px; box-shadow: 0 37px #000; }
.menu:after { bottom: 5px; }
.menu:hover:before { top: 42px; box-shadow: none; -webkit-transform: rotate(225deg); transform: rotate(225deg); }
.menu:hover:after { bottom: 42px; -webkit-transform: rotate(135deg); transform: rotate(135deg); }重点解释:
一个元素给加上了 transition: all 0.15s ease-in-out; 这样的代码,那么当他的任何属性发生变化的时候,都会有切换效果。更多内容请参考 CSS3 transition 属性
因为有三个横线,所以 :before 和 :after 两个伪元素还不够。我不愿意再去额外添加一个元素,使有更多的东西可以控制。所以,我用了一个 box-shadow: 0 37px #000; 阴影的方式,实现中间的那个横线的效果。 :before 和 :after 分别放在上面和下面。
切换 X 的时候,只有两个元素,我只要把上面添加的阴影给去掉即可 box-shadow: none;。
然后就是位置的变化,和添加旋转了。位置变化不表。旋转使用了 transform: rotate(225deg);
三 같은 메뉴 아이콘이고, 다른 하나는 클릭하면 X로 바뀌는 아이콘이에요. 이 두 아이콘 사이에 애니메이션 전환 효과가 있었으면 좋겠습니다. 아이콘은 매우 간단하기 때문에 css를 사용하여 이 두 아이콘을 그린 다음 애니메이션 전환 효과를 만들 수 있습니다. 코드는 다음과 같습니다.
 외부의
외부의 .box는 단지 페이지를 열기 위한 것일 뿐 실제 효과는 없습니다. 유용한 것은 .menu입니다. 주요 설명:
요소는 transition: all 0.15seasy-in-out; 이러한 코드와 함께 추가되며, 그런 다음 그의 When 속성 중 하나가 변경하면 전환 효과가 발생합니다. 자세한 내용은 CSS3 전환 속성을 참조하세요
세 개의 수평선이 있기 때문에 두 개의 의사 요소인 :before 및 :after로는 충분하지 않습니다. 더 많은 것을 제어하기 위해 다른 요소를 추가하고 싶지 않습니다. 따라서 box-shadow: 0 37px #000; 그림자 메소드를 사용하여 가운데 수평선의 효과를 얻었습니다. :before와 :after는 각각 위와 아래에 배치됩니다.
X를 전환할 때 box-shadow: none; 위에 추가된 그림자만 제거하면 됩니다. 그런 다음 위치를 변경하고 회전을 추가할 차례입니다. 위치 변경은 표시되지 않습니다. 회전은 transform:rotate(225deg); 속성을 사용하여 구현됩니다. 자세한 내용은 CSS3 변환 속성을 참조하세요.
위 내용은 css3는 메뉴버튼(menu) 이동효과를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!