집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿에서 앨범 사진을 얻는 방법
이 글은 앨범 사진을 얻기 위한 위챗 애플릿의 자세한 설명을 중심으로 관련 정보를 소개하고 있습니다. 필요한 친구들은 참고하시면 됩니다.
앨범 사진을 얻기 위한 위챗 애플릿
오늘은 위챗 애플릿의 사용자 아바타 설정 기능을 접했습니다. Notes.
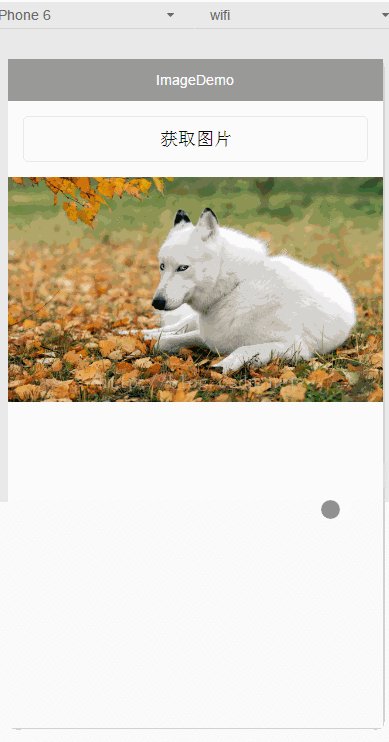
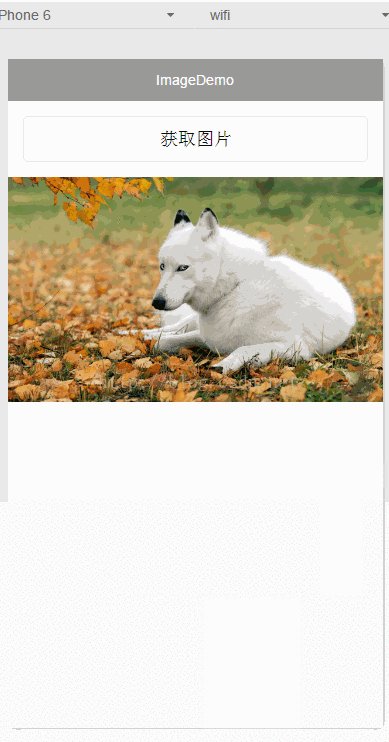
먼저 gif를 업로드하세요:

다음 코드를 업로드하세요:
작은 데모, 코드는 매우 간단합니다.
1.index.wxml
<!--index.wxml-->
<button style="margin:30rpx;" bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths }}" mode="aspecFill" style="width: 100%; height: 450rpx"/>
2.index .js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
},
chooseimage: function () {
var _this = this;
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
_this.setData({
tempFilePaths:res.tempFilePaths
})
}
})
}
})
API 설명:

참고: 반환되는 것은 이미지를 업로드해야 하는 경우 이미지의 로컬 경로입니다. 서버의 경우 다른 API를 사용해야 합니다.
예제 코드:
wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: 'http://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name: 'file',
formData:{
'user': 'test'
},
success: function(res){
var data = res.data
//do something
}
})
}
})
위 내용은 모두의 학습에 도움이 되기를 바랍니다. PHP 중국어 웹사이트에 주목하세요!
관련 추천:
WeChat 미니 프로그램에서 사진을 선택하거나 사진을 찍을 이미지 선택 정보
WeChat 미니 프로그램에서 앨범 선택 및 사진 촬영 소개
위 내용은 WeChat 애플릿에서 앨범 사진을 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!