이 글은 CSS에서 창 단위와 백분율 단위의 사용에 대한 자세한 설명을 주로 소개합니다. CSS 입문 학습을 위한 기본 지식입니다. 도움이 필요한 친구는
뷰포트 단위
뷰포트 단위는 상대 단위입니다. , 이는 객관적인 차원이 없음을 의미합니다. 크기는 뷰포트 크기에 따라 결정됩니다. 다음은 뷰포트와 관련된 4개의 유닛입니다. 
처음 두 단위가 사용될 가능성이 더 높기 때문에 이에 집중하겠습니다.
많은 경우 뷰포트 단위(vh 및 vw)와 백분율 단위는 수행할 수 있는 작업이 겹칩니다. 그러나 각각에는 뚜렷한 장점과 단점이 있습니다. 요약하자면:
너비를 다룰 때는 % 단위가 더 적합합니다. 높이를 다룰 때는 vh 단위가 더 좋습니다.
전체 너비를 차지하는 요소: % > vw
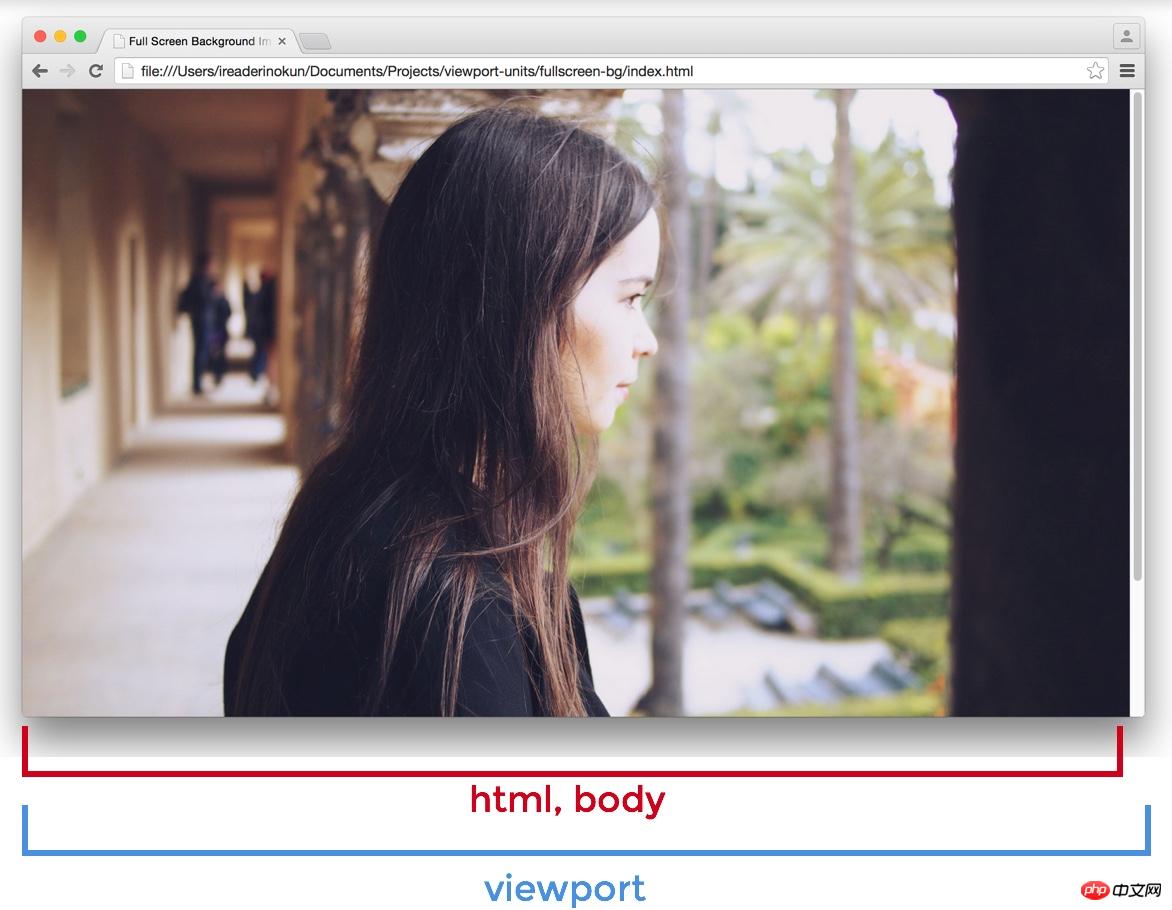
앞서 언급했듯이 vw 단위는 뷰포트의 너비에 따라 크기를 결정합니다. 그러나 브라우저는 스크롤 막대 공간을 포함하여 브라우저 창을 기반으로 창 크기를 계산합니다. 
페이지가 뷰포트 높이를 넘어 확장되면 스크롤 막대가 나타나고 뷰포트 너비가 html 요소 너비보다 커집니다.
Viewport > html > body
따라서 요소를 100vw로 설정하면 이 요소는 html 및 body 요소의 범위를 넘어 확장됩니다. 이 예에서는 html 요소를 빨간색 테두리로 묶은 다음 섹션 요소의 배경색을 설정합니다. 
이 미묘한 차이로 인해 요소를 페이지 전체 너비에 걸쳐 만들 때 뷰포트 너비보다는 백분율 단위를 사용하는 것이 좋습니다.
전체 높이를 차지하는 요소: vh > %
한편, 요소를 페이지의 전체 높이에 걸쳐 만들 때 vh는 백분율 단위보다 훨씬 좋습니다.
백분율로 정의된 요소의 크기는 상위 요소에 의해 결정되므로 상위 요소도 화면의 전체 높이를 채우는 경우에만 화면의 전체 높이를 채우는 요소를 가질 수 있습니다. 이는 일반적으로 요소의 상위 요소를 html 요소로 만들거나 일부 프로그램에 의존하기 위해 고정할 요소의 위치를 지정해야 함을 의미합니다.
그러나 vh를 사용하면 다음과 같이 간단하게 작성할 수 있습니다.
.example {
height: 100vh;
} .example 요소가 아무리 중첩되어 있어도 뷰포트 크기를 기준으로 크기를 조정할 수 있습니다. 요즘 대부분의 페이지에는 일반적으로 가로 스크롤 막대가 없기 때문에 스크롤 막대 문제도 문제가 되지 않습니다.
다음은 vh 단위를 사용하여 일부 디자인을 쉽게 만드는 방법에 대한 몇 가지 예입니다.
전체 화면 배경 이미지
vh 단위의 일반적인 용도는 장치의 크기에 관계없이 화면의 전체 높이와 너비에 걸쳐 있는 배경 이미지를 만드는 것입니다. vh를 사용하면 쉽게 달성할 수 있습니다.
.bg {
position: relative;
background: url('bg.jpg') center/cover;
width: 100%;
height: 100vh;
}
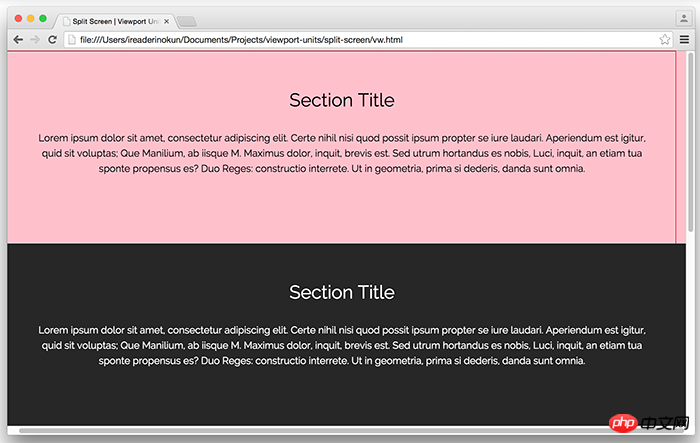
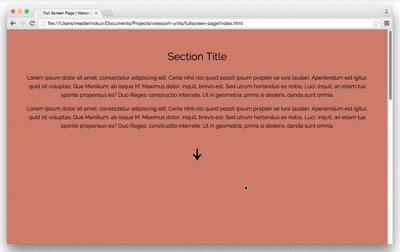
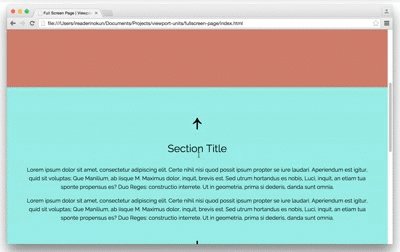
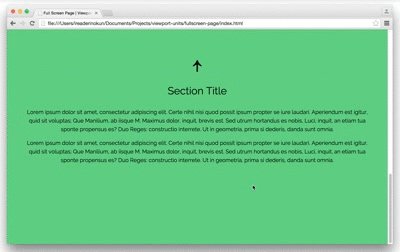
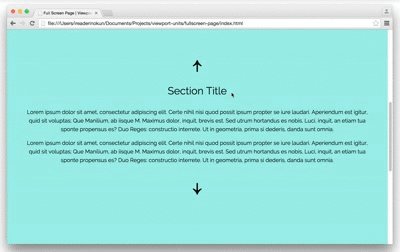
전체 화면을 채우는 콘텐츠 블록은 "다중 페이지"와 같습니다
마찬가지로 "다중 페이지" 효과도 얻을 수 있습니다 각 콘텐츠 블록은 뷰포트의 전체 높이와 너비에 걸쳐 있습니다.
section {
width: 100%;
height: 100vh;
}
자바스크립트를 사용하면 페이지를 넘기는 듯한 효과를 얻을 수 있습니다.
$('nav').on('click', function() {
if ( $(this).hasClass('down') ) {
var movePos = $(window).scrollTop() + $(window).height();
}
if ( $(this).hasClass('up') ) {
var movePos = $(window).scrollTop() - $(window).height();
}
$('html, body').animate({
scrollTop: movePos
}, 1000);
})사진 영역
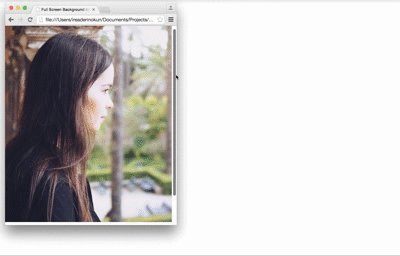
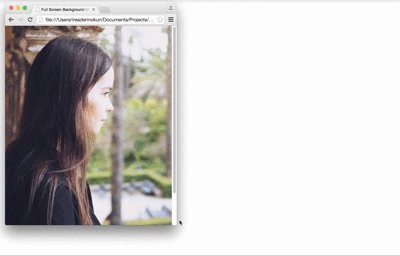
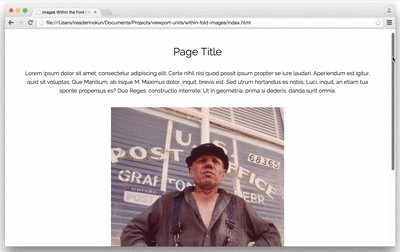
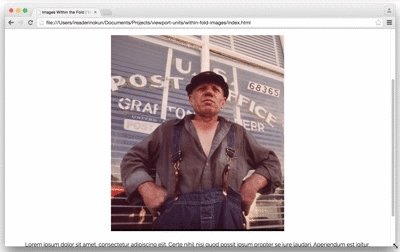
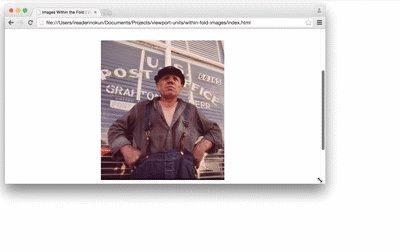
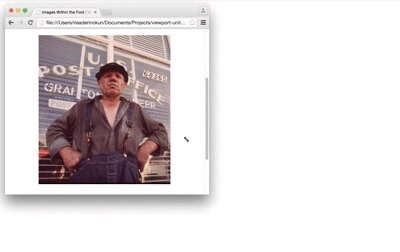
vh 단위를 사용하여 페이지 내 사진 크기를 조절할 수도 있습니다. 예를 들어, 기사에서 화면 크기에 관계없이 페이지에서 이미지 전체를 볼 수 있기를 원할 수 있습니다.
이를 위해 다음과 같이 해결할 수 있습니다:
img {
width: auto; /* 图片宽度根据高度按比例调整*/
max-width: 100%; /* 图片不超过父元素的宽度 */
max-height: 90vh; /* 图片不超过视口的高度 */
margin: 2rem auto;
}
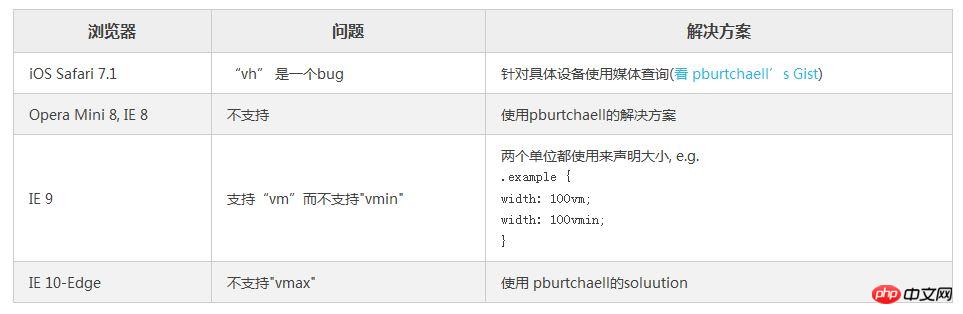
브라우저 지원
이러한 장치는 비교적 새로운 장치이기 때문에 일부 브라우저에서 사용할 때 여전히 몇 가지 문제가 있습니다. 이러한 문제를 해결하는 방법은 다음과 같습니다.—
위 내용은 이 글의 전체 내용입니다. 더 많은 관련 내용을 보려면 PHP 중국어 웹사이트를 주목하세요.
관련 권장사항:
CSS3를 사용하여 텍스트가 오른쪽으로 반복되는 깜박임 효과 얻기
에서 사용자 정의 "W" 모양의 달리기 궤적을 구현하는 방법
위 내용은 CSS의 창 단위 및 백분율 단위 사용에 대해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!