이번에는 CSS에서 백분율 단위를 사용하는 방법과 CSS에서 백분율 단위를 사용할 때 주의 사항에 대해 설명하겠습니다. 다음은 실제 사례입니다.
결론:
표준 흐름의 요소에 대해 해당 요소에 상속이 있는지 확인하세요. width 및 margin-left의 경우 상속 가능하며 상위 요소 또는 조상 요소(실제로는 포함 블록)를 참조합니다. height의 경우 상속이 없으며 상위 요소 또는 조상 요소는 높이에 맞게 조정됩니다. 모든 하위 요소 및 (이 점에 유의해야 합니다).
절대 위치 지정은 가장 가까운 상위 요소 또는 상위 요소가 없는 경우 초기 포함 블록을 참조합니다(W3C에서는 브라우저별로 위치 지정 방법을 지정하지 않기 때문에 브라우저마다 다를 수 있음). 그것을 달성). 그러나 실제로 대부분의 브라우저는 표시 가능한 영역을 절대 위치의 포함 블록으로 취급합니다.
고정 위치 지정은 시각적 영역을 나타냅니다.
너비는 백분율로 설정됩니다.
일반 하위 요소는 일반적으로 상속 불가능한 속성의 경우 상위 요소의 계산된 값을 상속합니다. 및 루트 요소의 경우 초기 값을 참조로 사용하세요
예를 들어 .box에는 너비가 설정되어 있지 않지만 기본적으로 계산된 body 값을 상속합니다. 그리고 .box가 .item의 상위 요소이므로 .item입니다. .box의 계산된 값을 상속합니다. 블록 수준 요소가 너비를 설정하지 않으면 해당 요소의 너비는 포함 블록의 너비를 상속하므로 기본적으로 전체 화면으로 설정됩니다.
높이는 백분율로 설정됩니다
결론
높이를 백분율로 설정하면 높이는 너비와 같이 상위 요소나 조상 요소를 상속받지 않습니다. 반대로 상위 요소나 조상은 상속됩니다. 요소는 하위 요소의 실제 높이(계산된 높이)를 기반으로 자체 적응되며 일반적으로 모든 하위 요소의 콘텐츠 높이의 합입니다. 하위 요소는 텍스트 줄 높이를 기준으로 특정 높이 값을 설정합니다(하위 요소의 높이가 특정 값으로 설정되지 않은 경우). 절대 위치 지정이 있는 요소의 경우 높이가 백분율인 경우 상위 요소 또는 상위 요소의 높이를 참조합니다. 절대 위치 지정은 상위 요소 또는 상위 요소가 없는 경우 가장 가까운 상위 요소를 참조합니다. 상위 요소인 경우 초기 요소를 참조합니다(W3C에서는 브라우저가 이를 구현하는 방법을 지정하지 않기 때문에 브라우저마다 다를 수 있음). 그러나 실제로 대부분의 브라우저는 뷰포트를 절대 위치의 포함 블록으로 취급합니다.
일반적으로 너비를 백분율로 설정하는 것을 선호하지만 높이를 백분율로 설정할 때는 주의하세요.
<style>
body,p{
margin:0;
padding:0;
}
.box{
width:100px;
height:100%;
background-color: #58d3e2;
}
</style>
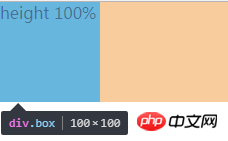
<p class="box">height 100%</p>

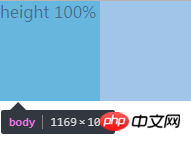
왜 HTML에서 높이가 21로 표시되나요? 이 21은 조상 요소에서 상속됩니까? 몸체 높이를 100%로 설정해도 결과는 여전히 동일합니다. 실제로 높이는 줄 높이입니다. 즉, 높이가 0이거나 높이가 설정되지 않은 경우 높이는 텍스트의 줄 높이입니다. .box, box, body 및 html의 높이는 .box의 높이를 특정 값으로 설정하면 20px가 됩니다.
<style>
body,p{
margin:0;
padding:0;
}
.box{
width:100px;
height:100px;
background-color: #58d3e2;
}
</style>
<p class="box">height 100%</p>



html은 100px에서 .box와 동일합니다. 따라서 높이를 설정하지 않고 상위 요소가 하위 요소의 높이에 적응한다고 결론을 내릴 수 있습니다(높이를 설정하지 않으면 html과 본문의 높이는 모두 결합된 높이입니다). content), 상위 요소가 높이를 설정하면 또 다른 상황이 됩니다.
<style>
body,p{
margin:0;
padding:0;
}
.d{
height: 100px;
width: 200px;
background-color: #9d9d9d;
}
.box{
width:100px;
height:100px;
background-color: #58d3e2;
}
</style>
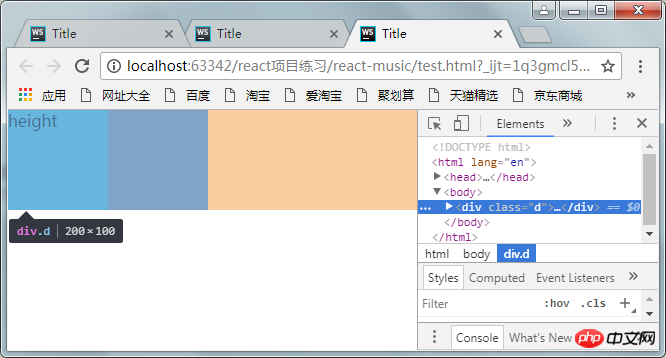
<p class="d">
<p class="box">height</p>
</p>

d, body, html의 높이가 100px(200px이어야 함)가 된 것을 확인할 수 있습니다. 이는 상위 요소 또는 상위 요소는 하위 요소의 높이에 수동적으로 적응하며, 해당 높이 값은 요소에서 상속되지 않습니다.
절대 위치 지정이 있는 경우
1. 위치 지정 없이 절대 위치 지정 조상 요소
이때 절대 위치 지정이란 뷰포트의 높이를 의미합니다.
<style>
body,p{
margin:0;
padding:0;
}
.box{
position:absolute;
width:100px;
height:100%;//改变百分比为50%
background-color: #58d3e2;
}
</style>
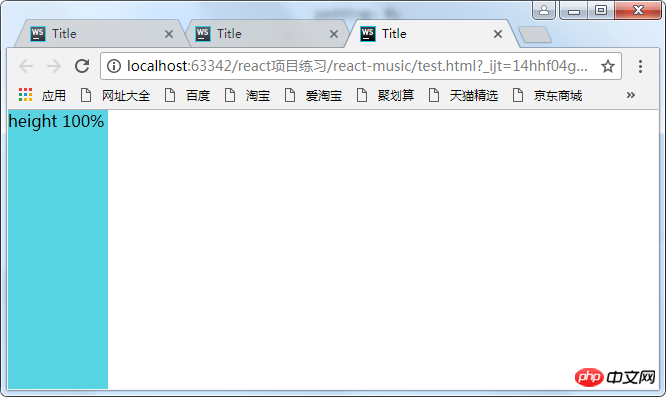
<p class="box">height 100%</p>

改变height分别为100%和50%,可以发现html的高度为0,并没有自适应p的高度,因为p已经彻底脱离标准流了,我们说过,如果绝对定位没有定位的祖先元素,则包含块为初始包含块,这里的初始包含块即为可视区,所以这里的百分比是参照可视区的大小来计算的。所以为50%时占视口的一半。注意这只是一个视口的高度,把滚动条往下拉拉就知道了。
2.绝对定位的元素在另外一个定位元素里面(除static外)
这时百分比参照的是父元素生成的包含块计算出来的值
所以想让定位元素的高度占满整个屏幕,可以:
body{
position:relative;
}
margin-left设置成百分比
<style>
body,p{
margin:0;
padding:0;
}
.box{
position:absolute;
width:100px;
height:100px;
margin-left: 100%;
background-color: #58d3e2;
}
</style>
<p class="box">margin-left</p>

这时出现了滚动条,这是因为将p的margin-left设置成了100%,而百分比是参照其包含块body的宽度,body又是参照的html(某些浏览器将它当作初始包含块)。而html的初始包含块是可视区,所以可视区的宽度再加上元素的100%,自然就超出了屏幕了。
解决方法:

(1)利用calc函数
<style>
body,p{
margin:0;
padding:0;
}
.box{
position:absolute;
width:100px;
height:100px;
margin-left: calc(100%-100px);
background-color: #58d3e2;
}
</style>
<p class="box">margin-left</p>
(2)让body的宽度减去100px,因为p的百分比是参照其父元素的宽度计算的,因此这里将它的父元素的宽度减小,那么它的margin-left的100%自然就小了
<style>
body,p{
margin:0;
padding:0;
}
body{
margin-right;100px;
}
.box{
position:absolute;
width:100px;
height:100px;
margin-left: 100%;
background-color: #58d3e2;
}
</style>
<p class="box">margin-left</p>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 CSS에서 백분율 단위를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!