이 글에서는 주로 JSON 객체를 문자열로 변환하는 방법을 소개합니다. 매개변수의 의미, 값 사용법, 공간 활용이 필요한 친구들이 참고하면 됩니다.
Definition
JavaScript 값을 JSON 문자열로 변환하는 과정을 말합니다. JSON.stringify()는 JavaScript 값을 JSON 문자열로 변환합니다. JSON.stringify()로 생성된 문자열은 JSON.parse()를 사용하여 JavaScript 값으로 복원할 수 있습니다.
매개변수의 의미
1) JSON.stringify(value[, replacement[, space]]) 2) value: 필수 매개변수입니다. 변환되는 JavaScript 값(일반적으로 객체 또는 배열)입니다. 3) 대체자: 생략 가능합니다. 함수 또는 배열의 두 가지 옵션이 있습니다.
①- 함수인 경우 각 이름/값 쌍 집합에 대해 이 함수가 호출됩니다. 함수는 이름 값이 결과 문자열로 변환되어 값을 반환합니다. 무시되었습니다.
②- 배열인 경우 배열에 존재하는 이름만 변환 가능하며, 변환 후의 순서는 배열에 있는 값과 일치합니다.
4) 공백 : 생략 가능합니다. 이는 레이아웃과 읽기의 용이성을 위해 존재합니다. JSON 문자열에 공백이나 탭 문자 등을 추가할 수 있습니다.
샘플 코드:
<script>
var obj = {
name : “Geoff Lui”,
age : 26
};
console.log(obj);
var jsonstr = JSON.stringify(obj);
console.log(jsonstr);
</script>
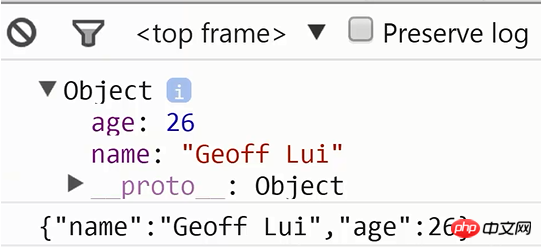
콘솔 출력 실행 결과:
replacer 사용 
샘플 코드:
<script>
var obj = {
name : “Geoff Lui”,
age : 26
};
console.log(obj);
var jsonstr = JSON.stringify(obj,fun);
function fun(name, value){
If (name == “age” )
value = 14;
return value;
}
console.log(jsonstr);
</script>
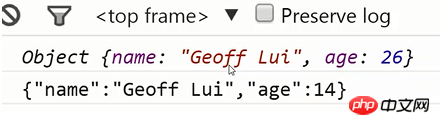
실행 결과:
샘플 코드:

<script>
var obj = {
a : 1,
b : 2,
c : 3,
d :4
};
console.log(obj);
var jsonstr = JSON.stringify(obj,[“a”,”b”,”c”]);
console.log(jsonstr);
</script>
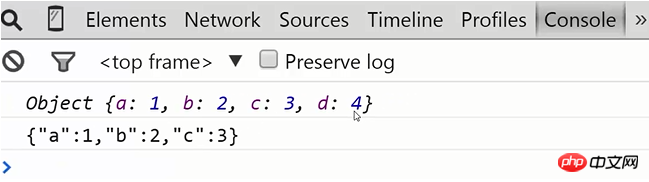
실행 결과:
공간 활용 //배열이 더 읽기 쉽습니다
샘플 코드:
<script>
var obj = {
a : 1,
b : 2,
c : 3,
d :4
};
console.log(obj);
var jsonstr = JSON.stringify(obj,[“a”,”b”,”c”], “one”);
console.log(jsonstr);
</script>
실행 결과:
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다.
 관련 기사:
관련 기사:
위 내용은 JSON 객체를 문자열로 변환 (자세한 코드 답변 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!