이번에는 회전하는 바람개비를 캔버스로 그리는 방법을 가져오겠습니다. 캔버스를 사용하여 회전하는 바람개비를 그릴 때 주의사항은 무엇인가요?
가르치기 전에, 똑똑한 여러분은 Canvas의 기본 기본 작동 방법을 마스터했다고 생각합니다. Canvas에 대해 잘 모르신다면 http://www.w3school.com.cn/tags를 방문하는 것이 좋습니다. /html_ref_canvas .asp 먼저 익숙해지세요
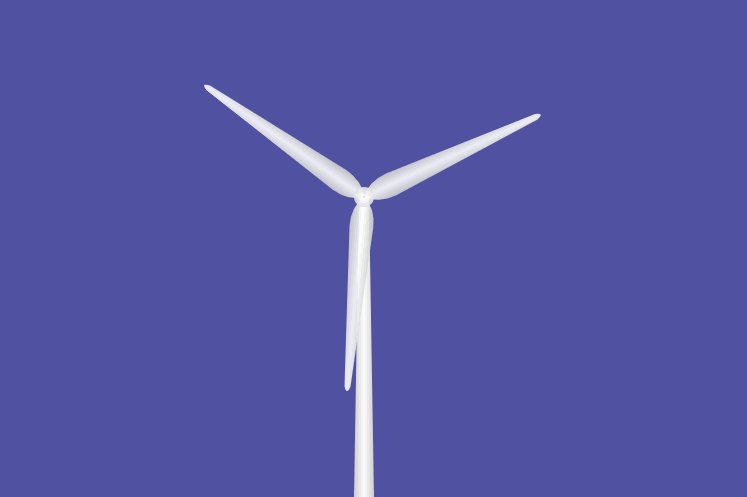
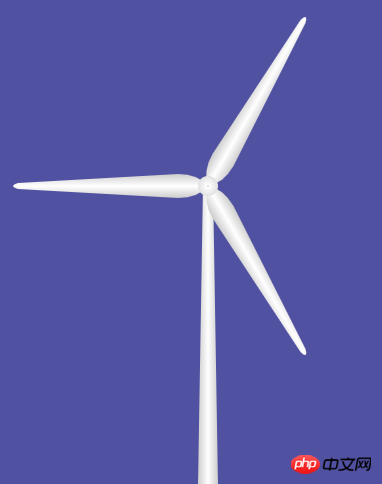
좋아요! 아래 사진은 간단한 효과를 완성한 후의 모습입니다. 액션은 액션만큼 좋지 않으니 간단하게 그려보도록 하겠습니다!

1. 캔버스 정의
먼저 html 파일에
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body{
padding: 0;
margin: 0;
}
#canvas {
background:#5151a2;
}
</style>
</head>
<body>
<canvas id="canvas" width="800" height="600"></canvas>
</body>
</html>
다음 핵심은 JS를 통해 캔버스 요소 객체를 얻는 것입니다. DOM 작업 메서드를 사용하고 getContex("2d")를 전달하면 2D 그리기 컨텍스트를 가져옵니다. 이 메서드는 브라우저에 "이 캔버스에 2D 그래픽을 그리고 싶습니다"라고 말하는 것과 같습니다.
<script type="text/javascript">
//获取画布的2d上下文
var ctx = document.getElementById("canvas").getContext("2d");
2. windmill
풍차 바닥의 기하학적 그래픽은 길고 가느다란 사다리꼴처럼 보입니다. 사다리꼴을 그린 다음 색상을 채워서 비교적 좋은 효과를 얻을 수 있도록 색상 그라데이션 채우기 방법을 사용합니다. 여기요! 코드를 보세요~~!
//定义一个函数 ,封装风车的底部基座
function buttom(){
ctx.beginPath(); //开始一条新的绘制路径
var liner = ctx.createLinearGradient(390,600,410,600); //设置变量(颜色渐变的方向-起点-终点)
liner.addColorStop(0,"#ccc"); //设置起点颜色
liner.addColorStop(0.5,"#fff"); //设置中点颜色
liner.addColorStop(1,"#ccc"); //设置终点颜色
ctx.fillStyle = liner; //梯形的填充方式设置为 变量(渐变颜色)
ctx.moveTo(395,300); //提起我们的画笔,起点设置为(395,300)
ctx.lineTo(405,300); //连接起点画线
ctx.lineTo(410,600);
ctx.lineTo(390,600);
ctx.closePath(); //闭合路径
ctx.fill(); //填充梯形
}
buttom(); //要调用函数,才能在浏览器显示
페이지에 나타난 효과를 살펴보겠습니다. 아주 간단하죠?
(말이 좀 많은 것 같아요~!~!)

3. 나뭇잎 그리기
다음 부분이 이 애니메이션의 가장 중요한 부분이 될 것입니다. 세 잎 사이의 각도는 120°이고, 각 잎의 모양은 동일합니다. 원의 중심을 먼저 그릴지 아니면 원의 중심을 그릴지 고민이 될 수도 있습니다. 나뭇잎이 먼저야? 나뭇잎의 모양은 어떻게 그려야 하나요? 나뭇잎을 복사해서 붙여넣을 수 있나요? 대답은 물론 그렇습니다. 해보자입니다!
아이디어 분석:
1) 세 잎의 모양이 완전히 똑같기 때문에 잎 하나만 그리면 되고, 두 번째와 세 번째 잎은 직접 복사하면 되는데, 똑똑하다면 그리는 방법을 줘야 할까요? 이 리프의 함수를 캡슐화하시겠습니까? 그냥 바인드( ) 함수라고 부르세요! ! 매번 전화만 해주세요! 왜! 똑똑해요
2) 나뭇잎 세 개는 원의 중심을 가지고 있습니다. 나뭇잎을 그릴 때 좌표값을 쉽게 하기 위해 원의 중심을 그림의 왼쪽 상단에서 원의 중심으로 이동합니다. 사다리꼴 꼭대기에 있으면 나뭇잎을 그리는 것이 훨씬 더 편리해집니다! 여기서는 Translate() 메소드를 사용하여 좌표계를 이동합니다!
3) 가장 어려운 점은 여기에서 애니메이션이 어떻게 구현되는지 이해하는 것입니다. 왜냐하면 애니메이션 원리가 나뭇잎 그림의 문서 구조에 영향을 미치기 때문입니다.
우선 먼저 새로운 그리기 환경을 만들고 이를 환경이라고 부릅니다. 1, 환경 1에서 첫 번째 잎 그리기를 마친 다음 120° 회전하여 첫 번째 그리기 환경을 전제로 첫 번째 그리기 환경 2를 생성한 다음 잎 그리기 함수를 호출하여 두 번째 잎을 그립니다. 나뭇잎 그리기 방법은 이전과 동일하며, 환경 2를 기준으로 120° 회전하고, 새로운 환경 3을 생성하고, 나뭇잎 그리기 함수를 호출하여 세 번째 나뭇잎을 그립니다.
구현하려면; 애니메이션에서는 첫 번째 잎만 회전하면 됩니다. 그리기 환경 1, 두 번째 잎, 세 번째 잎은 모두 환경 1을 참조하여 그려집니다. 그것들도 움직이나요? ? Barrage: 666666
4) 그리고 마지막으로 기본적인 외형 스타일 디버깅까지! 색상 그라데이션, 투명도 등!
나뭇잎 그리기

이 나뭇잎 모양을 그릴 때 조금씩 조정해 나갔습니다. 물론 이런 나뭇잎만 그릴 수 있다는 점을 용서해주세요. 하지만 일반적인 아이디어는 동일합니다.
여기서 환경 1의 회전 각도 변경을 위한 매개변수로 변수를 선언합니다. 그러면 코드를 직접 살펴보겠습니다. ! !
var num =0;
function yezi(){
ctx.save(); //保存默认情况下的canvas变换状态
ctx.beginPath();
ctx.translate(400,300);
// ctx.globalAlpha = 0.9;
// 设置第一次状态下 坐标系旋转度数
ctx.rotate((Math.PI/180)*num);
var liner1 = ctx.createLinearGradient(30,-12,30,12); //这里设置颜色渐变填充的样式
liner1.addColorStop(0,"#ccc");
liner1.addColorStop(0.5,"#fff");
liner1.addColorStop(1,"#ccc");
ctx.fillStyle = liner1;
ctx.save(); //保存第一次状态 平移坐标系变换
ctx.beginPath();
bind(); //调用函数
//绘制第二片叶子
ctx.beginPath();
ctx.rotate((Math.PI/180)*120); //坐标系旋转120°
ctx.save(); //保存旋转坐标系状态,为第三片叶子做铺垫
bind(); //调用函数
//绘制第三片叶子
ctx.beginPath();
ctx.rotate((Math.PI/180)*120); //坐标系旋转120°
ctx.save();
bind(); //调用函数
ctx.restore(); //回复第3次状态前(旋转坐标系)
ctx.restore(); //回复第2次状态前(旋转坐标系)
//绘制叶子中心圆圈
ctx.beginPath();
var arcgradient = ctx.createRadialGradient(0,0,0,0,0,16);
arcgradient.addColorStop(0,"#ccc");
arcgradient.addColorStop(0.1,"#fff");
arcgradient.addColorStop(1,"#ccc");
ctx.arc(0,0,10,0,Math.PI*2);
ctx.fillStyle = arcgradient;
ctx.fill();
ctx.restore(); //回复第1次状态前(平移坐标系)
num+=5; //第一状下 环境1 态坐标系旋转度数增加********************************这个num使得环境1的旋转角度在不停的变化,**********************************************
ctx.restore();
}
//绘制每片叶子都重复的代码,这里做一个函数包装
function bind(){
ctx.moveTo(0,0);
ctx.quadraticCurveTo(10,-12,30,-12); //比赛尔曲线
ctx.lineTo(190,-3);
ctx.quadraticCurveTo(200,0,190,3);
ctx.lineTo(30,12);
ctx.moveTo(0,0);
ctx.quadraticCurveTo(10,12,30,12);
ctx.fill();
}
4、设置动画
动画这部分就比较简单了,设置定时器,清除画布,调用函数;大功告成,打完收工!!!
setInterval(function(){
ctx.clearRect(0,0,800,600); //每次执行代码前,都要将画布清空,不然画出的图形会滞留在画布上;
buttom(); //调用函数
yezi();
},50);
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 캔버스는 회전하는 풍차의 드로잉을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!