이번에는 CSS의 Float 속성에 대해 자세히 설명하겠습니다. CSS에서 Float 속성을 사용할 때 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
1. 플로트의 특징
1. 사진 주위에 텍스트를 적용합니다.
2. 블록 수준의 상자를 만듭니다.
4. 요소는 Adapt로 사용자 정의할 수 있지만 해당 값은 설정할 수 있습니다.2. 핵심 해결 문제
그림 주위의 텍스트:img label은 img가 부동하는 경우 텍스트 레이블이 그림을 둘러쌉니다.
<img src="../img/a.jpg" style=" width: 100px; height: 200px; float: left;" alt=""> <p>001文件内容文件内容文内容文件内容<br/> 文件内容文件内容文件内容文件内容文件内内容文件内容<br/> 文件内容文件内容文件内容文件内容文件内容<br/> 文件内容文件内容文件内容文件内容文内容文件内容文件内容<br/> <p>p标签文件内容文件内容文件内容文件内容文件内容文容文件内容文件内容文件内容</p> <p>p标签文件内容文件内容文件内容文件内容文件内容文件内容</p> 文件内容文件内容文件内容文件件内容文件内容文件内容<br/> 文件内容文件内容文件内容文件内容文件内容文件内容文件内容文件内容<br/> 文件内容文件内容文件内容文件内容文件内容文件内内容文件内容<br/> 文件内容文件内容文件内容文件容文件内容文件内容<br/> 文件内容文件内容文件内容文件容文件内容文件内容<br/> </p>

2.1 문제입니다
플로팅 요소가 일반 요소와 인접해 있고, 플로팅 요소와 일반 요소 사이에clear float이 없습니다. 플로팅 요소로 덮여 있지만 포함 내용은 플로팅 요소 주위에 표시됩니다.
<p style="width: 100px; height: 200px; background: red;float: left;" >001</p> <p style="width: 100px; height: 200px; background: gray;float: none;" ><p>002</p></p>001 플로트, 002는 플로트하지 않지만 002 요소 자체는 001에 가려져 있지만 내용은 001 주변에 표시됩니다.

3. 비핵심 및 주요 적용 영역
열 레이아웃: 먼저 블록을 수평으로 배열한 다음 초과 부분에 대해 새 행을 시작합니다. 주요 기능1. 부모 높이가 무너집니다(이것도 심각한 문제입니다).wrap{
background:red;
padding:10px;
width:auto;
}
.left{
background:gray;
width:200px;
height:100px;
float:left;
}
.right{
background:yellow;
width:100px;
height:100px;
float:left;
}
<p class="wrap"> <p class="left">left</p> <p class="right">right</p> </p>

.wrap{
background:red;
padding:10px;
float:left;
}
.left{
width:100px;
background:gray;
}
.right:{
width:200px;
background:yellow;
}
<p class="wrap"> <p class="left">left</p> <p class="right">right</p> </p>

2. 높이 붕괴 문제 해결
우선 BFC와 IFC의 두 가지 기본 개념을 이해해야 합니다. 왜냐하면 이 두 개념은 브라우저 렌더링과 밀접하게 관련되어 있기 때문입니다. 1.BFC (block-levelformatting context)독립적으로 렌더링되는 영역으로, 영역 내부의 레이아웃을 규정하며, 외부와는 아무런 관련이 없습니다. 1.1 내부 상자는 수직으로 배치됩니다. 1.2 상자의 수직 방향의 거리는 여백에 의해 결정됩니다. 동일한 BFC에 속하는 두 인접한 상자의 여백은 겹칩니다. 1.3 BFC 영역은 다음과 같습니다. float.head{
background:pink;
margin: 20px 0px;
height:100px;
}
.wrap{
background:red;
padding:10px;
margin:20px 0px;
overflow:hidden;
}
.left{
width:100px;
background:gray;
margin:10px 0px;
}
.right:{
width:200px;
background:yellow;
margin:20px 0px;
}
<p class="head">head</p> <p class="wrap"> <p class="left">left</p> <p class="right">right</p> </p>

line-height에 의해 결정됩니다.
이 섹션의 예는 디스플레이 장의 인라인 요소를 참조하세요.3. 솔루션
主要根据BFC的原理实现,因为BFC的渲染的是整块区域,也就会计算出宽、高。这也是传说中的清除浮动的方案
3.1 父容器创建BFC方法
3.1.1 创建BFC的方法
a) Float除了none以外的取值;
b) Overflow除了visible以外的值;
c) Display值为table-cell、table-caption、inline-block、flex、inline-flex等
d) Position值为absloute、fixed
e) Fieldset元素
3.1.2 清除浮动
a) Float、overflow、display三种方式都可以清除浮动,但position、fieldset虽然创建了bfc但不可以清除浮动(也就是不能解决高度塌陷的问题)。主要原因为:position、fieldset都需要子元素来撑开父容器的高度,但子元素浮动后又不存在高度,所以失效。
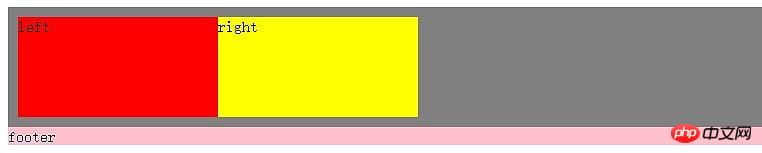
b) Float、overflow、display示例代码:
.wrap{
background: gray;
padding: 10px;
overflow: auto;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
}
<p class="wrap" > <p class="left">left</p> <p class="right">right</p> </p> <p class="footer">footer</p>

3.1.3 最后一个子元素clear:both
利用clear:both触发父容器重新计算高度的原理实现,示例代码如下:
.wrap{
background: gray;
padding: 10px;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
}
.clear{
clear: both;
zoom: 1;
}
<p class="wrap" > <p class="left">left</p> <p class="right">right</p> <p class="clear"></p> </p> <p class="footer">footer</p>
3.1.4 After添加最后一个子元素
利用css的:after伪元素实现,动态插入元素并清除浮动:
.wrap{
background: gray;
padding: 10px;
}
.wrap:after{
content: '';
display: block;
overflow: hidden;
clear: both;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
}
<p class="wrap" > <p class="left">left</p> <p class="right">right</p> </p> <p class="footer">footer</p>
4. 总结
1. 利用bfc方式清除浮动,简单、浏览器支持良好,但在IE6-版本支持存在问题。但是存在以下局限性,要适环境而用:
a) Overflow方式:滚动条会被隐藏,如果子内容超高则存在显示不全的问题;
b) Float方式:让父容器浮动,那么就存在对父容器同辈元素的影响;
c) Dipslay方式:让父容器变为table或者flex等,都存在不明确的影响,大家都不推荐使用。
2. 最佳解决方案:利用:after添加一个伪元素并给予clear:both和zoom:1来实现清除浮动,兼容性好,对环境影响最小。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 CSS의 Float 속성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!