Html5 Canvas 선 그리기 명령으로 그린 모든 선에는 버(lineTo, arcTo, 스트로크Rect 등)가 있습니다. 이는 Canvas의 정수 좌표 값에 해당하는 위치가 화면 픽셀 사이의 간격이기 때문입니다. 선 렌더링에 사용되는 좌표는 간격 양쪽의 픽셀입니다. 이렇게 하면 lineWidth가 1로 설정되어 있어도 두 가지 픽셀 효과가 있는 선이 표시됩니다. +0.5.
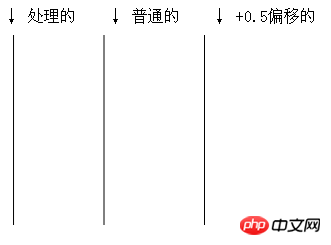
다음은 처리 전과 후의 효과를 비교한 것입니다.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>canvasTest</title>
<script type="text/javascript" src="http://www.pyzy.net/Demo/html5_cancas_js/excanvas.js"></script>
<script type="text/javascript">
var MyCanvas = function(boxObj, width, height) {
//序号、计数
this.index = arguments.callee.prototype.Count = (arguments.callee.prototype.Count || 0) + 1;
var cvs = document.createElement("canvas");
cvs.id = "myCanvas" + this.index;
cvs.width = width || 800;
cvs.height = height || 600;
(boxObj || document.body).appendChild(cvs);
//excanvas框架中针对ie加载canvas延时问题手动初始化对象
if (typeof G_vmlCanvasManager != "undefined") G_vmlCanvasManager.initElement(cvs);
//2D画布对象
this.ctx = cvs.getContext("2d");
/* * 绘制线条
* @ops JSON对象,可按实际支持属性扩展,示例: { lineWidth:1,strokeStyle:'rgb(255,255,255)' }
* @dotXY:{ x:0, y:0 } ||[{ x:0, y:0 },{ x:0, y:0 }]
*/
this.drawLine = function(dotXY, ops) {
this.ctx.beginPath();
for (var att in ops) this.ctx[att] = ops[att];
dotXY = dotXY.constructor == Object ? [dotXY || { x: 0, y: 0}] : dotXY;
this.ctx.moveTo(dotXY[0].x, dotXY[0].y);
for (var i = 1, len = dotXY.length; i < len; i++) this.ctx.lineTo(dotXY[i].x, dotXY[i].y);
this.ctx.stroke();
};
};
window.onload=function(){
var c1 = new MyCanvas();
c1.drawLine([{ x: 10, y: 10 }, { x: 10, y: 200 }],{lineWidth:2,strokeStyle:'rgb(0,0,0)'});
c1.drawLine([{ x: 11, y: 10 }, { x: 11, y: 200 }],{lineWidth:2,strokeStyle:'rgb(255,255,255)'});
c1.drawLine([{ x: 100, y: 10 }, { x: 100, y: 200 }],{lineWidth:1,strokeStyle:'rgb(0,0,0)'}); //普通线
c1.drawLine([{ x: 200.5, y: 10 }, { x: 200.5, y: 200 }],{lineWidth:1,strokeStyle:'rgb(0,0,0)'}); //+0.5偏移
}
</script>
</head>
<body>
↓ 处理的 ↓ 普通的 ↓ +0.5偏移的<br />
</body>
</html>
관련 권장 사항:
HTML5 캔버스 선 그리기 기술 - 픽셀 너비의 가는 선 그리기_html5 튜토리얼 기술
위 내용은 Html5의 캔버스 선 그리기에서 버 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!