Dreamweaver에서 사진을 통해 마우스가 움직이는 효과를 만드는 방법은 무엇입니까? Dreamweaver에서 마우스가 지나가도록 하거나 그림을 클릭하면 그림이 변경됩니다. 이 효과를 만드는 방법은 무엇입니까? 아래의 자세한 튜토리얼을 살펴보겠습니다. Dreamweaver에 관심이 있는 친구들은 참고하세요.
Dreamweaver에서는 마우스 통과의 일부 효과가 누락될 수 있습니다. 오늘은 마우스 통과 사진을 변경하는 방법을 살펴보겠습니다. DW. 아래에서 자세한 튜토리얼을 살펴보겠습니다.
1. 먼저 소프트웨어를 엽니다

2. 새 HTML 파일을 만듭니다

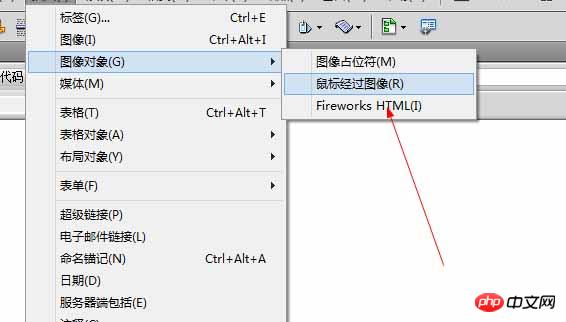
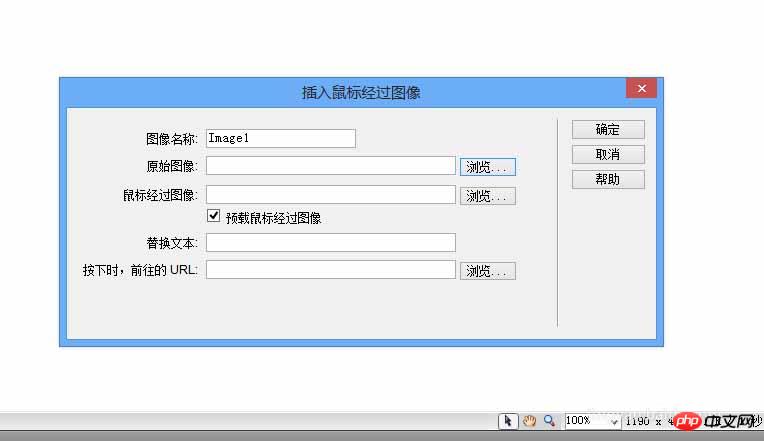
3 위에서 삽입 옵션을 찾습니다. 는 image

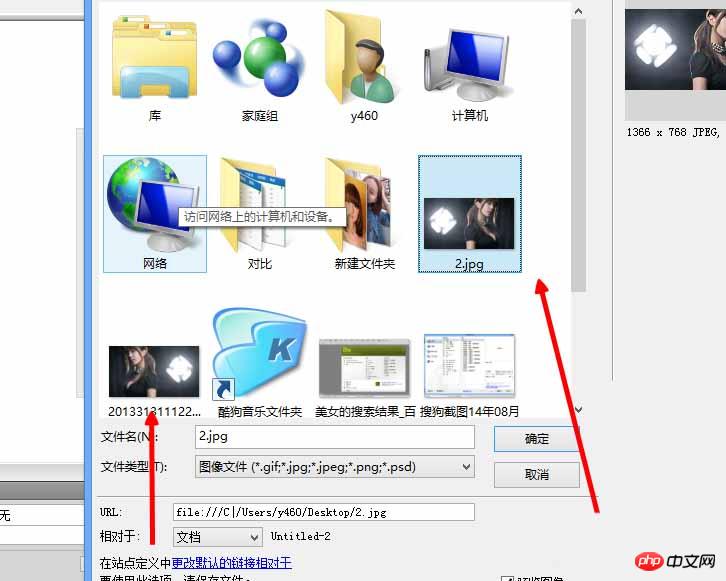
5. 같은 크기의 사진 두 장을 찾아서 추가하세요
6. 처리된 파일이 두 개 있으니 먼저 시도해 보겠습니다 
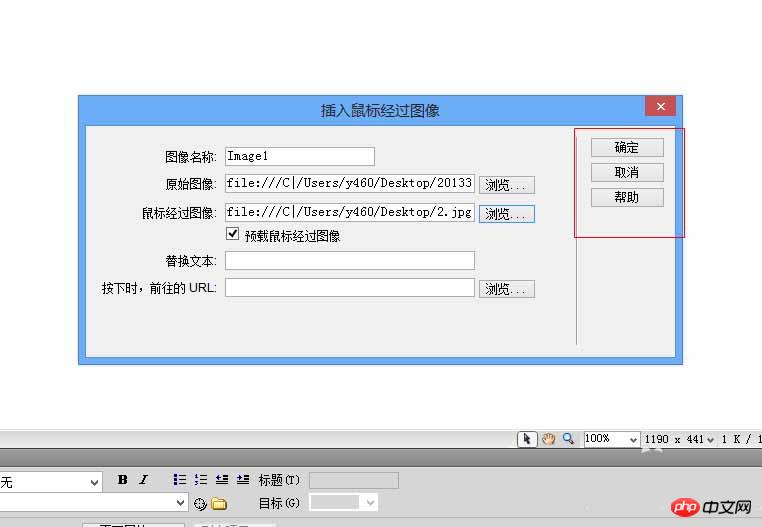
7.  경로 설정 좋아요
경로 설정 좋아요

9 이렇게 보일 텐데요, 많이 이상하지 않나요
위는 Dreamweaver입니다. 마우스 통과 효과를 만드는 방법에 대한 이 튜토리얼이 마음에 드셨으면 좋겠습니다. PHP 중국어 웹사이트에 계속 관심을 가져주세요. 
관련 권장 사항:

HTML5 및 CSS3과의 브라우저 호환성 문제
위 내용은 Dreamweaver에서 이미지를 변환하는 마우스 효과를 만드는 방법은 무엇입니까?_Dreamweaver Tutorial_웹 페이지 제작의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!