
전자차트란 무엇인가요?
echarts(엔터프라이즈 차트, 상용급 데이터 차트)는 JavaScript를 사용하여 구현된 오픈 소스 시각화 라이브러리로 PC 및 모바일 장치에서 원활하게 실행될 수 있으며 대부분의 최신 브라우저(IE8/9/10/11, Chrome, Firefox, Safari 등)의 기본 레이어는 경량 벡터 그래픽 라이브러리 ZRender를 사용하여 직관적이고 대화형이며 고도로 사용자 정의 가능한 데이터 시각화 차트를 제공합니다.
다양한 시각화 유형
ECharts는 기존의 선 차트, 막대 차트, 분산형 차트, 원형 차트, K선 차트, 통계용 상자 그림, 지리 데이터 시각화를 위한 맵 및 열 지도, 선 차트, 관계 다이어그램, 트리맵을 제공합니다. , 관계형 데이터 시각화를 위한 선버스트 다이어그램, 다차원 데이터 시각화를 위한 평행 좌표, BI용 깔때기 다이어그램, 대시보드 및 다이어그램 간의 매시업을 지원합니다.
풍부한 기능이 포함된 내장 차트 외에도 ECharts는 사용자 정의 시리즈도 제공합니다. 원하는 그래픽에 데이터를 매핑하려면 renderItem 함수만 전달하면 됩니다. 다른 것에 대해 걱정할 필요 없이 기존 대화형 구성 요소와 함께 사용할 수 있습니다.
다운로드 인터페이스에서 모든 차트가 포함된 빌드 파일을 다운로드할 수 있습니다. 하나 또는 두 개의 차트만 필요하지만 모든 차트가 포함된 빌드 파일이 너무 큰 경우 온라인 빌드에서 필요한 차트 유형을 선택하고 사용자 정의할 수도 있습니다. 빌드.
여러 데이터 형식을 변환 없이 직접 사용할 수 있습니다.
ECharts의 내장 데이터 세트 속성(4.0+)은 단순히 인코딩 설정만으로 2차원 테이블, 키-값 및 기타 형식을 포함한 데이터 소스를 직접 전달할 수 있습니다. 속성 데이터에서 그래픽으로의 매핑을 완료할 수 있습니다. 이 방법은 시각적 직관에 더 부합하므로 대부분의 시나리오에서 데이터 변환 단계가 필요 없으며 여러 구성 요소가 복제 없이 데이터 복사본을 공유할 수 있습니다.
대량의 데이터 표시에 대처하기 위해 ECharts는 TypedArray 형식의 데이터 입력도 지원합니다. TypedArray는 대용량 데이터를 저장할 때 메모리를 덜 차지할 수 있으며 GC 친화적인 기능도 시각화 성능을 크게 향상시킬 수 있습니다. 응용 프로그램.
수천만 개의 데이터를 전면에 표시
증분 렌더링 기술(4.0+)과 다양하고 세심한 최적화를 통해 ECharts는 수천만 개의 데이터를 표시할 수 있으며 여전히 이 데이터 수준에서 원활한 처리를 수행할 수 있습니다. 확대/축소 및 패닝 등.
수천만 개의 지리적 좌표 데이터는 바이너리 저장소를 사용해도 수백 MB의 공간을 차지합니다. 따라서 ECharts는 스트리밍 로딩(4.0+)도 지원합니다. WebSocket을 사용하거나 데이터를 청크로 로드하고 로드한 만큼 렌더링할 수 있습니다. 그리기 전에 모든 데이터가 로드될 때까지 오래 기다릴 필요가 없습니다.

모바일 최적화
ECharts는 모바일 상호 작용을 위해 세부적인 최적화를 수행했습니다. 예를 들어 작은 모바일 화면에서는 손가락을 사용하여 좌표계를 확대/축소하는 것이 적합합니다. PC 측에서는 마우스를 사용하여 사진의 확대/축소(마우스 휠 사용), 이동 등을 수행할 수도 있습니다.
세밀한 모듈화 및 패키징 메커니즘을 통해 EChart는 모바일 단말기에서 작은 크기를 가질 수 있습니다. 옵션인 SVG 렌더링 모듈을 사용하면 모바일 단말기의 메모리 사용량이 더 이상 늘어나지 않습니다.
다양한 렌더링 솔루션, 크로스 플랫폼 사용!
ECharts는 Canvas, SVG(4.0+) 및 VML 형식의 차트 렌더링을 지원합니다. VML은 IE 하위 버전과 호환되고, SVG는 모바일 단말기에서 더 이상 메모리 걱정을 하지 않게 하며, Canvas는 대용량 데이터 표시와 특수 효과를 쉽게 처리할 수 있습니다. 다양한 렌더링 방법은 더 많은 선택 사항을 제공하므로 ECharts는 다양한 시나리오에서 더 나은 성능을 발휘할 수 있습니다.
PC 및 모바일 브라우저 외에도 ECharts는 효율적인 서버 측 렌더링(SSR)을 위해 노드의 노드 캔버스와 협력할 수도 있습니다. 4.0부터 우리는 WeChat 애플릿 팀과 협력하여 ECharts를 애플릿에 적용했습니다!
커뮤니티의 열정적인 기여자들은 Python의 pyecharts, R 언어의 recharts, Julia의 ECharts.jl 등과 같은 다양한 언어 확장 기능도 제공했습니다.
모든 사람이 ECharts를 사용하여 시각화를 달성하는 데 플랫폼이나 언어 모두 제한이 되지 않기를 바랍니다!
심층적인 대화형 데이터 탐색
상호작용은 데이터에서 정보를 발견하는 중요한 수단입니다. "개요를 먼저 살펴보고 필요에 따라 세부 정보를 보기 위해 확대/축소하고 필터링하는 것"은 데이터 시각화 상호 작용을 위한 기본 요구 사항입니다.
ECharts는 다차원 데이터 필터링을 수행할 수 있는 범례, 시각적 매핑, 데이터 영역 확대/축소, 도구 설명 및 데이터 브러시 선택과 같은 기본 대화형 구성 요소를 제공합니다. , 확대/축소 보기, 세부 정보 및 기타 대화형 작업 표시.
다차원 데이터 지원 및 풍부한 시각적 코딩 방법
ECharts 3는 다차원 데이터에 대한 지원을 강화하기 시작합니다. 기존 산점도 등에 대한 평행 좌표와 같은 일반적인 다차원 데이터 시각화 도구를 추가하는 것 외에도 들어오는 데이터도 다차원일 수 있습니다. 시각적 매핑 구성 요소인 VisualMap이 제공하는 풍부한 시각적 코딩을 사용하면 다양한 차원의 데이터를 색상, 크기, 투명도, 밝기 등과 같은 다양한 시각적 채널에 매핑할 수 있습니다.
동적 데이터
ECharts는 데이터에 의해 구동되며, 데이터의 변화는 차트 표시의 변화를 가져옵니다. 따라서 동적 데이터의 구현은 매우 간단해졌습니다. 데이터를 얻고 데이터를 채우면 ECharts는 두 데이터 세트의 차이점을 찾은 다음 적절한 애니메이션을 통해 데이터의 변경 사항을 표현합니다. 타임라인 구성요소를 사용하면 데이터 정보를 더 높은 시간 차원으로 표현할 수 있습니다.
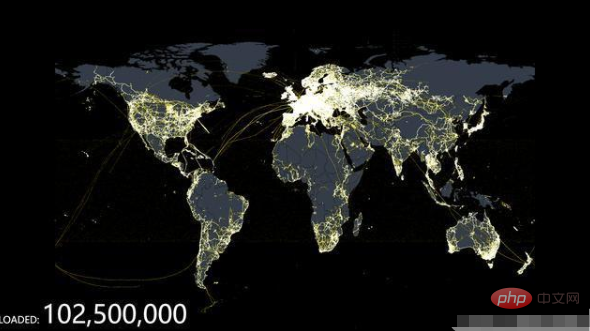
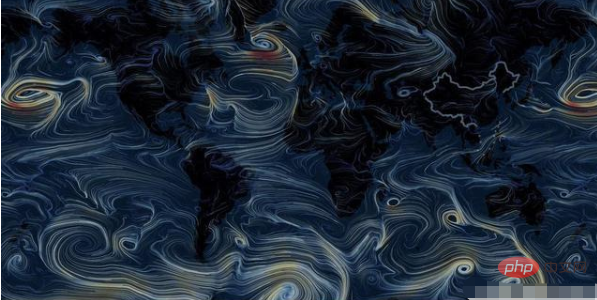
훌륭한 특수 효과
ECharts는 라인 데이터, 포인트 데이터 및 기타 지리적 데이터의 시각화를 위해 눈길을 끄는 특수 효과를 제공합니다.
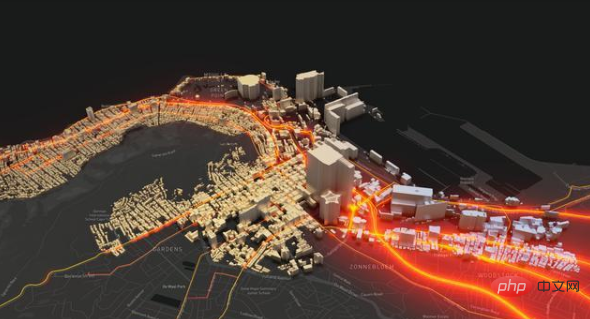
GL을 통해 더욱 강력하고 화려한 3차원 시각화를 구현하세요
VR 및 대형 화면 장면에서 3차원 시각화 효과를 구현하고 싶으십니까? 우리는 WebGL 기반의 ECharts GL을 제공하여 일반 ECharts 구성 요소를 사용하는 것처럼 쉽게 지구, 건물 및 인구 분포에 대한 3차원 히스토그램을 그릴 수 있습니다. 이를 기반으로 다양한 수준의 구성 항목도 제공합니다. , 몇 줄의 구성만으로 예술적인 그림을 얻을 수 있습니다!




접근성(4.0+)
우리는 "시각화"라고 하면 자연스럽게 "본다"와 연관짓는 경향이 있지만 사실 이건 일방적입니다. . W3C는 더 많은 장애가 있는 사람들이 웹 콘텐츠와 웹 애플리케이션에 액세스할 수 있도록 하는 데 전념하는 WAI-ARIA(접근 가능한 리치 인터넷 애플리케이션 제품군)를 개발했습니다.
ECharts 4.0은 이 사양을 준수하며 차트 구성 항목을 기반으로 설명을 자동으로 지능적으로 생성하도록 지원하므로 시각 장애인이 판독 장치의 도움으로 차트의 내용을 이해할 수 있어 더 많은 사람들이 차트에 접근할 수 있습니다!
더 많은 관련 지식을 알고 싶으시다면 PHP 중국어 홈페이지를 방문해주세요! !
위 내용은 EChart는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!