이 글은 주로 React Native의 컴포넌트 생명주기를 소개하고 있어 실용적 가치가 매우 높습니다. 필요하신 분들은 참고하시면 됩니다.
Overview
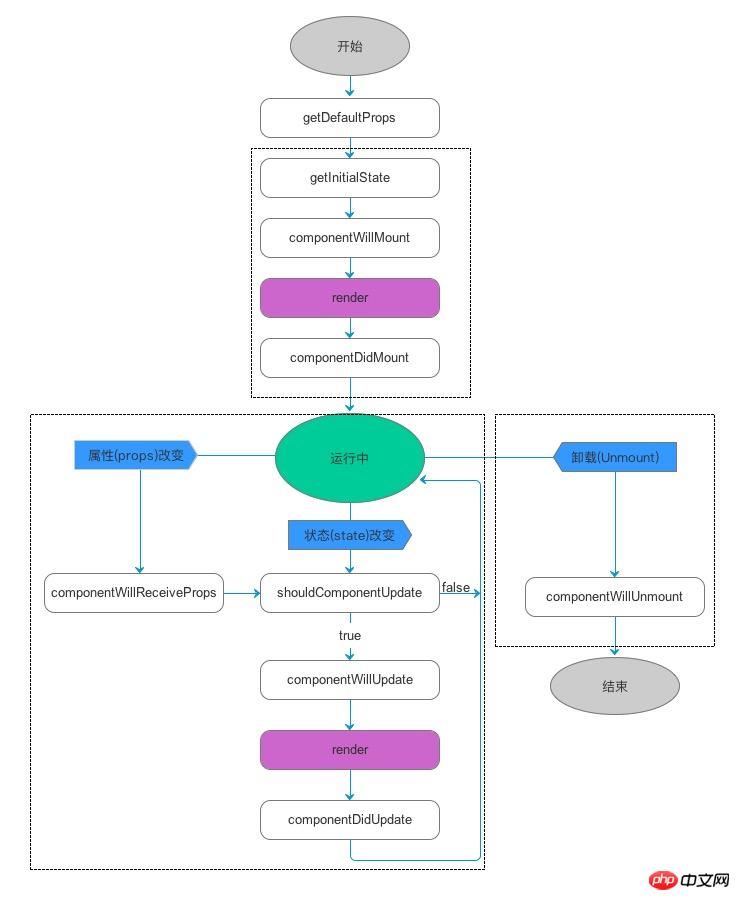
Android 개발의 View와 마찬가지로 React Native(RN) 컴포넌트도 마찬가지입니다. 수명주기를 가지고 있습니다. 소위 생명주기는 객체가 처음 생성되어 최종 소멸될 때까지 거치는 상태입니다. 생명주기를 이해하는 것은 합리적인 개발의 핵심입니다. RN 컴포넌트의 라이프 사이클은 다음과 같이 구성됩니다.

그림에 표시된 것처럼 컴포넌트 라이프 사이클은 대략 세 단계로 나눌 수 있습니다.
첫 번째 단계: RN의 첫 번째 드로잉 단계입니다. 위 그림의 점선 상자에 표시된 대로 구성 요소의 로드 및 초기화가 여기에서 완료됩니다. 그림의 왼쪽 하단. 이 단계에서 구성 요소는 사용자 상호 작용을 처리하거나 이벤트 업데이트 인터페이스를 받을 수 있습니다.
세 번째 단계: 오른쪽 하단의 점선 상자에서 구성 요소가 언로드되고 파괴되는 단계입니다. 그림의 모서리 부분에서 일부 구성 요소 청소 작업이 여기에서 수행됩니다.
다음은 라이프사이클의 각 콜백 함수에 대해 자세히 소개합니다. getDefaultProps
컴포넌트가 생성되기 전에 getDefaultProps()가 먼저 호출됩니다. 엄밀히 말하면 이는 컴포넌트 수명 주기의 일부가 아닙니다. 구성 요소가 생성되고 로드되면 getInitialState()가 먼저 호출되어 구성 요소의 상태를 초기화합니다.
comComponentWillMount
그런 다음 컴포넌트 로드를 준비할 때 해당 프로토타입은 다음과 같이 호출됩니다.
void componentWillMount()이 함수 호출의 타이밍은 컴포넌트가 생성되고 상태가 초기화된 후입니다. , 그런 다음 처음으로 render()를 그립니다. 여기에서 일부 비즈니스 초기화 작업을 수행할 수 있으며 구성 요소 상태를 설정할 수도 있습니다. 이 함수는 전체 수명주기 동안 한 번만 호출됩니다.
comComponentDidMount
컴포넌트가 처음으로 그려진 후에는 해당 컴포넌트가 로드되었음을 알리기 위해 componentDidMount()가 호출됩니다. 함수 프로토타입은 다음과 같습니다.
void componentDidMount()이 함수가 호출되면 가상 DOM이 구성되고 이 함수의 요소 또는 하위 구성 요소를 얻기 시작할 수 있습니다. RN 프레임워크는 먼저 하위 컴포넌트의 componentDidMount()를 호출한 다음 상위 컴포넌트의 함수를 호출한다는 점에 유의해야 합니다. 이 함수부터 시작하여 타이밍 setTimeout 또는 setInterval 설정, 네트워크 요청 시작 등 다른 JS 프레임워크와 상호 작용할 수 있습니다. 이 함수는 한 번만 호출됩니다. 이 기능 후에는 안정적인 실행 상태에 들어가고 이벤트가 트리거될 때까지 기다립니다.
comComponentWillReceiveProps
구성 요소가 새 속성(props)을 받으면 해당 프로토타입은 다음과 같습니다.
void componentWillReceiveProps( object nextProps )입력 매개 변수 nextProps는 이전 속성이 계속 설정될 수 있는 속성입니다. 이 .props를 통해 설정하면 됩니다. 이 콜백 함수에서는 속성 변경에 따라 this.setState()를 호출하여 구성 요소 상태를 업데이트할 수 있습니다. 여기에서 업데이트 상태를 호출하는 것이 안전하며 추가 render() 호출을 트리거하지 않습니다. 다음과 같습니다:
componentWillReceiveProps: function(nextProps) {
this.setState({
likesIncreasing: nextProps.likeCount > this.props.likeCount
});
}shouldComponentUpdate
구성 요소가 새 속성과 상태 변경을 받으면 shouldComponentUpdate(...) 호출을 트리거합니다. 함수 프로토타입은 다음과 같습니다.
boolean shouldComponentUpdate( object nextProps, object nextState )입력 매개 변수 nextProps 위의 componentWillReceiveProps 함수와 마찬가지로 nextState는 업데이트하려는 구성 요소의 상태 값을 나타냅니다. 이 함수의 반환 값은 구성 요소를 업데이트해야 하는지 여부를 결정합니다. true인 경우 업데이트가 필요하며 후속 업데이트 프로세스가 계속된다는 의미입니다. 그렇지 않으면 업데이트되지 않고 바로 대기 상태로 들어갑니다.
기본적으로 이 함수는 데이터가 변경될 때 UI가 동기적으로 업데이트될 수 있도록 항상 true를 반환합니다. 대규모 프로젝트에서는 이 기능을 직접 오버로드할 수 있으며, 변경 전후의 속성과 상태를 확인하여 UI 업데이트 여부를 판단하면 애플리케이션 성능을 효과적으로 향상시킬 수 있습니다.
comComponentWillUpdate
구성 요소 상태나 속성이 변경되고 위의 shouldComponentUpdate(...)가 true를 반환하면 구성 요소가 업데이트되고 componentWillUpdate()가 호출됩니다.
void componentWillUpdate( object nextProps, object nextState )입력 매개변수는 shouldComponentUpdate와 동일합니다. 이 콜백에서는 인터페이스를 업데이트하기 전에 몇 가지 작업을 수행할 수 있습니다. 이 함수 내에서는 this.setState를 사용하여 상태를 수정할 수 없다는 점에 유의하는 것이 중요합니다. 이 함수가 호출된 후 nextProps 및 nextState는 각각 this.props 및 this.state로 설정됩니다. 이 함수 바로 다음에 render()가 호출되어 인터페이스를 업데이트합니다.
comComponentDidUpdate
render()를 호출하고 인터페이스를 업데이트한 후, 알림을 받기 위해 componentDidUpdate()가 호출됩니다. 함수 프로토타입은 다음과 같습니다.
void componentDidUpdate( object prevProps, object prevState )여기서 속성과 상태가 업데이트되었기 때문에 함수 입력 매개변수는 prevProps 및 prevState가 됩니다.
comComponentWillUnmount
当组件要被从界面上移除的时候,就会调用 componentWillUnmount(),其函数原型如下:
void componentWillUnmount()
在这个函数中,可以做一些组件相关的清理工作,例如取消计时器、网络请求等。
总结
到这里,RN 的组件的完整的生命都介绍完了,在回头来看一下前面的图,就比较清晰了,把生命周期的回调函数总结成如下表格:
| 生命周期 | 调用次数 | 能否使用 setSate() |
|---|---|---|
| getDefaultProps | 1(全局调用一次) | 否 |
| getInitialState | 1 | 否 |
| componentWillMount | 1 | 是 |
| render | >=1 | 否 |
| componentDidMount | 1 | 是 |
| componentWillReceiveProps | >=0 | 是 |
| shouldComponentUpdate | >=0 | 否 |
| componentWillUpdate | >=0 | 否 |
| componentDidUpdate | >=0 | 否 |
| componentWillUnmount | 1 | 否 |
위 내용은 React Native의 구성 요소 수명주기에 대한 간략한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!