1. Float의 특징
1. 이미지 주위에 텍스트 적용
2. 🎜>
3. 다중 열 플로팅 레이아웃4. 플로팅 요소의 너비와 높이는 가변적이지만 해당 값은 설정할 수 있습니다.2. 코어로 해결되는 문제
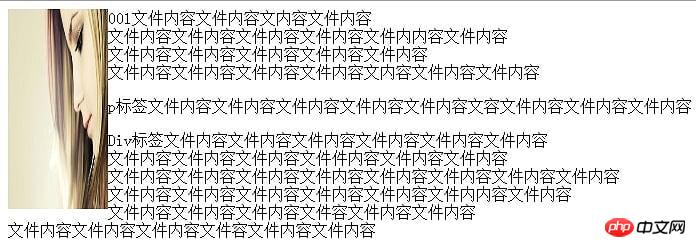
이미지를 텍스트로 둘러쌉니다. img 태그인 경우 여러 텍스트 태그가 컨테이너에 배치됩니다. floats 이면 텍스트 라벨이 이미지를 둘러쌉니다.<img src="../img/a.jpg" style="max-width:90%" alt="">
<p>001文件内容文件内容文内容文件内容<br/>
文件内容文件内容文件内容文件内容文件内内容文件内容<br/>
文件内容文件内容文件内容文件内容文件内容<br/>
文件内容文件内容文件内容文件内容文内容文件内容文件内容<br/>
<p>p标签文件内容文件内容文件内容文件内容文件内容文容文件内容文件内容文件内容</p>
<p>p标签文件内容文件内容文件内容文件内容文件内容文件内容</p>
文件内容文件内容文件内容文件件内容文件内容文件内容<br/>
文件内容文件内容文件内容文件内容文件内容文件内容文件内容文件内容<br/>
文件内容文件内容文件内容文件内容文件内容文件内内容文件内容<br/>
文件内容文件内容文件内容文件容文件内容文件内容<br/>
文件内容文件内容文件内容文件容文件内容文件内容<br/>
</p>

2.1 이것은 질문입니다
플로팅 요소 vs 일반 요소 인접하고, 플로팅 요소와 일반 요소 사이에 명확한 플로트가 없습니다. 이때 일반 요소는 플로팅 요소로 덮히지만 포함된 콘텐츠는 플로팅 요소 주위에 표시됩니다.<p style="width: 100px; height: 200px; background: red;float: left;" >001</p> <p style="width: 100px; height: 200px; background: gray;float: none;" ><p>002</p></p>001은 부동, 002는 부동하지 않지만 002 요소 자체는 001로 덮여 있지만 내용은 001 부근에 표시됩니다.

3. 비핵심 및 주요 응용 분야
열 레이아웃: 블록을 가로로 배치 먼저 정렬한 다음 초과된 부분으로 새 줄을 시작합니다. 주요 기능1. 부모 키 붕괴(이것도 심각한 문제입니다).wrap{
background:red;
padding:10px;
width:auto;
}
.left{
background:gray;
width:200px;
height:100px;
float:left;
}
.right{
background:yellow;
width:100px;
height:100px;
float:left;
}
<p class="wrap">
<p class="left">left</p>
<p class="right">right</p>
</p>

.wrap{
background:red;
padding:10px;
float:left;
}
.left{
width:100px;
background:gray;
}
.right:{
width:200px;
background:yellow;
}
아아아아

2.고도 붕괴 문제를 해결
먼저 BFC와 IFC의 두 가지 기본 개념은 브라우저 렌더링과 밀접하게 관련되어 있으므로 이해해야 합니다. 1.BFC(블록 수준 서식 컨텍스트) 독립적으로 렌더링되는 영역으로, 영역이 내부적으로 어떻게 배치되는지 규정하며, 외부와는 아무런 관련이 없습니다.1.1 내부 상자는 세로로 하나씩 배치됩니다.1.2 상자의 세로 거리는 여백에 의해 결정되며, 상자에 속하는 인접한 두 상자의 여백은 다음과 같습니다. 동일한 BFC가 겹칩니다
1.3 BFC 영역은 float와 겹치지 않습니다
<p class="wrap">
<p class="left">left</p>
<p class="right">right</p>
</p>
.head{
background:pink;
margin: 20px 0px;
height:100px;
}
.wrap{
background:red;
padding:10px;
margin:20px 0px;
overflow:hidden;
}
.left{
width:100px;
background:gray;
margin:10px 0px;
}
.right:{
width:200px;
background:yellow;
margin:20px 0px;
}

3. 솔루션
은 BFC의 원리를 기반으로 주로 구현되는데, 이는 BFC가 전체 영역을 렌더링하고 너비와 높이도 계산하기 때문입니다. 이것은 또한 float를 지우는 전설적인 솔루션입니다
3.1 상위 컨테이너에 BFC를 생성하는 방법3.1.1 BFC를 생성하는 방법a) Float 값 이외의 없음 b) 표시 이외의 오버플로 값 c) 표시 값은 table-cell, table-caption, inline-block, flex, inline-flex 등입니다. . d) 위치 값은 절대, 고정e) 필드 세트 요소3.1.2 부동 소수점 지우기a) 부동, 오버플로 및 표시 가능 세 가지 방법으로 지워질 수 있습니다. 그러나 position과 fieldset이 bfc를 생성하더라도 float를 지울 수는 없습니다(즉, 높이 붕괴 문제를 해결할 수 없습니다). 주된 이유는 position과 fieldset 모두 상위 컨테이너의 높이를 확장하기 위해 하위 요소가 필요하지만 하위 요소가 부동된 후에는 높이가 없으므로 실패하기 때문입니다. b) 부동, 오버플로, 표시 샘플 코드:<p class="head">head</p>
<p class="wrap">
<p class="left">left</p>
<p class="right">right</p>
</p>
<p class="wrap" >
<p class="left">left</p>
<p class="right">right</p>
</p>
<p class="footer">footer</p>

3.1.3 最后一个子元素clear:both
利用clear:both触发父容器重新计算高度的原理实现,示例代码如下:
.wrap{
background: gray;
padding: 10px;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
}
.clear{
clear: both;
zoom: 1;
}
<p class="wrap" >
<p class="left">left</p>
<p class="right">right</p>
<p class="clear"></p>
</p>
<p class="footer">footer</p>
3.1.4 After添加最后一个子元素
利用css的:after伪元素实现,动态插入元素并清除浮动:
.wrap{
background: gray;
padding: 10px;
}
.wrap:after{
content: '';
display: block;
overflow: hidden;
clear: both;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
}
<p class="wrap" >
<p class="left">left</p>
<p class="right">right</p>
</p>
<p class="footer">footer</p>
4. 总结
1. 利用bfc方式清除浮动,简单、浏览器支持良好,但在IE6-版本支持存在问题。但是存在以下局限性,要适环境而用:
a) Overflow方式:滚动条会被隐藏,如果子内容超高则存在显示不全的问题;
b) Float方式:让父容器浮动,那么就存在对父容器同辈元素的影响;
c) Dipslay方式:让父容器变为table或者flex等,都存在不明确的影响,大家都不推荐使用。
2. 最佳解决方案:利用:after添加一个伪元素并给予clear:both和zoom:1来实现清除浮动,兼容性好,对环境影响最小。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多CSS의 부동 속성相关文章请关注PHP中文网!