1. 캔버스 요소
다음 html 코드는 캔버스 요소를 정의합니다.
<!DOCTYPE html>
<html>
<head>
<title>Canvas快速入门</title>
<meta charset="utf-8"/>
</head>
<body>
<p>
<canvas id="mainCanvas" width="640" height="480"></canvas>
</p>
</body>
</html>
다음 Javascript 문을 통해 캔버스 요소에 액세스합니다.
//DOM写法
window.onload = function () {
var canvas = document.getElementById("mainCanvas");
var context = canvas.getContext("2d");
};
//jQuery写法
$(document).ready(function () {
var canvas = $("#mainCanvas");
var context = canvas.get(0).getContext("2d");
});
//接下来就可以调用context的方法来调用绘图API
2.1. 좌표계
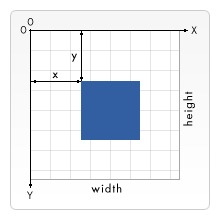
캔버스 2D 렌더링 컨텍스트는 왼쪽 위 모서리를 원점(0,0)으로 하는 평면 데카르트 좌표계를 사용하며 좌표계 1단위는 화면의 1픽셀에 해당합니다. 자세한 내용은 다음과 같습니다. 
2.2 기본 그래픽 그리기2.2.1 직사각형
//绘制一个填充矩形
context.fillRect(x, y, width, height)
//绘制一个边框矩形
context.strokeRect(x, y, width, height)
//清除一个矩形区域
context.clearRect(x, y, width, height)
2.2.2 선
선을 그리는 것과 그래픽을 그리는 것에는 약간의 차이가 있습니다. 간단한 경로를 그리려면 먼저 BeginPath 메서드를 호출한 다음 moveTo를 호출하여 경로의 시작점 좌표를 설정한 다음 lineTo를 호출하여 선분의 끝점 좌표를 설정하고(여러 번 설정할 수 있음) closePath를 호출하여 경로 그리기를 완료합니다. 마지막으로 스트로크를 호출하여 윤곽선을 그립니다(또는 채우기를 호출하여 패스를 채웁니다). 다음은 그 예입니다.
//示例
context.beginPath(); //开始路径
context.moveTo(40, 40); //移动到点(40,40)
context.lineTo(300, 40); //画线到点(300,30)
context.lineTo(40, 300); //画线到点(40,300)
context.closePath(); //结束路径
context.stroke(); //绘制轮廓
//或者填充用context.fill();
2.2.3 원
캔버스에는 실제로 원을 그리는 특별한 방법이 없습니다. 호. 호는 경로이므로 호를 그리는 API는 startPath와 closePath 사이에 포함되어야 합니다.
2.3 스타일2.3.1 선 색상 수정
var color;
//指定RGB值
color = "rgb(255, 0, 0)";
//指定RGBA值(最后一个参数为alpha值,取值0.0~1.0)
color = "rgba(255, 0, 0, 1)";
//指定16进制码
color = "#FF0000";
//用单词指定
color = "red";
//设置填充颜色
context.fillStyle = color;
//设置边框颜色
context.strokeStyle = color;
2.3.2 선 너비 수정
//指定线宽值
var value= 3;
//设置边框颜色
context.linewidth = value;
2.4 텍스트 그리기
//指定字体样式
context.font = "italic 30px 黑体";
//在点(40,40)处画文字
context.fillText("Hello world!", 40, 40);
2.5 이미지 그리기
그리기 전 이미지를 정의하고 로드해야 합니다.
var img = new Image();
img.src = "myImage.png";
img.onload = function () {
//图像加载完毕执行
};
drawImage API 설명은 다음과 같습니다.
//在(x,y)出绘制图像image
context.drawImage(image, x, y)
//在(x,y)出绘制width*height的图像image
context.drawImage(image, x, y, width, height)
//在image的(sx,sy)处截取sWidth*sHeight的图像,在(dx,dy)处绘制dWidth*dHeight的图像
context.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
3. 고급 기능3.1 캔버스가 브라우저를 채우도록 합니다. window
가장 간단한 방법은 캔버스 요소의 너비와 높이를 브라우저 창의 너비와 높이에 정확하게 설정하고 CSS를 사용하여 공백을 제거하는 것입니다. CSS 코드:
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
width: 100%;
}
canvas {
display: block;
}Javascript 코드: function resizeCanvas() {
//canvas由jQuery获取
canvas.attr("width", $(window).get(0).innerWidth);
canvas.attr("height", $(window).get(0).innerHeight);
context.fillRect(0, 0, canvas.width(), canvas.height());
}
$(window).resize(resizeCanvas);
resizeCanvas();
3.2 그리기 상태
캔버스에서 그리기 상태 그래프는 변환 행렬, 클리핑 영역, globalAlpha, globalCompositeOperation, 스트로크스타일, fillStyle, lineWidth, lineCap, lineJoin, miterLimit, ShadowOffsetX, ShadowOffsetY를 포함하여 특정 순간의 2D 렌더링 컨텍스트의 모양을 설명하는 전체 속성 세트를 나타냅니다. ShadowBlur, ShadowColor, 글꼴, textAlign 및 textBaseline. 캔버스의 전역 상태를 변경해야 하는 경우 일반적으로 현재 상태를 먼저 저장합니다. 상태를 그리기 상태 스택에 푸시하려면 save 메서드를 호출하세요. 작업을 완료한 후 복원 메서드를 호출하여 복원하세요. 그리는 상태.
//示例
context.save();
context.globalAlpha = 0.5;
context.fillRect(0, 0, 200, 100);
context.restore();
3.3 변환3.3.1 번역
2D 렌더링 컨텍스트의 원점을 한 위치에서 다른 위치로 이동합니다. 참고로 여기서 이동한 것은 전역 그리기 위치인 좌표 원점입니다. API는 다음과 같습니다.
//将坐标原点移动到(x,y)
context.translate(x, y)
3.3.2 Zoom
//将全局横纵尺寸缩放至x,y倍(即在原有数值乘上倍乘因子)
context.scale(x, y) 3.3.3 Rotate
//将画布绕着原点旋转radius弧度
context.rotate(radius) 위 내용은 HTML5의 Canvas API 빠른 진입 가이드 내용입니다. m.sbmmt.com)!
